1、AMD 和 CMD 的区别有哪些?RequireJS 和 SeaJS 的差异
AMD 是 RequireJS 在推广过程中对模块定义的规范化产出。
CMD 是 SeaJS 在推广过程中对模块定义的规范化产出
这些规范的目的都是为了 JavaScript 的模块化开发,特别是在浏览器端的。
目前这些规范的实现都能达成浏览器端模块化开发的目的。
1. 对于依赖的模块,AMD 是提前执行,CMD 是延迟执行。不过 RequireJS 从 2.0 开始,也改成可以延迟执行(根据写法不同,处理方式不同)。CMD 推崇 as lazy as possible.
2. CMD 推崇依赖就近,AMD 推崇依赖前置。
参考链接:https://www.cnblogs.com/jackyWHJ/articles/4943271.html
----------------------------------------------------------------
由于 RequireJS 是执行的 AMD 规范, 因此所有的依赖模块都是先执行.
SeaJS对模块的态度是懒执行, 而RequireJS对模块的态度是预执行
不明白? 让我们来举个例子
如下模块通过SeaJS/RequireJS来加载, 执行结果会是怎样?
define(function(require, exports, module) { console.log('require module: main'); var mod1 = require('./mod1'); mod1.hello(); var mod2 = require('./mod2'); mod2.hello(); return { hello: function() { console.log('hello main'); } }; });
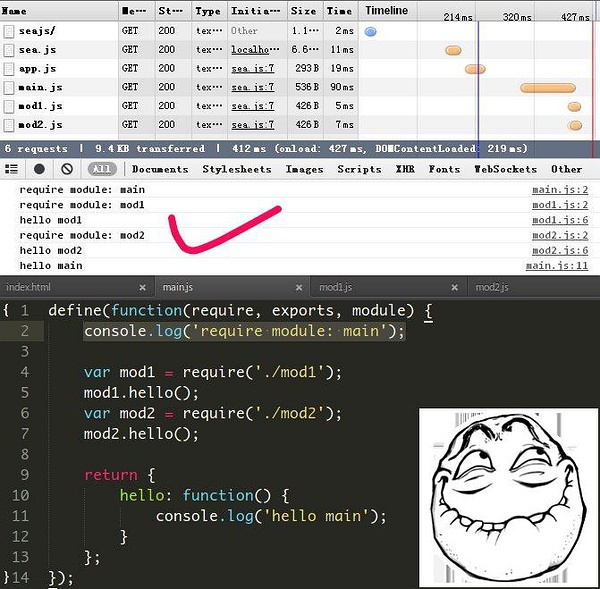
先试试SeaJS的执行结果
版权归作者所有,任何形式转载请联系作者。
作者:U_U(来自豆瓣)
来源:https://www.douban.com/note/283566440/
require module: main
require module: mod1
hello mod1
require module: mod2
hello mod2
hello main

版权归作者所有,任何形式转载请联系作者。
作者:U_U(来自豆瓣)
来源:https://www.douban.com/note/283566440/
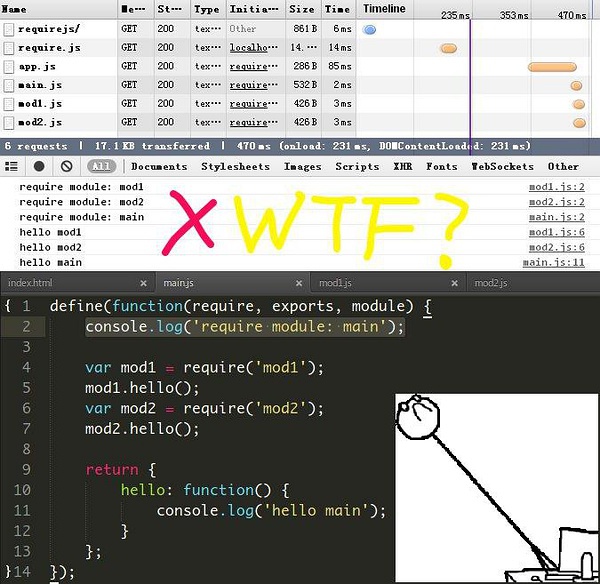
再来是RequireJS的执行结果
require module: mod1
require module: mod2
require module: main
hello mod1
hello mod2
hello main

RequireJS你坑的我一滚啊, 这也就是为什么我不喜欢RequireJS的原因, 坑隐藏得太深了.
终于明白玉伯说的那句: "RequireJS 是没有明显的 bug,SeaJS 是明显没有 bug"是什么意思了
因此我们得出结论(分别使用SeaJS 2.0.0和RequireJS 2.1.6进行测试)
-------------------------
SeaJS只会在真正需要使用(依赖)模块时才执行该模块
SeaJS是异步加载模块的没错, 但执行模块的顺序也是严格按照模块在代码中出现(require)的顺序, 这样才更符合逻辑吧! 你说呢, RequireJS?
而RequireJS会先尽早地执行(依赖)模块, 相当于所有的require都被提前了, 而且模块执行的顺序也不一定100%就是先mod1再mod2
因此你看到执行顺序和你预想的完全不一样! 颤抖吧~ RequireJS!
参考链接:https://www.douban.com/note/283566440/
2、vuex的原理
3、vue-router 如何动态配置路由
4、html 首行的
请始终向 HTML 文档添加 <!DOCTYPE> 声明,这样浏览器才能获知文档类型。