尊重劳动成果,转载请标明出处http://www.cnblogs.com/tangZH/p/8423803.html
android滑动组件的scrollBar,看了不是很顺眼,没办法,因为项目需求,得自定义一个。
1、自定义一个View,继承HorizontalScrollView
2、根据需求自己绘画出一个scrollBar,可以在dispatchDraw()中绘制,实践证明,在onDraw()方法中绘制无效
/**
* 绘制滑动条的画笔
*
* @param context
*/
private Paint mPaint;
mPaint = new Paint(); mPaint.setColor(getResources().getColor(R.color.gb_theme)); mPaint.setStyle(Paint.Style.FILL);
/** * 画底部滑动条,用onDraw()方法无效 * * @param canvas */ @Override protected void dispatchDraw(Canvas canvas) { super.dispatchDraw(canvas); canvas.drawRect(scrollBarLeft, getHeight() - scrollBarHeight, scrollBarLeft + scrollBarWidth, getHeight(), mPaint); }
scrollBarLeft为滑动条距离屏幕左边距的距离
scrollBarWidth为滑动条的宽度
scrollBarHeight为滑动条的高度
getHeight()为我们自定义view的高度
这样我们就在自定义HorizontalScrollView的底部画出了滑动条
3、接下来我们需要做的就是监听HorizontalScrollView的滑动,让滑动条也跟着滑动,想到滑动,我们自然会想到下面这个方法
protected void onScrollChanged(int l, int t, int oldl, int oldt) { super.onScrollChanged(l, t, oldl, oldt); }
这个方法具体啥含义呢?怎么用呢?里面的参数有代表啥呢?请看我另一篇博客:
int saveDistance = 0;
@Override protected void onScrollChanged(int l, int t, int oldl, int oldt) { super.onScrollChanged(l, t, oldl, oldt); //当快速抛动,手指离开屏幕时,就会出现l 与 oldl 重复出现的情况,
//而且都是相邻的两次,原因还不知道,若是哪位朋友知道了可以告诉我 //这种情况下不要去绘制滑动条 if (saveDistance == l) return; else saveDistance = l; //滑动条的左边缘x坐标应该为HorizontalScrollView滑动的距离乘以滑动条的滑动比例,
// 加上HorizontalScrollView滑动的距离 // (因为滑动条也会跟着滑动,所以应该抵消滑动条被带着滑动的距离) scrollBarLeft += ((l - oldl) + (l - oldl) * xPos);
//重新绘制
invalidate(); }
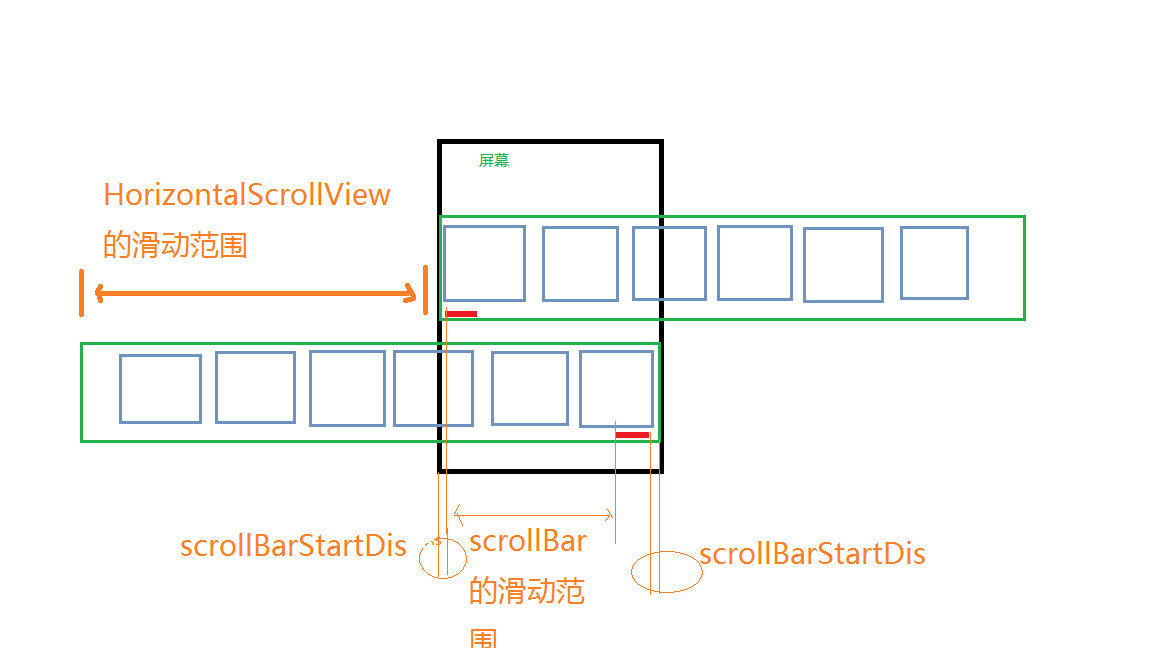
xPos为啥?xPos为滑动比例,因为我们的屏幕小固定,但是HorizontalScrollView的宽度可以超出了整个屏幕,看下图:

所以我们的滑动比例应该这样算
mWidth//滑动栏的宽度
mScreenWidth//屏幕的高度
scrollBarStartDis//滑动条开始时候距离屏幕左边的举例,假设滑动到最右边距离屏幕也为这个距离
//滑动条的滑动范围 scrollBarLeft ~ mScreenWitdh-scroolBarWidth-scrollBarStartDis-scrollBarStartDis float rangeBar = mScreenWidth - scrollBarWidth - scrollBarStartDis * 2; //水平滑动栏的滑动范围 float rangeScrollView = mWidth - mScreenWidth; //滑动比例 xPos = rangeBar/(rangeScrollView * 1.0f);
到此我们就已经结束了scrollBar的绘制了