QQ飞车手游是我非常喜欢的游戏,也是我现在为数不多的常在玩的游戏,刚好我Web程序设计基础的大作业是要做一套网站,我就借此机会模仿飞车S联赛官网的页面自己做了一个网页,又加了一些自己的元素,由于我做这个的时候,刚好处于车神赏金赛的阶段,因此图片也用的是赏金赛的图片。
文件说明
首页
index1.html:首页
index1.css:首页的css样式文件
模块页
1.club.html:模块页1(俱乐部介绍)
club.css:模块页1(俱乐部介绍)css文件
2.news.html:模块页2(资讯)
news.css:模块页2(资讯)css文件
详细页
1.RNGMYunHai.html:详细页1(云海介绍页,入口为俱乐部介绍中明星选手云海图片)
RNGMYunHai.css:详细页1(云海介绍页)css文件
2.detail-news.html:详细页2(赛事资讯)
detail-news.css::详细页2(赛事资讯)css文件
其他页
relation.html:联系我们
relation.css:联系我们css样式文件
开发设计文档
有些图片因为太大了,图片上传对大小有限制就只能压缩画质,凑合着看吧
首页:Index1.html&index1.css
界面整体说明:
整个页面分为以下几个部分:
1.顶部标题图片

2.导航栏

3.页面主体部分

4.底部版权等信息说明条

其中由于1、2、4条每个页面基本相同,之后几个部分中将不再赘述。
整体界面布局方式为浮动(float)布局为主。
接下来是每个部分的详细说明。
详细说明
顶部标题图片
顶部标题由于我所制作的为一个游戏的职业联赛的网站,因此在我考虑了各种方式之后,觉得以这个联赛的宣传图片作为标题可能更加的合适,因此我选择了今年的一张联赛宣传图作为整个网页也是所有界面(除联系我们页面)的所有顶部标题图片
顶部图片放在<header>中,具体html代码如下
<header>
<div class="background1"> </div>
</header>
在对应的css样式中,行宽采用100%,列宽根据图片的实际宽度定为626px,图片采用background属性以背景图片的方式插入,图片居中,这样可以保证主体部分被展现,布局方式为相对布局,css样式如下:
.background1 {
100%;
height: 626px;
background: url(image/kv-bg1.jpg) center;
position: relative;
}
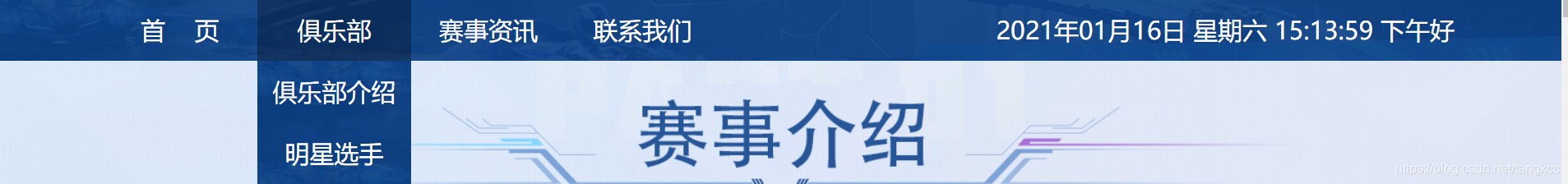
导航栏
导航栏包括两个部分——导航和时间显示
第一部分导航设置了两级的导航栏,其中一级导航为首页、俱乐部、赛事资讯、联系我们四个部分,二级导航在俱乐部下方,当鼠标移动到俱乐部时,二级导航会加以显示,分别为俱乐部介绍和明星选手。导航栏放置在nav中具体代码如下:
<nav>
<div class="nav">
<!-- 导航 -->
<ul>
<li><a href="index1.html">首    页</a></li>
<li><a href="club.html">俱乐部</a>
<ul>
<a href="club.html#clubSign">俱乐部介绍</a>
<a href="club.html#xuanshou">明星选手</a>
</ul>
</li>
<li><a href="news.html">赛事资讯</a></li>
<li><a href="relation.html">联系我们</a></li>
</ul>
<!-- 时间 -->
<span id="currentime"></span>
</div>
</nav>
其对应的css样式由于过长此处不进行展示,详细可见index1.css文件
主体一级导航采用相对布局的方式,而二级导航采用绝对定位的布局方式,导航部分定义float属性为left,即靠左布局,为右侧的时间栏提供空间,所有文字居中,字体大小等情况则是根据界面美观性加以考虑得到的。
右侧的时间栏放置于span中,对应使用的float属性值为right。
时间显示中包含了整个网页中的第一个js,创建的对象获取当前时间,将其按照一定的格式加以输出,同时判断其对应是星期几,提取数组中的值输出出来,根据常识判断当前是早中下晚哪个时间段,对应输出早上好、中午好、下午好、晚上好,对应的js代码如下:
var iCount = 2;
window.onload = function () {
// 时间栏js
function addZero(number) {
if (number <= 9) return "0" + number;
else return number
}
function isWhen(hour) {
if (hour < 11) return "上午好"
else if (hour < 13) return "中午好"
else if (hour < 18) return "下午好"
else return "晚上好"
}
function currenTime() {
var oData = new Date();
var year = oData.getFullYear();
var mouth = oData.getMonth() + 1;
var data = oData.getDate();
var day = oData.getDay();
var hours = oData.getHours();
var minutes = oData.getMinutes();
var seconds = oData.getSeconds();
var str = "";
var div1 = document.getElementById("currentime");
var week = ["日", "一", "二", "三", "四", "五", "六"];
str = str + year + "年" + addZero(mouth) + "月" + addZero(data) + "日 星期" + addZero(week[day]) + " " + addZero(hours) + ":" + addZero(minutes) + ":" + addZero(seconds) + " " + isWhen(hours);
div1.innerHTML = str;
}
window.setInterval(currenTime, 500);
页面主体部分
页面主体部分位于<div id="content-wrapper" class="container">中
包含三个部分,分别为赛事介绍、资讯、历届赛事,整体同样采用浮动布局的方式为主,其中三个标题为对应图片。
赛事介绍

赛事介绍主体为文字,并通过调节margin属性来使其放置到合理的位置,并添加边框使其更加有整体感,具体代码如下:
<section id="recommendation">
<h1 class="title"><img alt="" src="image/title1.png" /></h1>
<!-- 具体介绍 -->
<div class="details">
<p>        QQ飞车手游S联赛(简称S league)是QQ飞车手游官方首个高水平赛事。
在UP2018腾讯新文创生态大会上,《QQ飞车手游》发布了全新的电竞赛事体系,而作为这一体系核心的《QQ飞车手游》S联赛在2018年5月正式启动,整体赛事奖金高达百万级。
QQ飞车手游S联赛每个赛季分为季前赛、常规赛、季后赛及总决赛四部分。由广汽传祺联合赞助的2018年首届QQ飞车手游S联赛夏季赛于2018年5月26日燃起战火,20支参与S联赛季前赛的战队展开新一轮竞速。
</p>
</div>
</section>
具体css样式如下:
/* 赛事介绍 */
/* 标题 */
.title {
1005px;
height: 124px;
margin: auto; /* 居中 */
}
/* 具体介绍 */
#recommendation .details p {
margin-top: 15px;
margin-left: 130px;
margin-right: 130px;
padding: 10px;
/* 行间距 */
line-height: 40px;
/* 边框 */
border-color: #abc5e6cc;
border-style: groove;
border- 5px;
}
资讯
资讯部分分为左右两个部分,左侧放置在<div class="leftNews">中,浮动方式为float:left,右侧三张图片放置在一个h1标签和一个div中,浮动方式均为float:right。
左侧部分每一条均放置在单独的h3标签中,每一条资讯均可点击,通过超链接链接到详细页中,但由于时间所限,因此所有链接均指向同一个详细页detail-news.html,点击右上角的了解更多,会跳转到最新资讯的模块页news.html中。具体html代码如下,css代码由于长度限制,此处不做展示:
<section id="news">
<h1 class="title"><img src="image/news.png" alt="" /></h1>
<section id="NewsAll">
<!-- 左侧资讯 -->
<div class="leftNews">
<h2 class="t2">>最新资讯 <a href="news.html">>了解更多</a></h2>
<h3><a href="detail-news.html">>车神赏金赛赛制详解,你想知道的都在这里</a></h3>
<h3><a href="detail-news.html">>车神赏金赛竞逐百万赏金,投票助力选手赢取比赛资格</a></h3>
<h3><a href="detail-news.html">>【前瞻】亚洲杯首日对阵看点</a></h3>
<h3><a href="detail-news.html">>【前瞻】亚洲杯11月20日对阵看点</a></h3>
<h3><a href="detail-news.html">>亚洲杯S联赛选拔赛看点预告,明日16点不见不散!</a></h3>
<h3><a href="detail-news.html">>亚洲杯11月19日开赛,一起见证亚洲速度!</a></h3>
</div>
<!-- 右侧图片1 -->
<h1 class="p1"><img src="image/zx1.png" width="505px" alt="" /></h1>
<!-- 右侧图片2 -->
<div class="p2">
<img src="image/zx3.png" width="250px" height="139px" alt="">
<img src="image/zx4.png" width="250px" height="139px" alt="">
</div>
</section>
</section>
历届赛事
历届赛事由四个section组成,其中一三两个图片的浮动方式为float:left,文字为right,二四两个图片为right,文字为left,以此产生一种交错的美感,代码由于过长,此处不做展示
底部版权信息

第一行所有文字(除|)均设有超链接,超链接指向实际网站,
整个文字栏包含在两个div中,采取相对布局的方式。移动到有超链接的文字时,文字会改变颜色并出现下划线
模块页1:club.html&club.css
整体界面说明
页面进入方式为任意界面点击导航条上的俱乐部或二级导航的任意选项均可进入。点击俱乐部介绍跳转到界面最上端,俱乐部介绍跳转到俱乐部介绍开始,明星选手同样跳转到明星选手开始。
主体部分分为两部分
1.俱乐部介绍
2.明星选手
整体页面呈现:

主体部分主要采用flex布局的方式,其中一小部分采用浮动布局。主体部分为更好的展示,因此再设置height属性时,将其设置为了auto
详细说明
俱乐部介绍
俱乐部介绍由三个section+三个section组成。
前三个section,class为c,每个section中都有四个div,每个div展示一个俱乐部,包含俱乐部名称和俱乐部logo,整体的flex布局主轴方向为column,主轴对齐方式为flex-start,具体如下
display: flex;
flex-wrap: wrap;
flex-direction: column; /*主轴为水平方向,起点在左端。*/
justify-content: flex-start; /*主轴对齐方式为向左*/
每个小的section中,主轴方向为row,主轴对齐方式为center
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: center
;
后三个section,class为details,每个section包含四个p标签,用于显示每个俱乐部的介绍,默认为隐藏。
每个div中均包含js
nmouseover="getElementById('RNGM').style.display = 'block';"
onmouseout="getElementById('RNGM').style.display = 'none';"
其主要功能为当鼠标放置到任一俱乐部时,会显示俱乐部的介绍。如下图
明星选手
包含在<section id="xuanshou">中,由标题图片和<section class="xuan">组成,整体采用flex布局,具体如下:
display: flex;
flex-wrap: wrap;
flex-direction: row; /*主轴为水平方向,起点在左端。*/
justify-content: center;
<section class="xuan">由十二张选手图片组成,每张图片放置在a标签中,整体采用flex布局,具体如下
.xuan {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
}
每张图片均设有超链接,点击跳转到对应选手的个人简介中,但由于时间所限,共只制作了一张选手的个人介绍页RNGMYunHai.html,因而点击任意选手的图片都会跳转到此详细页中。
模块页2:news.html&news.css
整体界面说明
本页主体部分为赛事资讯一个模块,主体部分为与另一模块页俱乐部不同选择了浮动布局为主,少量部分使用了flex布局。整体页面如下图:

页面进入方式有三种,一是点击导航条上的赛事资讯,二是点击首页资讯的了解更多,三是点击资讯详细页的左侧导航。
详细说明
本模块一共可以分为两个部分,顶部标题和下方的选项卡。
顶部标题赛事资讯四个字float值为left,右侧文字float值为right,右侧文字中,“首页”设有超链接,可跳转到首页。
选项卡在<section id="t-main">中
五个选项采用flex布局,整体的flex布局如下
display: flex;
flex-direction: row;
justify-content: center;
border-bottom-style: solid;
border-bottom- 3px;
border-bottom-color: 114689;
单个选项div的flex布局如下
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
选项卡正文内容由五个section构成,每个section中含有八个div,每个div对应一条资讯,每个div中资讯简称的两三个字对应的p标签采用绝对定位的方式。每个资讯均可以点击,由于时间限制,每个资讯都指向同一个详细页。
选项卡功能通过js来实现,原理是默认状态下<section id="textBody1">显示,同时其对应的选项卡标题S联赛添加背景颜色。当鼠标移动到任意标签时,先遍历,将所有选项卡标题的background-color属性变为rgba(8, 190, 245, 0),所有资讯内容框的display属性设置为none,再将当前选中的便签的background-color属性变为rgba(8, 190, 245, 0.3),对应的资讯内容框的display属性设置为block,具体代码如下:
document.getElementById("n1").onmouseover = function () {
for (var i = 1; i <= 5; i++) {
document.getElementById("textBody" + i).style.display = "none";
document.getElementById("n" + i).style.backgroundColor = "rgba(8, 190, 245, 0)";
}
document.getElementById("textBody1").style.display = "block";
document.getElementById("n1").style.backgroundColor = "rgba(8, 190, 245, 0.3)";
}
document.getElementById("n2").onmouseover = function () {
for (var i = 1; i <= 5; i++) {
document.getElementById("textBody" + i).style.display = "none";
document.getElementById("n" + i).style.backgroundColor = "rgba(8, 190, 245, 0)";
}
document.getElementById("textBody2").style.display = "block";
document.getElementById("n2").style.backgroundColor = "rgba(8, 190, 245, 0.3)";
}
document.getElementById("n3").onmouseover = function () {
for (var i = 1; i <= 5; i++) {
document.getElementById("textBody" + i).style.display = "none";
document.getElementById("n" + i).style.backgroundColor = "rgba(8, 190, 245, 0)";
}
document.getElementById("textBody3").style.display = "block";
document.getElementById("n3").style.backgroundColor = "rgba(8, 190, 245, 0.3)";
}
document.getElementById("n4").onmouseover = function () {
for (var i = 1; i <= 5; i++) {
document.getElementById("textBody" + i).style.display = "none";
document.getElementById("n" + i).style.backgroundColor = "rgba(8, 190, 245, 0)";
}
document.getElementById("textBody4").style.display = "block";
document.getElementById("n4").style.backgroundColor = "rgba(8, 190, 245, 0.3)";
}
document.getElementById("n5").onmouseover = function () {
for (var i = 1; i <= 5; i++) {
document.getElementById("textBody" + i).style.display = "none";
document.getElementById("n" + i).style.backgroundColor = "rgba(8, 190, 245, 0)";
}
document.getElementById("textBody5").style.display = "block";
document.getElementById("n5").style.backgroundColor = "rgba(8, 190, 245, 0.3)";
}
详细页1:RNGMYunHai.html&RNGMYunHai.css
整体界面说明
主体部分由两个部分构成。
1.左侧导航栏
2.右侧正文内容
整体布局方式为flex布局,进入方式为在俱乐部>明星选手中点击任一选手图片。整体界面如下(由于界面过长,此处仅截取一部分)

详细说明
左侧导航栏
放置在aside中,代码如下
<aside>
<div class="daohang">
<a href="club.html#clubSign">俱乐部介绍</a>
<a href="club.html#xuanshou">明星选手</a>
<a href="RNGMYunHai.html#currentime">返回顶部</a>
</div>
</aside>
其主要实现的功能为跳转到俱乐部介绍、跳转到明星选手、返回顶部(这里的顶部指顶部导航条开始)
采用的布局方式为flex,定位方式由于希望其在浏览正文任意位置的时候均悬浮在左侧相同位置,因而所采用的是粘性定位的方式,具体如下
aside {
display: flex;
/* 粘性定位 */
position: sticky;
list-style-type: none;
119px;
height: 458px;
top: 100px;
background: url(image/dh-left.png);
margin-right: 85px;
}
这样当top<100px时就是相对定位,而大于100px的时候就会停留在相对一致的位置上。
导航栏内同样采用flex布局,具体如下
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
同时,当鼠标移动到其中一个标签时,便签的背景会出现变化:
aside .daohang a:hover {
background-color: rgba(1, 79, 247, 0.3);
}
右侧正文
正文包含顶部流程条、个人荣誉、正文文本三部分,采用flex布局,具体如下
main {
display: flex;
flex-direction: column;
justify-content: center;
100%;
height: auto;
}
顶部流程条为
首页>明星选手>RNGM.云海
其中首页、明星选手均可点击从而跳转到对应的网页
个人荣誉包含左侧图片和右侧文字,同样采用flex布局,同时在四周加上边框以显示出一种独立的感觉,具体整体布局如下:
#honor {
1100px;
height: 500px;
border-style: inset;
border-color: red;
border- 5px;
margin: 0 auto;
display: flex;
flex-direction: row;
align-items: center;
}
右侧文字通过text-align: center;来实现文字的居中对齐,同时行宽设置为40px
正文文本主要有p标签和img构成,所有img和所有p分别采用同一种css样式,这部分整体采用flex布局方式,具体如下:
#zw {
1200px;
margin: 0 auto;
padding-top: 15px;
display: flex;
flex-direction: column;
}
#zw p {
line-height: 30px;
font-size: 18px;
}
#zw img {
70%;
margin: 0 auto;
padding-bottom: 10px;
}
详细页2:detail-news.html&detail-news.css
整体界面说明
本页主体部分分为两个部分
1.左侧导航
2.右侧正文
由于需要与另一详细页采用不同的布局方式,因此本页面采用浮动布局的方式为主,少量采用flex布局。
具体界面如下图(由于页面过长,仅截取部分)

页面进入方式为最新资讯内任一资讯或首页资讯中任一资讯。
详细说明
整体采用浮动布局的方式。
左侧导航栏
代码如下
<section id="left_main">
<div>
<p>>导航栏</p>
<a href="news.html">S联赛</a>
<a href="news.html">新闻</a>
<a href="news.html">战报</a>
<a href="news.html">前瞻</a>
<a href="news.html">解读</a>
</div>
</section>
其对应的float值为left,div中采用flex布局,具体如下
#left_main div {
display: flex;
flex-direction: column;
justify-content: flex-start;
}
右侧正文
正文包含顶部流程条、正文文本两部分
顶部导航条为
首页>赛事资讯>战报>【亚洲杯快讯】RNGM.YunHai2:1战胜QG.NingQing 卫冕亚洲杯
其中首页、赛事资讯、战报均可点击并跳转到对应的网页。
正文标题为p标签
正文含有三种标签:h5、h3和img,其中h3为正文内容,h5为小标题,具体如下
#right_main h3 {
900px;
height: auto;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 20px;
padding-right: 20px;
text-align: left;
line-height: 40px;
}
#right_main h5 {
300px;
height: auto;
padding-top: 5px;
padding-bottom: 5px;
margin: 0 auto;
text-align: center;
color: #114689;
border-bottom-style: solid;
border-bottom-color: #114689;
border-bottom- 3px;
border-top-style: solid;
border-top-color: #114689;
border-top- 3px;
line-height: 40px;
}
#right_main img {
850px;
height: auto;
margin-left: 75px;
margin-bottom: 10px;
}
其他页:relation.html&relation.css
整体界面说明
主体部分采用浮动方式布局,分为两个部分
1.留言表单
2.留言精选
整个界面如下图

页面进入方式为导航栏上联系我们
详细说明
留言表单
对应float值为left,整体在

留言精选
包含一个span和一个div,span显示标题,div中含有十句留言,通过js实现循环滚动,具体js如下:
window.onload = roll(50);
function roll(t) {
var ul1 = document.getElementById("comment1");
var ul2 = document.getElementById("comment2");
var ulbox = document.getElementById("review_box");
ul2.innerHTML = ul1.innerHTML;
ulbox.scrollTop = 0;
var timer = setInterval(rollStart, t);
ulbox.onmouseover = function () {
clearInterval(timer);
}
ulbox.onmouseout = function () {
timer = setInterval(rollStart, t);
}
}
// 开始滚动函数
function rollStart() {
var ul1 = document.getElementById("comment1");
var ul2 = document.getElementById("comment2");
var ulbox = document.getElementById("review_box");
if (ulbox.scrollTop >= ul1.scrollHeight) {
ulbox.scrollTop = 0;
} else {
ulbox.scrollTop++;
}
}
这样,一个网页就做完了
网页文件放在下面的链接中,如有需要可以自提
链接:https://pan.baidu.com/s/17MMcQlRrZRZHWWu241RvRQ
提取码:0204
复制这段内容后打开百度网盘手机App,操作更方便哦
资料来源
【1】QQ飞车手游S联赛官网 http://speedm.qq.com/match/sl/
【2】QQ飞车手游S联赛官方微博
【3】知乎-可爱小尘埃回答 https://www.zhihu.com/question/358942021(由于该答主一直有在更新回答,此处引用仅截取制作网页时已有的回答)
【4】部分图片来自网络
本博客同时发表在CSDN中,https://blog.csdn.net/tangkcc/article/details/113625372
能力有限,如有错误之处,敬请指正!