转自:http://my.oschina.net/plumsoft/blog/51723
篇文章介绍了如何用UITableView显示表格,并讲了几种UITableViewCell的风格。不过有时候我们需要自己定义 UITableViewCell的风格,其实就是向行中添加子视图。添加子视图的方法主要有两种:使用代码以及从.xib文件加载。当然后一种方法比较直 观。
我们这次要自定义一个Cell,使得它像QQ好友列表的一行一样:左边是一张图片,图片的右边是三行标签:

当然,我们不会搞得这么复杂,只是有点意思就行。
1、运行Xcode 4.2,新建一个Single View Application,名称为Custom Cell:

2、将图片资源导入到工程。为此,我找了14张50×50的.png图片,名称依次是1、2、……、14,放在一个名为Images的文件夹中。将此文件夹拖到工程中,在弹出的窗口中选中Copy items into…

添加完成后,工程目录如下:

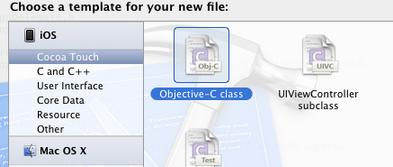
3、创建一个UITableViewCell的子类:选中Custom Cell目录,依次选择File — New — New File,在弹出的窗口,左边选择Cocoa Touch,右边选择Objective-C class:

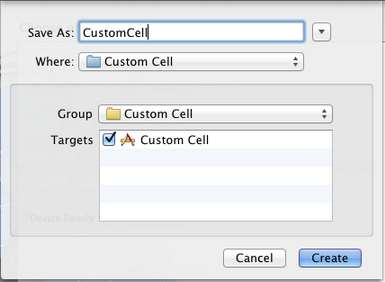
单击Next,输入类名CustomCell,Subclass of选择UITableViewCell:

之后选择Next和Create,就建立了两个文件:CustomCell.h和CustomCell.m。
4、创建CustomCell.xib:依次选择File — New — New File,在弹出的窗口,左边选择User Interface,右边选择Empty:

单击Next,选择iPhone,再单击Next,输入名称为CustomCell,选择好位置:

单击Create,这样就创建了CustomCell.xib。
5、打开CustomCell.xib,拖一个Table View Cell控件到面板上:

选中新加的控件,打开Identity Inspector,选择Class为CustomCell;然后打开Size Inspector,调整高度为60。
6、向新加的Table View Cell添加控件:拖放一个ImageView控件到左边,并设置大小为50×50。然后在ImageView右边添加三个Label,设置标签字号,最上边的是14,其余两个是12:

接下来向CustomCell.h添加Outlet映射,将ImageView与三个Label建立映射,名称分别为imageView、nameLabel、decLabel以及locLable,分别表示头像、昵称、个性签名,地点。
选中Table View Cell,打开Attribute Inspector,将Identifier设置为CustomCellIdentifier:

为了充分使用这些标签,还要自己创建一些数据,存在plist文件中,后边会做。
7、打开CustomCell.h,添加属性:
1 @property (copy, nonatomic) UIImage *image; 2 @property (copy, nonatomic) NSString *name; 3 @property (copy, nonatomic) NSString *dec; 4 @property (copy, nonatomic) NSString *loc;
8、打开CustomCell.m,向其中添加代码:
8.1 在@implementation下面添加代码:
1 @synthesize image; 2 @synthesize name; 3 @synthesize dec; 4 @synthesize loc;
8.2 在@end之前添加代码:
1 - (void)setImage:(UIImage *)img { 2 if (![img isEqual:image]) { 3 image = [img copy]; 4 self.imageView.image = image; 5 } 6 } 7 8 -(void)setName:(NSString *)n { 9 if (![n isEqualToString:name]) { 10 name = [n copy]; 11 self.nameLabel.text = name; 12 } 13 } 14 15 -(void)setDec:(NSString *)d { 16 if (![d isEqualToString:dec]) { 17 dec = [d copy]; 18 self.decLabel.text = dec; 19 } 20 } 21 22 -(void)setLoc:(NSString *)l { 23 if (![l isEqualToString:loc]) { 24 loc = [l copy]; 25 self.locLabel.text = loc; 26 } 27 }
这相当于重写了各个set函数,从而当执行赋值操作时,会执行我们自己写的函数。
好了,现在自己定义的Cell已经可以使用了。
不过在此之前,我们先新建一个plist,用于存储想要显示的数据。建立plist文件的方法前面的文章有提到。我们建好一个friendsInfo.plist,往其中添加数据如下:

注意每个节点类型选择。
9、打开ViewController.xib,拖一个Table View到视图上,并将Delegate和DataSource都指向File’ Owner,就像上一篇文章介绍的一样。
10、打开ViewController.h,向其中添加代码:
1 #import <UIKit/UIKit.h> 2 @interface ViewController : UIViewController<UITableViewDelegate, UITableViewDataSource> 3 @property (strong, nonatomic) NSArray *dataList; 4 @property (strong, nonatomic) NSArray *imageList; 5 @end
11、打开ViewController.m,添加代码:
11.1 在首部添加:
1 #import "CustomCell.h"
11.2 在@implementation后面添加代码:
1 @synthesize dataList; 2 @synthesize imageList;
11.3 在viewDidLoad方法中添加代码:
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 // Do any additional setup after loading the view, typically from a nib. 5 //加载plist文件的数据和图片 6 NSBundle *bundle = [NSBundle mainBundle]; 7 NSURL *plistURL = [bundle URLForResource:@"friendsInfo" withExtension:@"plist"]; 8 9 NSDictionary *dictionary = [NSDictionary dictionaryWithContentsOfURL:plistURL]; 10 11 NSMutableArray *tmpDataArray = [[NSMutableArray alloc] init]; 12 NSMutableArray *tmpImageArray = [[NSMutableArray alloc] init]; 13 for (int i=0; i<[dictionary count]; i++) { 14 NSString *key = [[NSString alloc] initWithFormat:@"%i", i+1]; 15 NSDictionary *tmpDic = [dictionary objectForKey:key]; 16 [tmpDataArray addObject:tmpDic]; 17 18 NSString *imageUrl = [[NSString alloc] initWithFormat:@"%i.png", i+1]; 19 UIImage *image = [UIImage imageNamed:imageUrl]; 20 [tmpImageArray addObject:image]; 21 } 22 self.dataList = [tmpDataArray copy]; 23 self.imageList = [tmpImageArray copy]; 24 }
11.4 在ViewDidUnload方法中添加代码:
1 self.dataList = nil; 2 self.imageList = nil;
11.5 在@end之前添加代码:
1 #pragma mark - 2 #pragma mark Table Data Source Methods 3 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { 4 return [self.dataList count]; 5 } 6 7 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { 8 static NSString *CustomCellIdentifier = @"CustomCellIdentifier"; 9 10 static BOOL nibsRegistered = NO; 11 if (!nibsRegistered) { 12 UINib *nib = [UINib nibWithNibName:@"CustomCell" bundle:nil]; 13 [tableView registerNib:nib forCellReuseIdentifier:CustomCellIdentifier]; 14 nibsRegistered = YES; 15 } 16 17 CustomCell *cell = [tableView dequeueReusableCellWithIdentifier:CustomCellIdentifier]; 18 19 20 NSUInteger row = [indexPath row]; 21 NSDictionary *rowData = [self.dataList objectAtIndex:row]; 22 23 cell.name = [rowData objectForKey:@"name"]; 24 cell.dec = [rowData objectForKey:@"dec"]; 25 cell.loc = [rowData objectForKey:@"loc"]; 26 cell.image = [imageList objectAtIndex:row]; 27 28 return cell; 29 } 30 31 #pragma mark Table Delegate Methods 32 - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { 33 return 60.0; 34 } 35 36 - (NSIndexPath *)tableView:(UITableView *)tableView 37 willSelectRowAtIndexPath:(NSIndexPath *)indexPath { 38 return nil; 39 }
12、运行:
