1 HTML
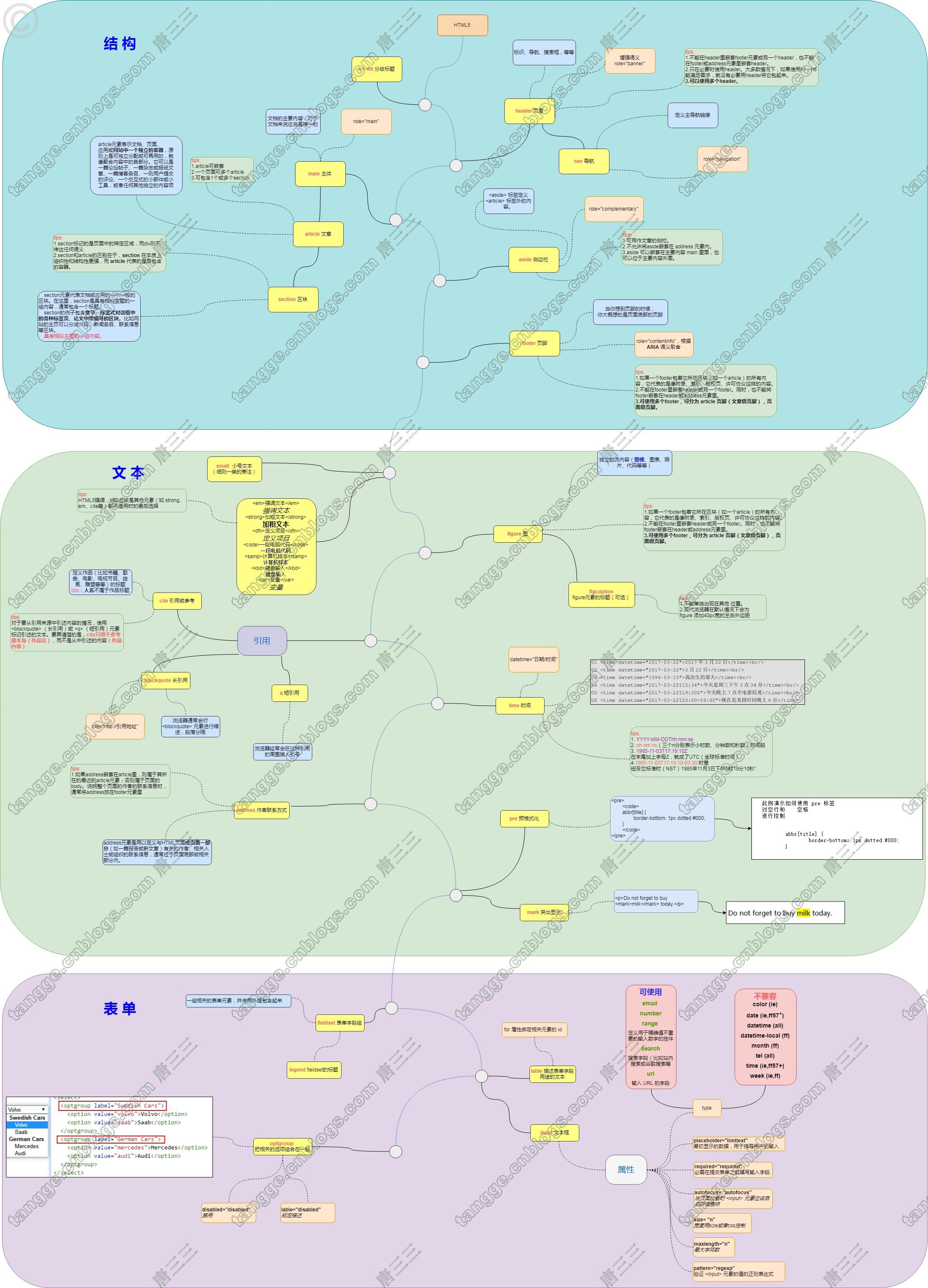
1.1 HTML5

HTML5 – 1.基础
HTML5 – 2.新元素
HTML5 – 3.加强版ol
HTML5 – 4.canvas
2 CSS
2.1 CSS3
CSS3–1.css3 新增选择器 2015-01-24
CSS3–2.css3 响应式布局 2015-02-16
--2年后--
CSS MDN - 选择器与样式化文字 2019-07-03
CSS3 - flexbox 2019-07-21
2.2 精通CSS第3版
《精通CSS第3版》(3)可见格式化模型+(4)网页排版 2019-07-02
《精通CSS第3版》(5)漂亮的盒子 2019-07-12
《精通CSS第3版》(6)内容布局(定位+水平布局) 2019-10-12
3 Javascript
3.1.1 this
3.1.2 闭包
5.作用域闭包 - 《你必须知道的javascript(上)》- 1.作用域和闭包
A2.4 闭包 - 《jquery实战》javascript 必知必会(2)
3.1.3 bind()、call() 和 apply()
call() 和 apply()
Objects/Function/bind
Objects/Function/call
Objects/Function/apply
3.5.4 原型继承
原型 - 你必须知道的javascript(上)》- 2.this与对象原型
3.5.5 构造函数
3.2 ES6
ES6 - 字符串的扩展(模版字符串)
ES6 - 箭头函数
ES6 - 对象扩展(增强字面量)
ES6 - 函数扩展(函数参数默认值)
ES6 - 数组扩展(扩展运算符)
ES6 - 解构(数组和对象)
ES6 - Class与继承
ES6 - Generator生成器
ES6 - Map 与 Set (数据结构)
ES6 - Promise
ES6 - Fetch API
3.3 typescript
typescript - 1.环境搭建
typescript - 2.数据类型
typescript - 3.函数
typescript - 4.es5与typescript的类与继承
typescript - 5.接口
typescript - 6.泛型
typescript - 7.模块
typescript - 8.命名空间
typescript - 9.装饰器
3.4 资料
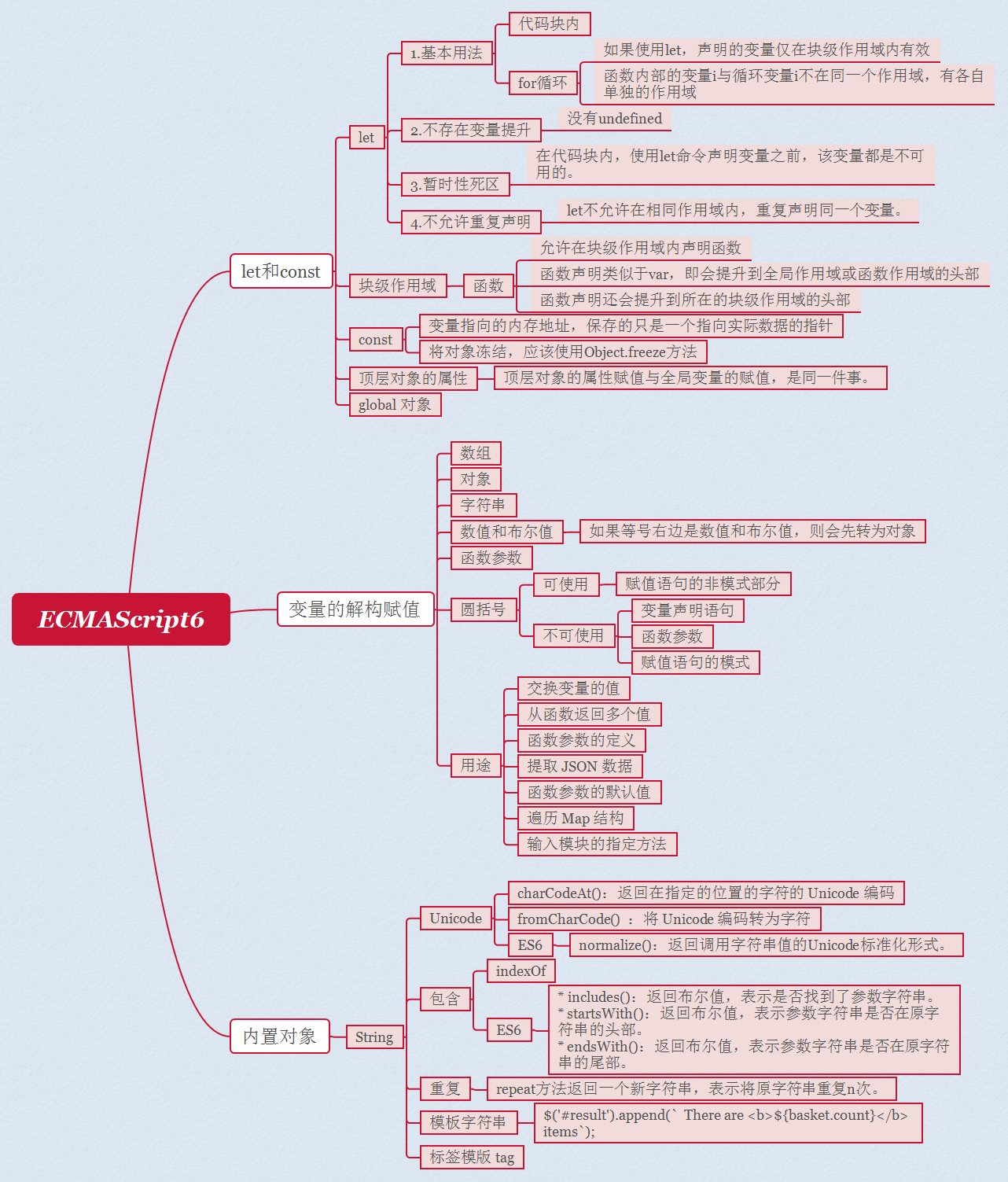
ECMAScript 6 入门 - 阮一峰
TypeScript 入门教程(GitHub 版)
TypeScript 中文网 - 手册指南
4 Javascript 事件
光标
输入框input或内容区域textarea中关于光标移动问题
Selection对象表示用户选择的文本范围或插入符号的当前位置。
Selection 对象
Range 对象