一、编写底层代码
1.demo-common中创建FormatString类
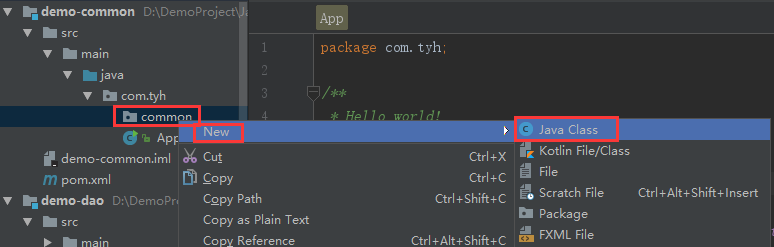
先在默认com.tyh中创建package命名为common

删除自动生成的app.java,在common包下创建新类

编写新类中的代码,注意包名是否正确

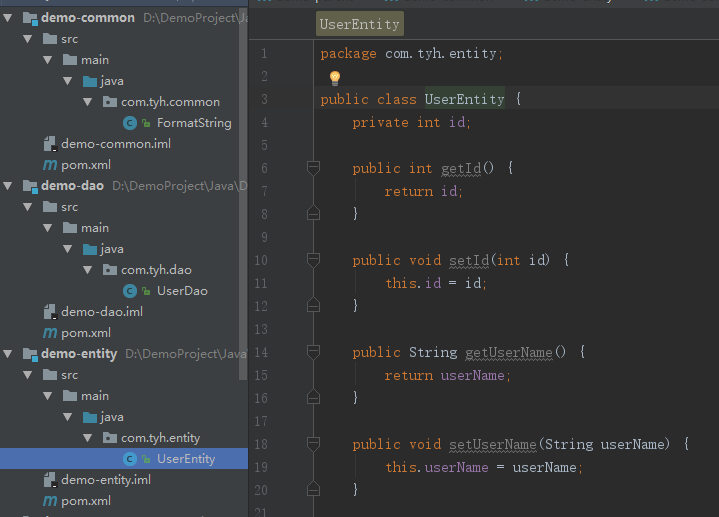
2.demo-entity中创建UserEntity类
步骤同上

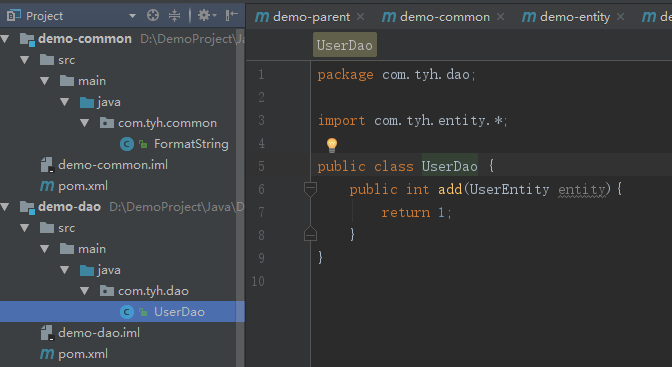
3.demo-dao中创建UserDao类
步骤同上

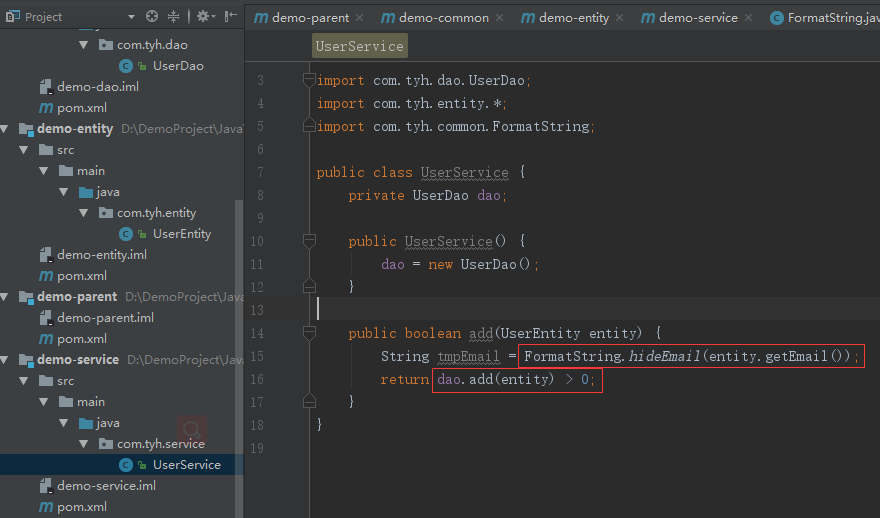
4.demo-service中创建UserService类
步骤同上

注:如果无法import其他模块的包,请检查pom.xml依赖是否添加,如果已添加则使用Maven Projects去package一下
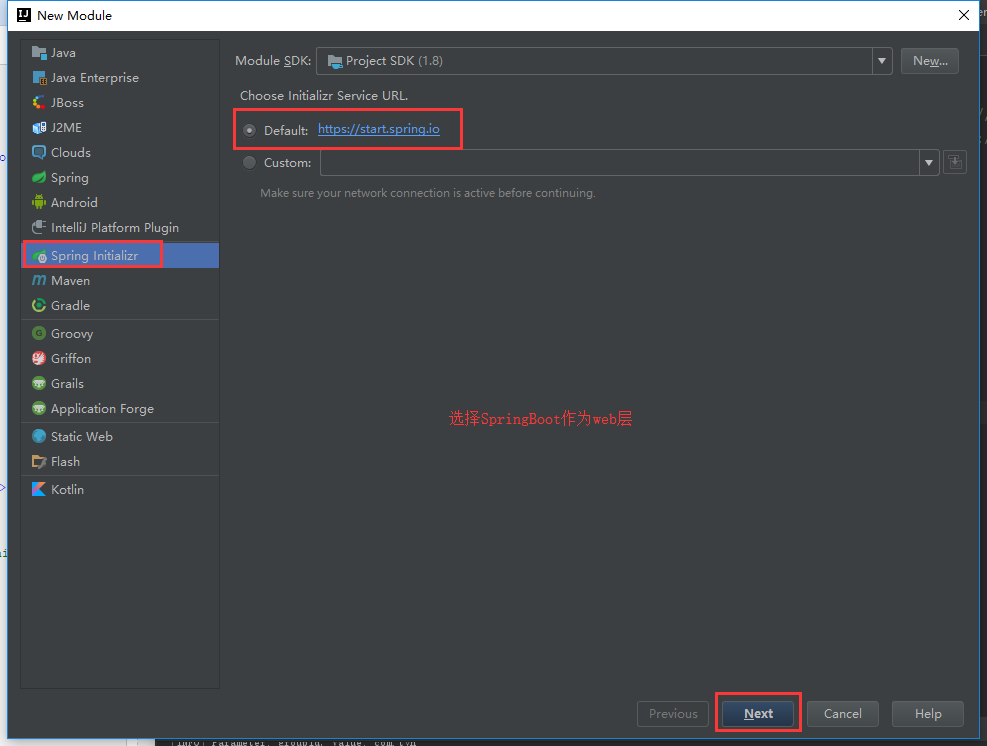
二、使用Spring Boot创建Web层
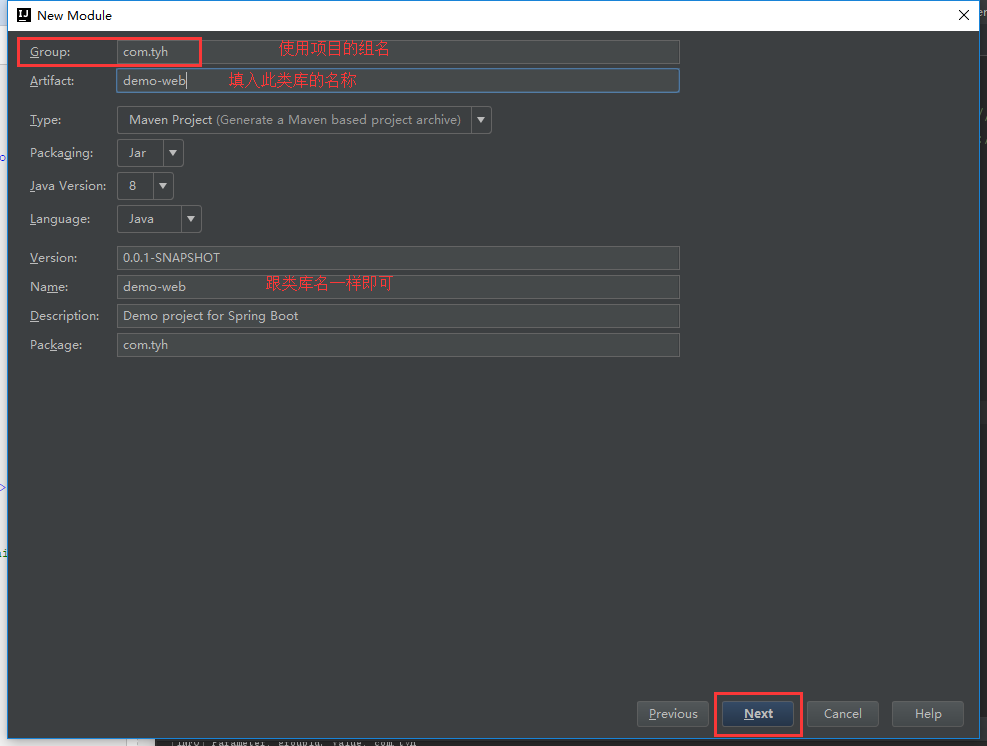
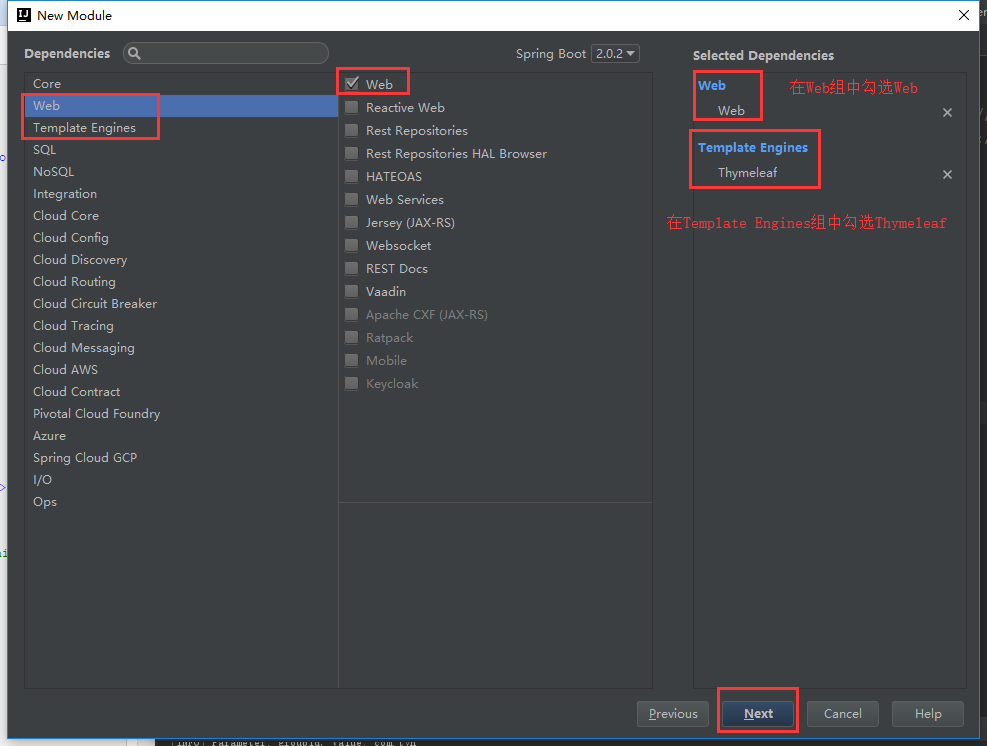
File -> New -> Module




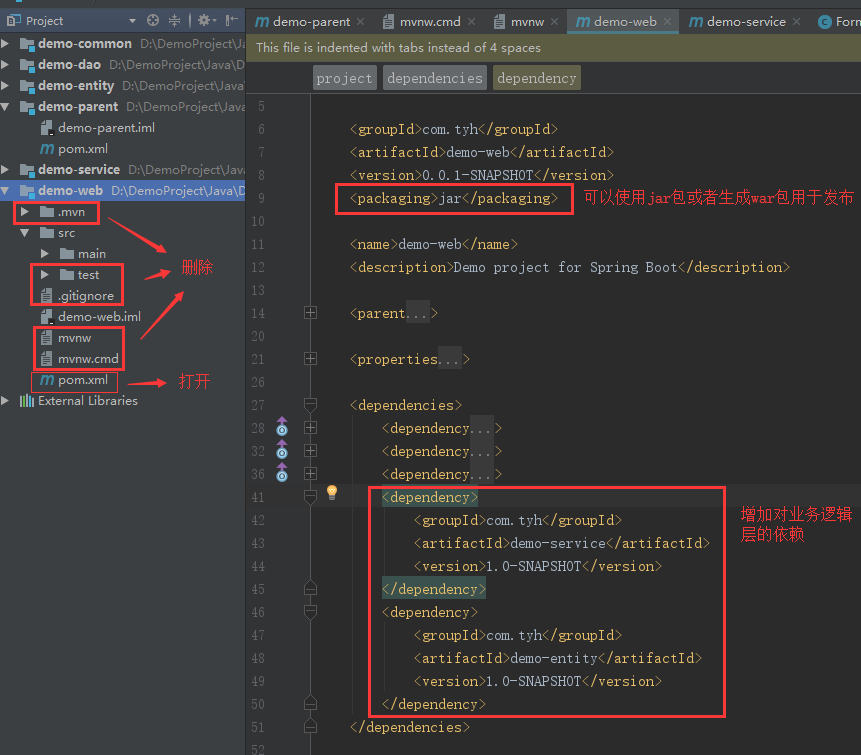
创建完成后,先打开demo-parent模块修改pom.xml文件增加demo-web的子模块

再打开新创建的demp-web模块删除.mvn、test、.gitignore、mvnw、mvnw.cmd文件,打开pom.xml增加业务逻辑层的依赖

开始创建文件夹结构
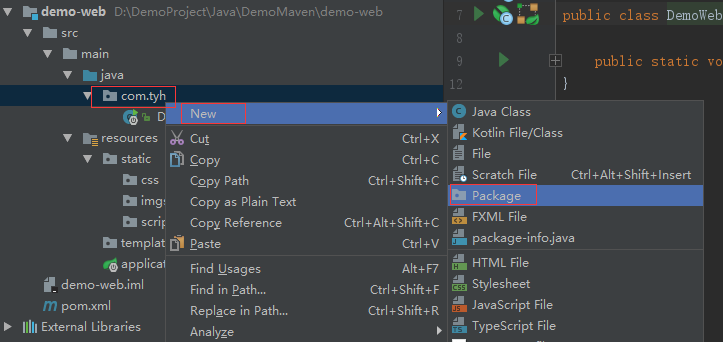
1.在src/main/java/com/tyh下创建controller文件夹,用于存放所有的controller类,创建UserController类

2.在resources/static中创建css、imgs、scripts三个文件夹,如果在idea中三个文件夹创建成子父级关系了,那就从磁盘上找到static文件夹创建对应的三个文件夹即可,有时候idea不能很好地识别我们的意思
3.在resources/templates中创建user文件夹,再创建edit.html文件
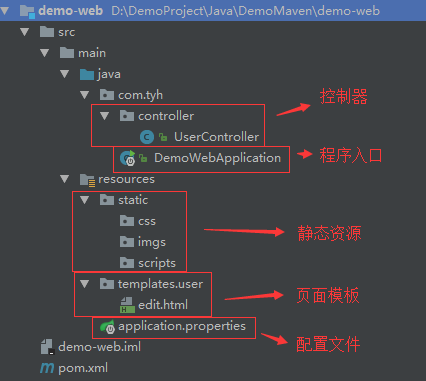
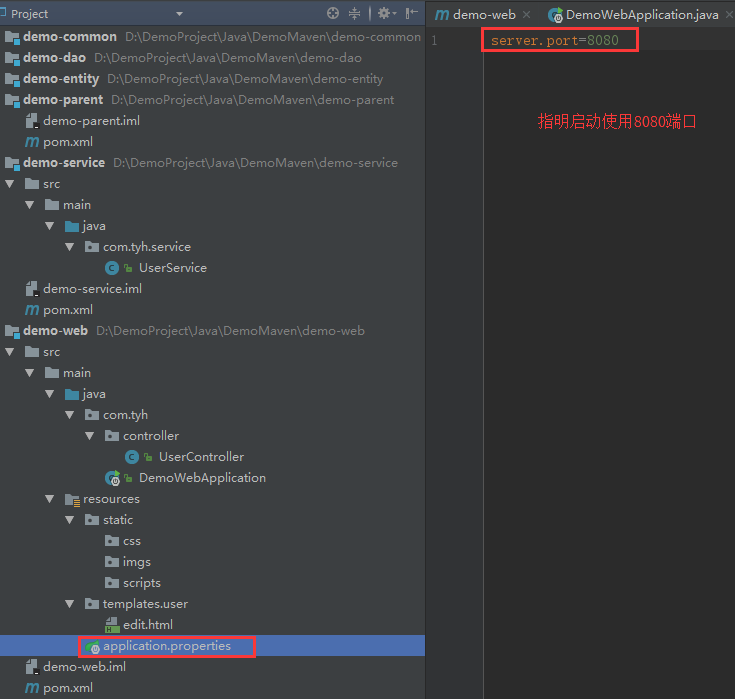
文件夹及文件创建完成后如下图

开始对内部进行编码
1.打开application.properties编写代码server.port=8080指明启动使用的端口

2.打开UserController编写代码

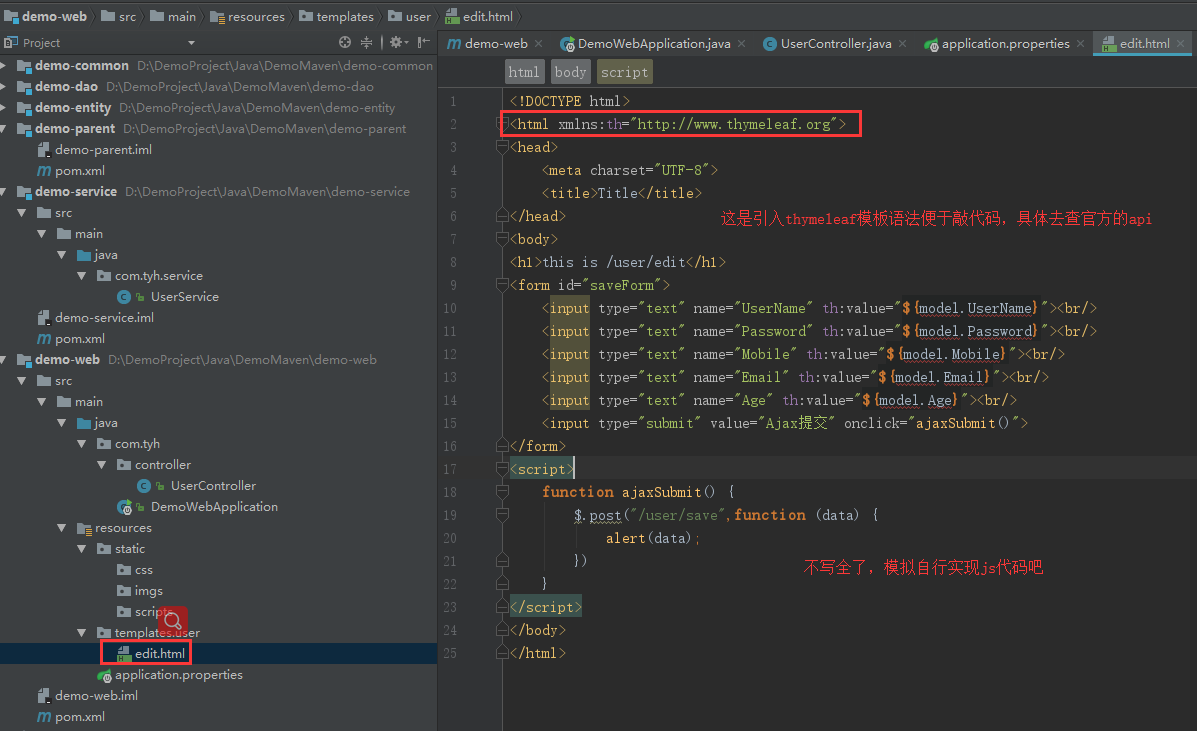
3.打开/user/edit.html编写代码

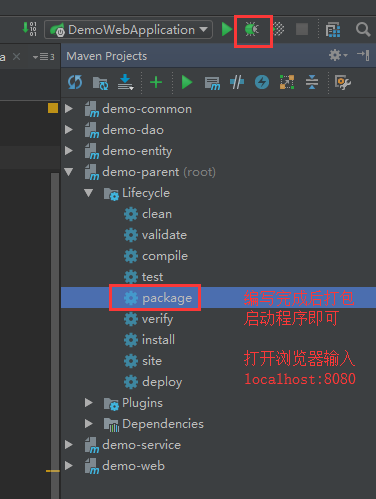
先打包再启动,打开浏览器输入localhost:8080/user/edit

能看到渲染后的页面就表示程序正确