字符串的方法
1.str.indexOf("?")返回?这个字符串的位置,也就是第几位
2.str.slice(num)截取从num开始到结束的字符串,
str.slice(num1,num2)截取从num1开始到num2的字符串,
3.str.split("&")把字符串里有&截断。
首先我要获取?后面的的字符串,我通过indexOf知道了?的位置
然后我把?之后的字符串截取出来了
然后用split函数去掉&然后把去掉&之后的字符串保存在数组里,长度为3的一维数组
然后利用for循环和split把一维数组变成没有=的二维数组
然后把二维数组赋值给对象
我还判断值是否为数字,是数字就把类型转变成number
附上整段代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script type="text/javascript"> var str = "http://www.baidu.com?name=jack&age=30&sex=0" function fun(str){ var num = str.indexOf("?"); var str1 = str.slice(num+1); var str2 = str1.split("&"); for (var j = 0;j<str2.length;j++) { str2[j]=str2[j].split("="); } var obj = {}; for (var i = 0;i<str2.length;i++) { if (!isNaN(str2[i][1])) {//判断值是否是数字,如果是数字就转换成number类型 str2[i][1] = Number(str2[i][1]); }else{ str2[i][1]=str2[i][1]; } obj[str2[i][0]]=str2[i][1];//对象的赋值,和数组一样,只是对象的索引不是数字,而是字符串 } // console.log(obj); return obj;//返回对象 } console.log(fun(str)); </script> </body> </html>
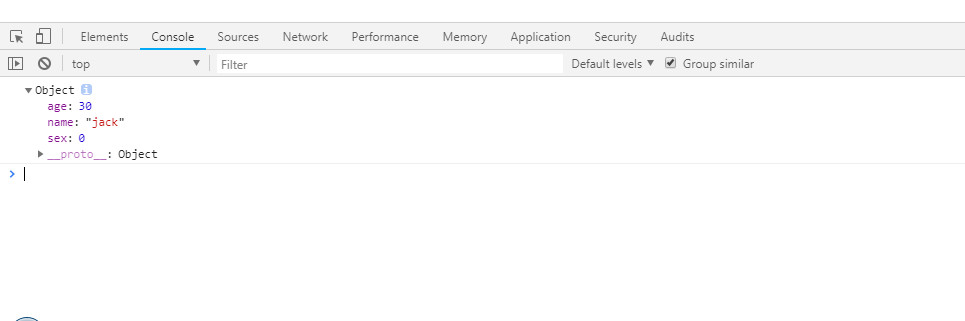
效果图如下: