动态创建Dom节点
3.prepend,在元素的开始添加元素。 prependTo。after,在元素之后添加元素(添加兄弟)。before:在元素之前添加元素(添加兄弟)。
删除节点
动态创建Dom节点
1.使用$(html字符串)来创建Dom节点,并且返回一个jQuery对象,然后调用append等方法将新创建的节点添加到其他节点(元素)中:
var link = $("<a href='http://www.baidu.com'>百度</a>"); $("div:first").append(link);
$()创建的就是一个jQuery对象,可以完全进行操作
var link = $("<a href='http://www.baidu.com'>百度</a>"); link.text("百毒"); $("div:first").append(link);
。getElementByid的问题
2.append方法用来在元素的末尾追加元素
案例:动态生成网站列表
-
<!DOCTYPE html>
-
<html xmlns="http://www.w3.org/1999/xhtml">
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
-
<title></title>
-
<script src="Jqeury/jquery-1.10.2.js"></script>
-
<script type="text/javascript">
-
$(function () {
-
//判断页面上是否有table
-
$("input[value=提交]").click(function () {
-
if ($("#tb").length > 0) {
-
return;
-
} -
var json = [
-
{ "name": "cnblog", "site": "http://www.cnblogs.com" },
-
{ "name": "cnbeat", "site": "http://www.cnbeat.com" },
-
{ "name": "qiushibaike", "site": "http://www.qiushibaike.com" }
-
]; -
-
var $tb = $("<table id='tb' border='1' width='300'></table>");
-
$("#d1").append($tb);
-
-
$.each(json, function () {
-
var $tr = $("<tr></tr>");
-
$tb.append($tr); -
-
var $td = $("<td><a href='" + this.site + "'>" + this.name + "</td>");
-
$tr.append($td); -
-
-
$td = $("<td>" + this.site + "</td>");
-
$tr.append($td); -
}) -
}) -
-
}) -
</script>
-
</head>
-
<body>
-
<div id="d1">11111</div>
-
<input type="button" value="提交" />
-
</body>
-
</html>
-
练习:输入员工,员工个数不确定(动态生成文本框)
创建出的元素没有append到界面之前是无法用选择器找到的,就像new一个对象
3.prepend,在元素的开始添加元素。 prependTo。
after,在元素之后添加元素(添加兄弟)。
before:在元素之前添加元素(添加兄弟)。
删除节点
(1)remove()删除选择的节点
案例:清空ul中的项,代码见备注。$(“ul li.testitem”).remove(); 删除ul下li中有testitem样式的元素。自杀。把找到的都删掉。
remove方法的返回值是被删除的节点对象,还可以继续使用被删除的节点。比如重新添加到其他节点下
var lis = $("#ulSite li").remove(); $("#ulSite2").append(lis); // $("#ulSite li").remove().appendTo($("#ulSite2"));
(2)empty()是将节点清空,清除节点的innerHTML,节点还在
案例:权限选择
-
<!DOCTYPE html>
-
<html xmlns="http://www.w3.org/1999/xhtml">
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
-
<title></title>
-
<script src="Jqeury/jquery-1.10.2.js"></script>
-
<script type="text/javascript">
-
$(function () {
-
$("input[value='>']").click(function() {
-
var $link = $("#all option:selected").remove().removeAttr("selected");
-
$("#sel").append($link);
-
-
//一行的效果
-
//$("#all option:selected").remove().removeAttr("selected").appendTo($("#sel")); -
//可以去掉remove(),达到一样的效果 -
//$("#all option:selected").removeAttr("selected").appendTo($("#sel")); -
});
-
}) -
</script>
-
</head>
-
<body>
-
<select id="all" size="5" multiple="multiple">
-
<option>查找</option>
-
<option>编辑</option>
-
<option>删除</option>
-
<option>添加</option>
-
</select>
-
<input type="button" value=">" />
-
<input type="button" value="<" />
-
<input type="button" value=">>" />
-
<input type="button" value="<<" />
-
<select id="sel" size="5" multiple="multiple">
-
</select>
-
</body>
-
</html>
-

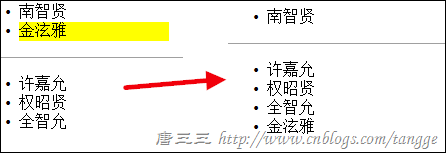
练习:选美女。被悬浮行高亮显示(背景是红色),点击美女将它放到另一个的美女列表。

-
<!DOCTYPE html>
-
<html xmlns="http://www.w3.org/1999/xhtml">
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
-
<title>4minute - 选美女</title>
-
<style type="text/css">
-
li {
-
width: 150px;
-
cursor: pointer;
-
} -
</style>
-
<script src="Jqeury/jquery-1.10.2.js"></script>
-
<script type="text/javascript">
-
$(function () {
-
$("#mv li").mousemove(function () {
-
$(this).css("background-color", "yellow");
-
}).mouseout(function () {
-
$(this).css("background-color", "white");
-
}).click(function () {
-
//remove会移除对象的事件 [但不会移除样式]
-
$(this).remove().appendTo($("#cn")).css("background-color", "white");
-
}) -
}) -
</script>
-
</head>
-
<body>
-
<ul id="mv">
-
<li>南智贤</li>
-
<li>金泫雅</li>
-
<li>权昭贤</li>
-
<li>许嘉允</li>
-
<li>全智允</li>
-
</ul>
-
<hr />
-
<ul id="cn">
-
-
</ul>
-
</body>
-
</html>
-