字符串:
属性:
length:可以获取字符串的长度;
<script type="text/javascript">
var str = "haha";
console.log(str.length);//4
</script>
方法:
1.charAt()
charAt() 方法可返回指定位置的字符,返回的字符是长度为 1 的字符串。
<script type="text/javascript">
var str = "haha";
console.log(str.charAt(2));
</script>
以上输出结果为:
h
2.charCodeAt()
charCodeAt() 方法可返回指定位置的字符的 Unicode 编码。这个返回值是 0 - 65535 之间的整数。
方法 charCodeAt() 与 charAt() 方法执行的操作相似,只不过前者返回的是位于指定位置的字符的编码,输出值得类型为number,而后者返回的是字符子串。
<script type="text/javascript">
var str = "haha*";
console.log(str.charCodeAt(4));
</script>
以上输出结果为:
42
3.concat()
concat() 方法用于连接两个或多个字符串。原有字符串并不会改变。
<script type="text/javascript">
var str = "haha*";
var str1 = "yeye";
console.log(str.concat(str1));
console.log(str);
console.log(str1);
</script>
以上输出结果为:
haha*yeye haha* yeye
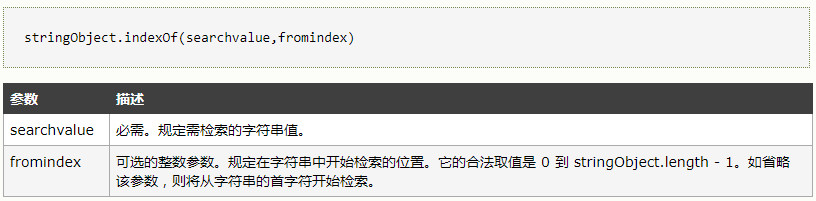
4.indexOf()
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。

<script type="text/javascript">
var str = "haha*";
var str1 = "yeye";
console.log(str.indexOf("h"));
console.log(str.indexOf("h",1));
</script>
以上输出结果为:
0 2
第二个参数的意思是从索引值为1的位置开始查找
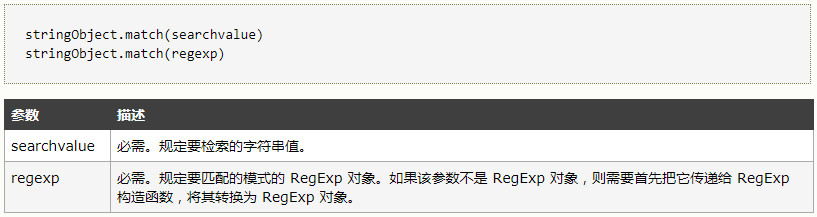
5.match()
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置。

<script type="text/javascript">
var str = "haha*H";
var str1 = "yeye";
var reg = /w/g;
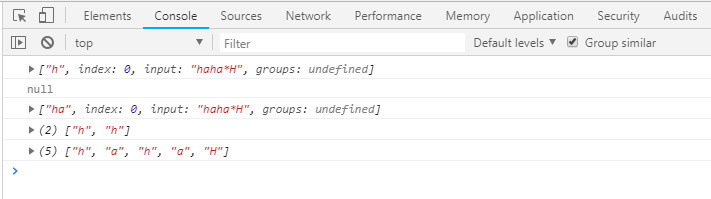
console.log(str.match("h"));
console.log(str.match("hh"));
console.log(str.match("ha"));
console.log(str.match(/h/g));
console.log(str.match(/w/g));
</script>
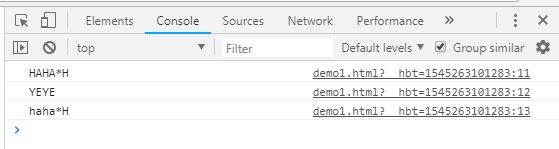
以上输出结果为:

6.replace()
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
<script type="text/javascript">
var str = "haha*H";
var str1 = "yeye";
var reg = /w/g;
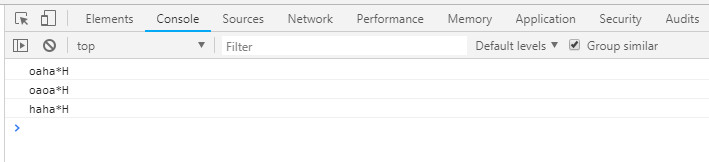
console.log(str.replace("h","o"))
console.log(str.replace(/h/g,"o"))
console.log(str)
</script>

7.slice()
slice() 方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。

<script type="text/javascript">
var str = "haha*H";
var str1 = "yeye";
console.log(str.slice(1))
console.log(str.slice(1,3))
console.log(str)
</script>
打印结果如下:
aha*H ah haha*H
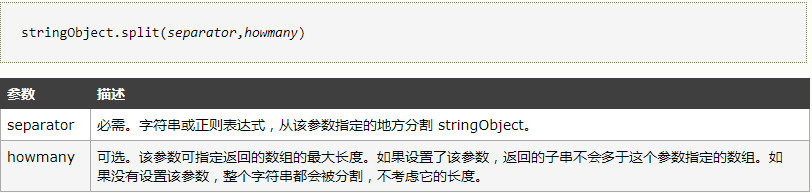
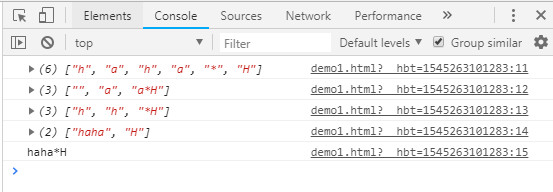
8.split()
split() 方法用于把一个字符串分割成字符串数组。

<script type="text/javascript">
var str = "haha*H";
var str1 = "yeye";
console.log(str.split(""))
console.log(str.split("h"))
console.log(str.split("a"))
console.log(str.split("*"))
console.log(str)
</script>
打印结果如下:

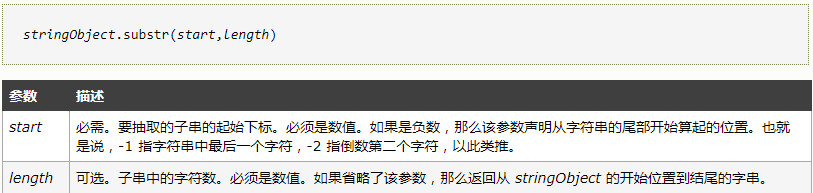
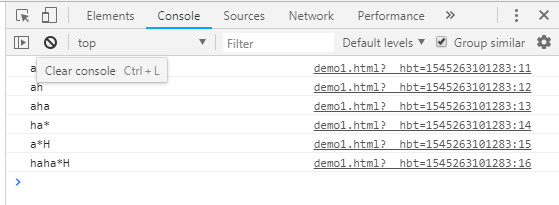
9.substr()
substr() 方法可在字符串中抽取从 start 下标开始的指定数目的字符。

<script type="text/javascript">
var str = "haha*H";
var str1 = "yeye";
console.log(str.substr(1,1))
console.log(str.substr(1,2))
console.log(str.substr(1,3))
console.log(str.substr(2,3))
console.log(str.substr(3,3))
console.log(str)
</script>
打印结果如下:

10.toLowerCase()
toLowerCase() 方法用于把字符串转换为小写。
<script type="text/javascript">
var str = "haha*H";
var str1 = "YEYE";
console.log(str.toLowerCase())
console.log(str1.toLowerCase())
console.log(str)
</script>
打印结果如下:

11.toUpperCase()
toUpperCase() 方法用于把字符串转换为大写。
<script type="text/javascript">
var str = "haha*H";
var str1 = "yeye";
console.log(str.toUpperCase())
console.log(str1.toUpperCase())
console.log(str)
</script>
打印结果如下:

数组:
属性:
length:设置或返回数组中元素的数目。
<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
console.log(arr.length);
</script>
打印结果如下:
4
方法:
将方法分为两类,一类为改变原有数组,一类为不改变原有数组
改变原有数组:
1.pop()
pop() 方法用于删除并返回数组的最后一个元素。
<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr.pop());
console.log(arr1.pop());
console.log(arr,arr1);
</script>
打印结果如下:

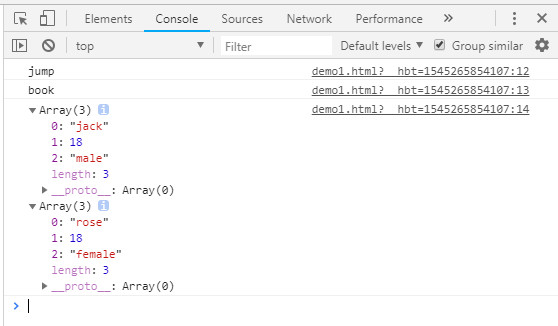
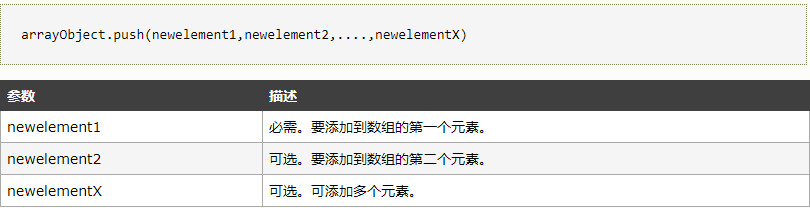
2.push()
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。

<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr.push("senior"));
console.log(arr1.push("senior"));
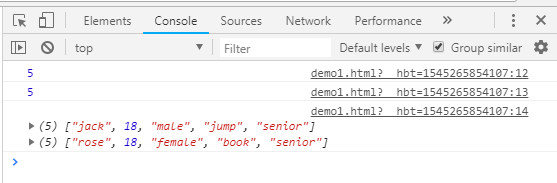
console.log(arr,arr1);
</script>
打印结果如下:

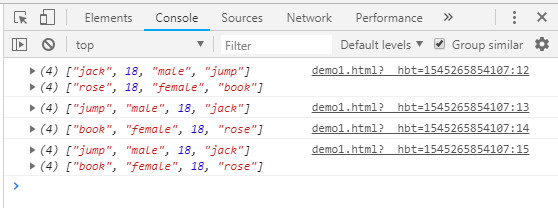
3.reverse()
reverse() 方法用于颠倒数组中元素的顺序。
<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr,arr1);
console.log(arr.reverse());
console.log(arr1.reverse());
console.log(arr,arr1);
</script>
打印结果如下:

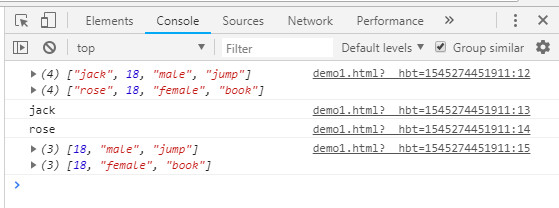
4.shift()
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr,arr1);
console.log(arr.shift());
console.log(arr1.shift());
console.log(arr,arr1);
</script>
打印结果如下:

5.unshift()
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr,arr1);
console.log(arr.unshift(1));
console.log(arr1.unshift(2));
console.log(arr,arr1);
</script>
打印结果如下:

6.splice()
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。

<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr);
console.log(arr.splice(1,2));
console.log(arr);
console.log(arr.splice(1,0,"*"));
console.log(arr);
</script>
打印结果如下:

不改变原有数组:
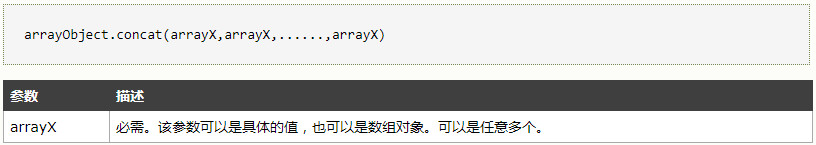
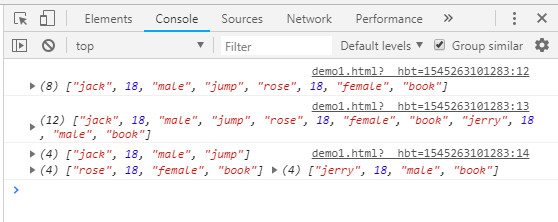
1.concat()
concat() 方法用于连接两个或多个数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。

<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr.concat(arr1));
console.log(arr.concat(arr1,arr2));
console.log(arr,arr1,arr2);
</script>
打印结果如下:

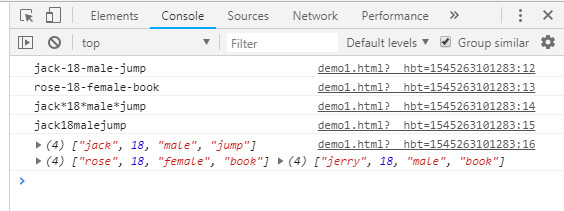
2.join()
join() 方法用于把数组中的所有元素放入一个字符串。
元素是通过指定的分隔符进行分隔的。
<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr.join("-"));
console.log(arr1.join("-"));
console.log(arr.join("*"));
console.log(arr.join(""));
console.log(arr,arr1);
</script>
打印结果如下:

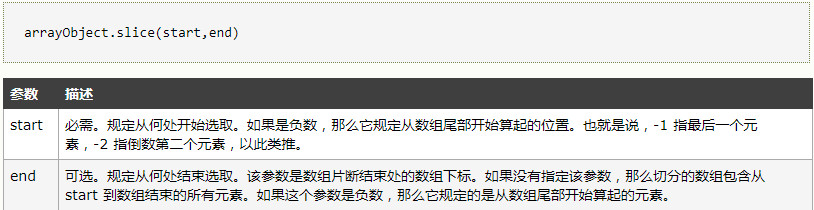
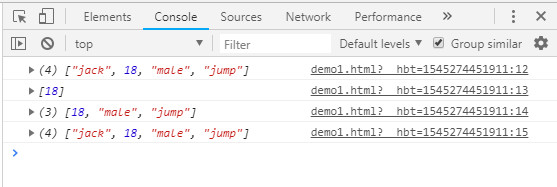
3.slice()
slice() 方法可从已有的数组中返回选定的元素。

<script type="text/javascript">
var arr = ["jack",18,"male","jump"]
var arr1 = ["rose",18,"female","book"]
var arr2 = ["jerry",18,"male","book"]
console.log(arr);
console.log(arr.slice(1,2));
console.log(arr.slice(1));
console.log(arr);
</script>
打印结果如下:

还没写完,还在编辑中