AJAX简介
没有AJAX会怎么样?普通的ASP.Net每次执行服务端方法的时候都要刷新当前页面,比如实现显示服务器的时间。每次都要刷新面的坏处:页面刷新打断用户操作、速度慢、增加服务器的流量压力。如果没有AJAX,在youku看视频的过程中如果点击了“顶、踩”、评论、评论翻页,页面就会刷新,视频就会被打断。
AJAX(Asynchronous JavaScript and XML,异步JavaScript和XML)是一种进行页面局部异步刷新的技术。用AJAX向服务器发送请求和获得服务器返回的数据并且更新到界面中,不是整个页面刷新,而是在HTML页面中使用JavaScript创建XMLHTTPRequest对象来向服务器发出请求以及获得返回的数据,就像JavaScript版的WebClient一样,在页面中由XMLHTTPRequest来发出Http请求和获得服务器的返回数据,这样页面就不会刷新了。 XMLHTTPRequest是AJAX的核心对象
XMLHttpRequest常用属性
| 属性 | 说明 |
| onreadystatechange | 返回或设置异步请求的事件处理程序 |
| readyState | 返回状态码:0:未初始化;1:打开; 2:发送;3:正在接收;4:已加载 |
| responseText | 使用字符串返回HTTP响应 |
| responseXML | 使用XML DOM对象返回HTTP响应 |
| status | 返回HTTP状态码 |

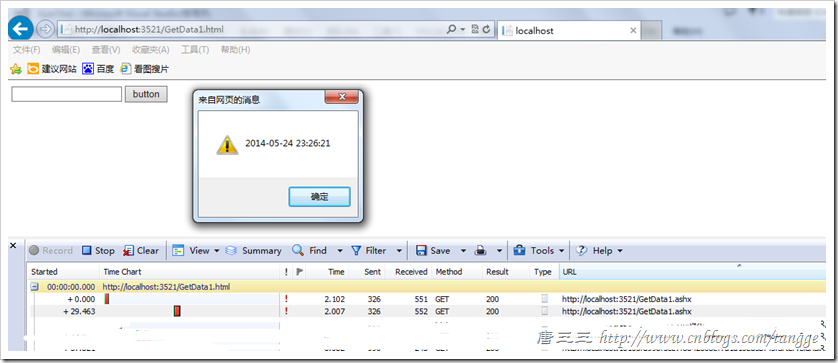
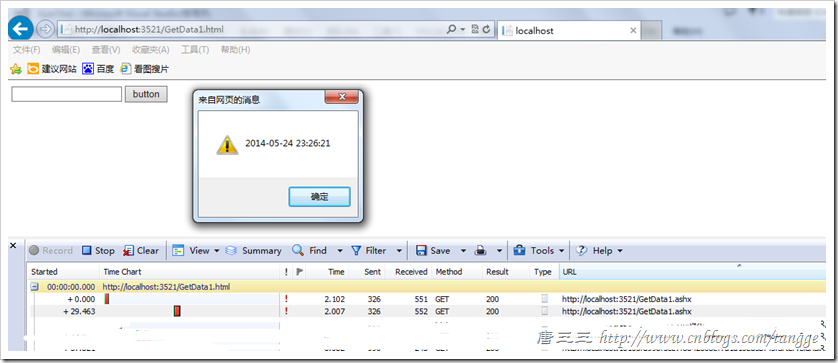
GetData1.html
GetData1.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
window.onload = function () {
document.getElementById("Button1").onclick = function () {
//向服务器请求 时间
//1.创建异步对象(小浏览器)
var xhr = new XMLHttpRequest();
//2.设置参数
xhr.open("get", "GetData1.ashx", true);
//3.让get不从浏览器获取缓存数据
xhr.setRequestHeader("If-modified-Since", "0");
//4.设置回调函数
xhr.onreadystatechange = function () {|
//readyState==4 指数据接收完成
if (xhr.readyState == 4 && xhr.status == 200) {
var res = xhr.responseText;
alert(res);
}
};
//5.发送异步请求
xhr.send(null);
};
}
</script>
</head>
<body>
<input id="Text1" type="text" />
<input id="Button1" type="button" value="button" />
</body>
</html>
GetData1.ashx
GetData1.ashx
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
System.Threading.Thread.Sleep(2000);
context.Response.Write(DateTime.Now.ToString());
}
7.1 异步请求基本步骤
使用XMLHttpRequest对象
按照下面模式,可以同步地XMLHttpRequest对象:
1.创建对象; - new (叫助手过来)
2.创建请求; - open (告诉他要去做的事情)
3.发送请求; - send (去吧)
7.2 创建XMLHttpRequest对象
先来创建XMLHttpRequest对象
•在IE、Firefox、safari和Opera中创建该对象的JavaScript代码为:
var xhr = new XMLHttpRequest();
•在IE5/6中代码为:
var xmlRequest = new ActiveXObject("Microsoft.XMLHTTP");
注意,JavaScript区分大小写。
7.3 设置异步对象参数并发送请求
1.GET方式:
1.1 设置参数
xhr.open("GET", "GetAreasByAjax.ashx?isAjax=1", true);
1.2 GET方式请求可以设置浏览器不使用缓存
xhr.setRequestHeader("If-Modified-Since", "0");
1.3 发送:
2.POST方式:
1.1 设置参数:
xhr.open("post", "GetData1.ashx", true);
1.2 添加请求头:
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
1.3 发送:
xhr.send("isAjax=1&na=123");//POST方式
展开
折叠
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script type="text/javascript">
window.onload = function () {
//1.get方式
document.getElementById("Button1").onclick = function () {
//向服务器请求 时间
//1.创建异步对象(小浏览器)
var xhr = new XMLHttpRequest();
//var xmlRequest = new ActiveXObject("Microsoft.XMLHTTP"); //适用于IE6.0
//2.设置参数
xhr.open("get", "GetData1.ashx?name=tangsansan", true);
//3.让get不从浏览器获取缓存数据
xhr.setRequestHeader("If-modified-Since", "0");
//4.设置回调函数
xhr.onreadystatechange = function () {
//4.1.当完全接收完响应报文后(readyState==4)并且响应状态码为200的时候
if (xhr.readyState == 4 && xhr.status == 200) {
//4.2.获取响应报文体内容
var res = xhr.responseText;
alert(res);
}
};
//5.发送异步请求
xhr.send(null);
};
//2.post方式
document.getElementById("Button2").onclick = function () {
//向服务器请求 时间
//1.创建异步对象(小浏览器)
var xhr = new XMLHttpRequest();
//2.设置参数
xhr.open("post", "GetData1.ashx", true);
//3.添加请求头
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//4.设置回调函数
xhr.onreadystatechange = function () {
//4.1.当完全接收完响应报文后(readyState==4)并且响应状态码为200的时候
if (xhr.readyState == 4 && xhr.status == 200) {
//4.2.获取响应报文体内容
var res = xhr.responseText;
alert(res);
}
};
//5.发送异步请求
xhr.send("name=tangsansan&age=27");
};
}
</script>
</head>
<body>
<input id="Text1" type="text" />
<input id="Button1" type="button" value="get" />
<input id="Button2" type="button" value="post" />
</body>
</html>