7.1 Razor视图引擎语法
Razor通过理解标记的结构来实现代码和标记之间的顺畅切换。
@核心转换字符,用来 标记-代码 的转换字符串。
语境A:
@{
string rootName="GZCZ";
}
<span>@rootName.Models</span> 错误
<span>@(rootName).Models</span>
语境B:
<span>JamesZou@Itcast.us</span> 通过,因为@前面没有空格
<span>JamesZou @Itcast.us</span>不通过,因为@前面有空格
7.2 Razor表达式自动使用了HTML编码 (√)
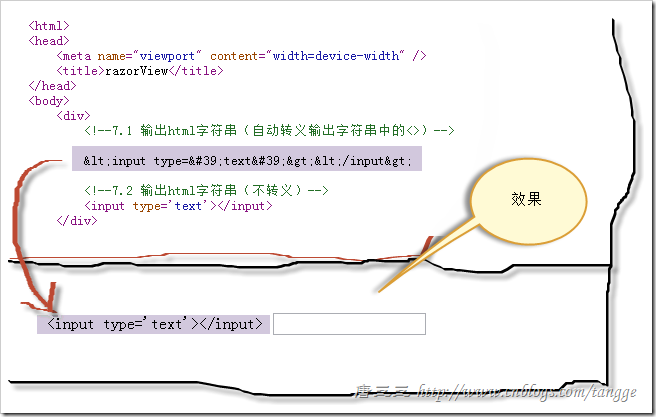
代码:razorView.cshtml(html输出)
代码:razorView.cshtml(html输出) <div> <!--7.1 输出html字符串(自动转义输出字符串中的<>)--> @{ string html = "<input type='text'></input>"; } @html <!--7.2 输出html字符串(不转义)--> @Html.Raw(html) </div>


7.3 js代码防止转义
<script> alert("@Ajax.JavaScriptStringEncode(ViewBag.htmlStr)") </script>
7.4 代码块
<!--7.4 代码块--> @{string s = "Hi~"; int age = 11; }
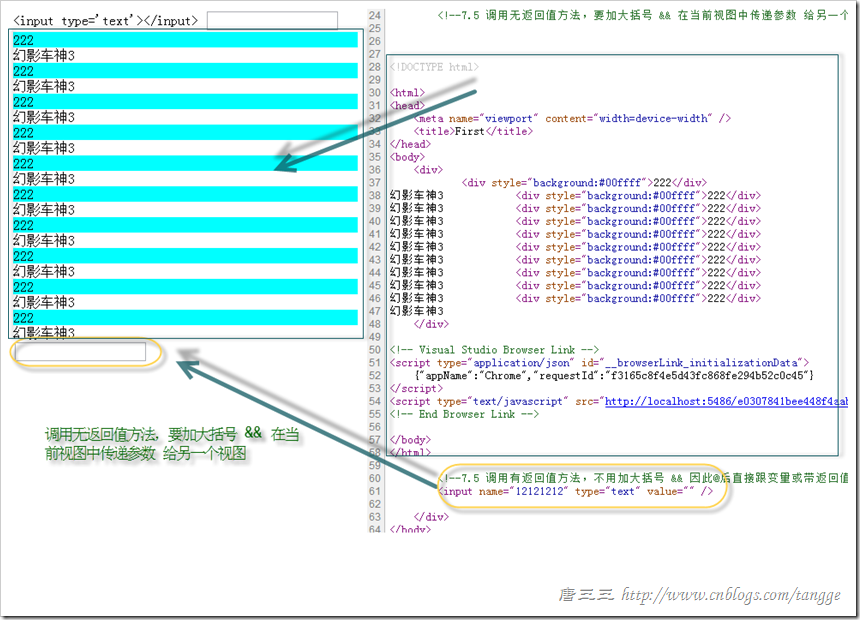
7.5 无返回值方法,在当前视图中传递参数给另一个视图(√)
<!--7.5 调用无返回值方法,要加大括号 && 在当前视图中传递参数 给另一个视图--> @{ViewData["partData"]="幻影车神3";} @{Html.RenderPartial("~/Views/Home/First.cshtml");} <!--7.5 调用有返回值方法,不用加大括号 && 因此@后直接跟变量或带返回值方法--> @Html.TextBox("12121212")
~/Views/Home/First.cshtml
~/Views/Home/First.cshtml @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>First</title> </head> <body> <div> @for (int i = 0; i < 10; i++) { <div style="background:#00ffff">222</div> //这里是从~/Views/Students/razorView.cshtml传递过来的ViewData["partData"] @ViewData["partData"] } </div> </body> </html>

7.6 注释
<!--7.6 注释--> @*哈哈哈哈哈*@
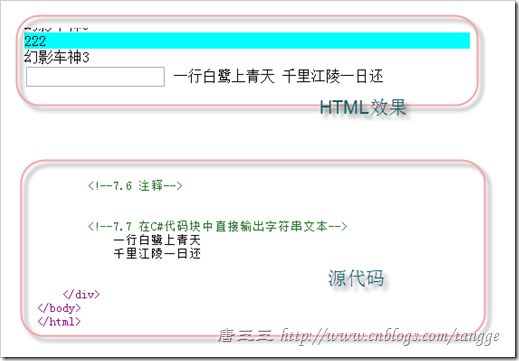
7.7 在C#代码块中直接输出字符串文本(√)
<!--7.7 在C#代码块中直接输出字符串文本--> @{ //1.<text> <text>一行白鹭上青天</text> //2.@: @:千里江陵一日还 }

7.8 @@转移
<!--7.8@转义--> @@包租婆,没水啦~~~
7.9 调用泛型方法
调用泛型方法,需要特殊语法:加上一对小括号:
@(Html.SayHi<string>())
了解:
数据类型转换
用As....()方法转换,如:@("211".AsInt())
数值类型判断
用IsInt()方法,如 @(strAge.IsInt()?"是":"否")
路径转换
用Href()方法,如: @Href("~/Home/Index");
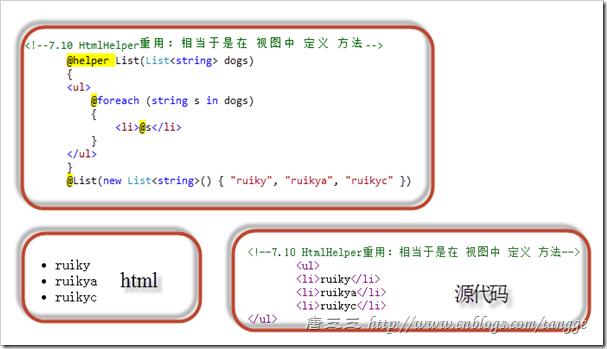
7.10 HtmlHelper重用:相当于是在 视图中 定义 方法

作者:唐三三
出处:http://tangge.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。