创建 ASP.NET Core应用
使用命令行即可创建一个模板项目
dotnet new webapi
完整代码 https://github.com/Ibro/AspNetCoreHerokuDocker
可以直接fork
配置Docker文件
参考Docker官方文档https://docs.docker.com/engine/examples/dotnetcore/
由于Heroku不能很好的运行ENTRYPOINT 命令
所以我们修改
ENTRYPOINT ["dotnet", "aspnetapp.dll"]
为
CMD dotnet aspnetapp.dll
最终的Dockerfile 大概是这个样子的:
FROM microsoft/dotnet:2.2-sdk AS build-env
WORKDIR /app
# Copy csproj and restore as distinct layers
COPY *.csproj ./
RUN dotnet restore
# Copy everything else and build
COPY . ./
RUN dotnet publish -c Release -o out
# Build runtime image
FROM microsoft/dotnet:2.2-aspnetcore-runtime
WORKDIR /app
COPY --from=build-env /app/out .
CMD dotnet AspNetCoreHerokuDocker.dll
创建Heroku 应用
注册账号
Heroku官方地址https://www.heroku.com/
没有账号的注册一个,我在注册的时候发现qq邮箱是不允许的。
注册完毕会在注册邮箱收到确认地址,打开输入密码,即完成注册。
创建应用
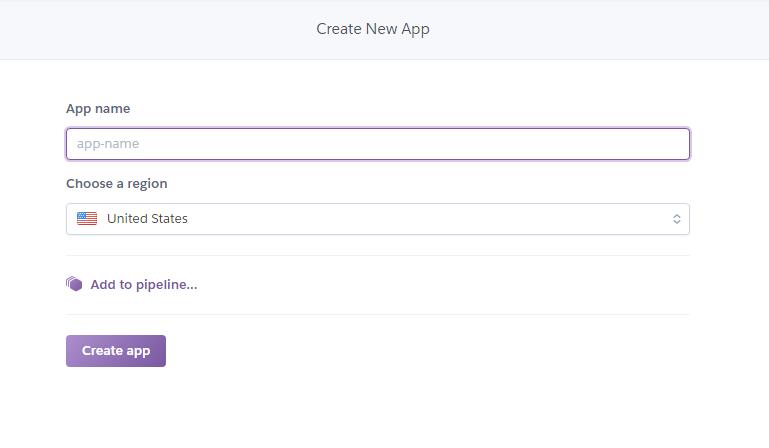
登录账号会跳转到个人控制台,创建一个app
输入app名称、选择地区,即可完成创建
此处,我创建的app名称为netcoreapp

设置CircleCI
0.在项目根目录下创建circleci文件夹,在文件夹中创建config.yml文件,配置如下:
version: 2
jobs:
build:
machine: true
steps:
- checkout
# build image
- run: |
docker info
docker build -t aspnetapp -f Dockerfile .
# deploy the image
- run: |
docker login --username=$HEROKU_USERNAME --password=$HEROKU_API_KEY registry.heroku.com
docker tag aspnetapp registry.heroku.com/$HEROKU_APP_NAME/web
docker push registry.heroku.com/$HEROKU_APP_NAME/web
curl https://cli-assets.heroku.com/install.sh | sh
heroku container:release web -a $HEROKU_APP_NAME
1.CircleCI官方网址 https://circleci.com ,使用Github登录
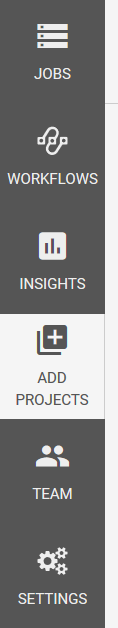
2.左侧菜单选择Add Projects,CircleCI会扫描Github的仓库,我们可以看到fork的AspNetCoreHerokuDocker

3.点击该项目后面的Set Up Project按钮进入下一步
4.选择linux系统,再选择下方 Start building按钮,开始builing
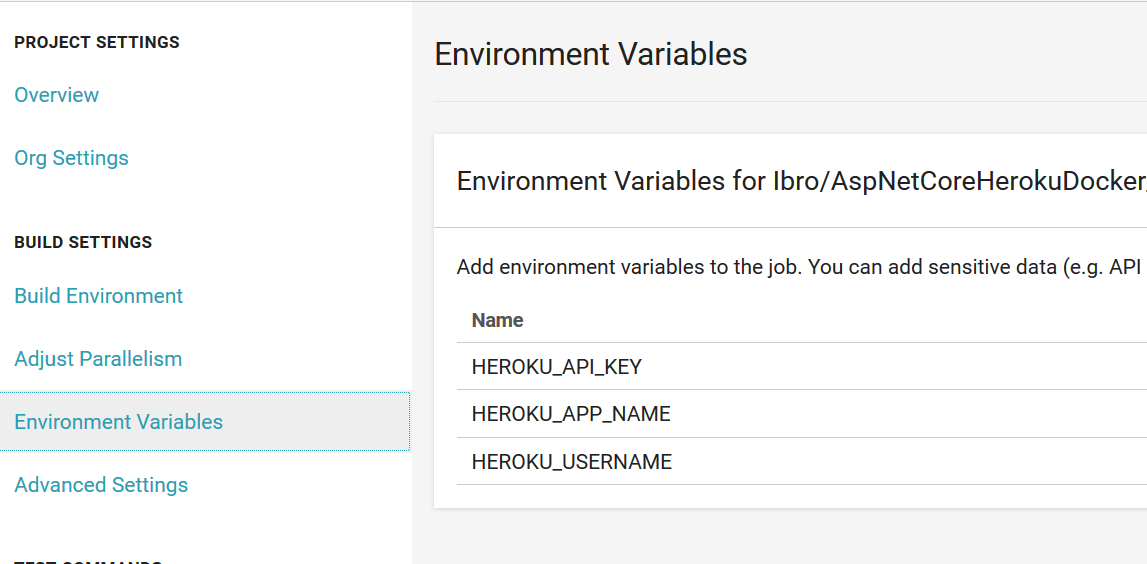
5.开始前为CircleCI项目设置环境变量
HEROKU_USERNAME Heroku注册邮箱
HEROKU_API_KEY 在Heroku个人信息中可以找到
HEROKU_APP_NAME 我们在Heroku中创建的app名称

6.开始build,大约1-2分钟完成
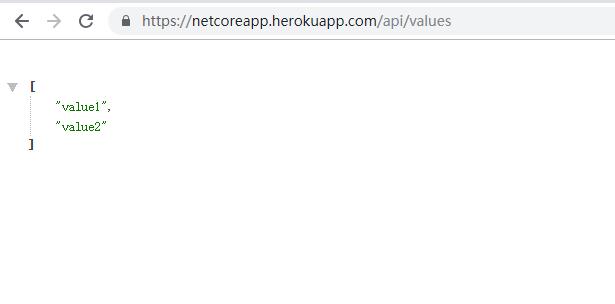
访问项目
在Heroku中,打开创建的app,在右上角点击open app即可在线访问
或者直接输入https://app名称.herokuapp.com/访问

原文地址
https://codingblast.com/hosting-asp-net-core-on-heroku-with-dockercircleci-for-free/