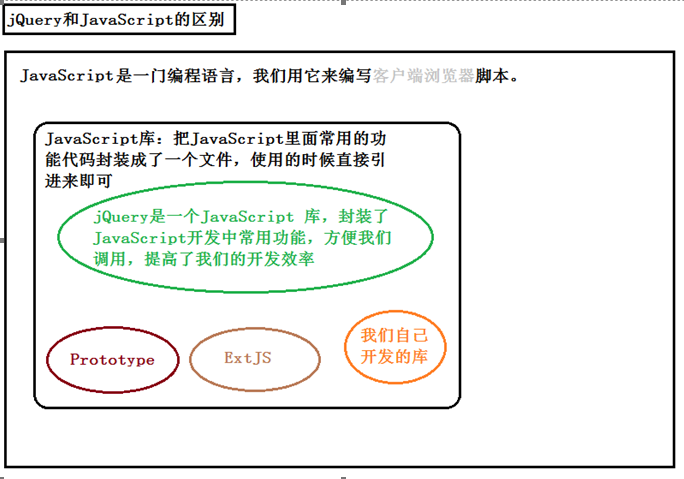
jQuery是js的一个库,封装了我们开发过程中常用的一些功能,方便我们来调用,提高了我们的开发效率。
Js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里面来就可以了。
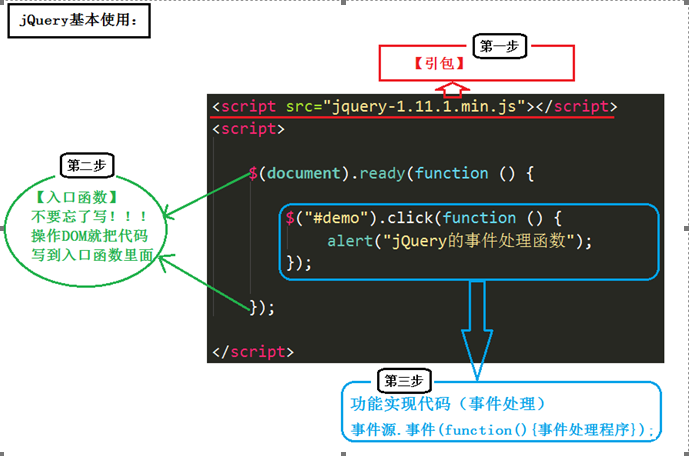
JQuery使用的步骤:

版本一:1.x版本
版本二:2.x版本
两个版本的区别:2.x版本,不再支持IE6、7、8
jQuery的入口函数

jQuery入口函数与js入口函数的区别
js入口函数指的是:window.onload = function() {};
区别一:书写个数不同
Js入口函数只能出现一次,出现多次会存在事件覆盖的问题。
jQuery的入口函数,可以出现任意多次,并不会存在事件覆盖问题。
区别二:执行时机不同
Js入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
案例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Jquery</title>
<style type="text/css">
div{
height: 100px;
background-color: pink;
margin:10px;
display: none;
}
</style>
<script src="jquery-1.11.1.min.js"></script>
</head>
<body>
<button>Show Off</button>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<script type="text/javascript">
//js
// window.onload = function(){
// var btn = document.getElementsByTagName("button")[0];
// var divArr = document.getElementsByTagName("div");
// btn.onclick = function(){
// for(var i=0;i<divArr.length;i++){
// divArr[i].style.display = "block";
// divArr[i].innerHTML = "过年好!";
// }
// }
// }
//jQuery 版
$(document).ready(function(){
//获取元素
var jQbtn = $("button");//根据标签名获取元素
var jQdiv = $("div");//
//绑定事件
jQbtn.click(function(){
//事件驱动程序
jQdiv.show();
jQdiv.html("12121221");
});
});
// console.log(btn);
</script>
</body>
</html>
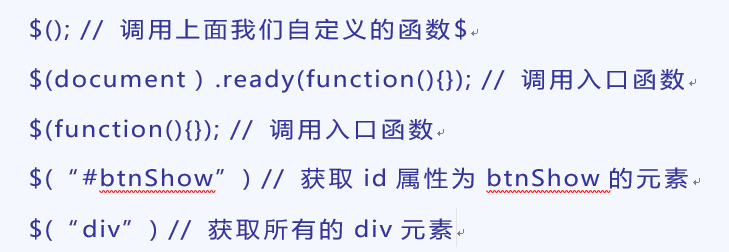
怎么理解jQuery里面的$符号:
$实际上表示的是一个函数。

jQuery里面的$函数,根据传入参数的不同,进行不同的调用,实现不同的功能。返回的是jQuery对象
jQuery这个js库,除了$之外,还提供了另外一个函数:jQuery
jQuery函数跟$函数的关系:jQuery ===$;
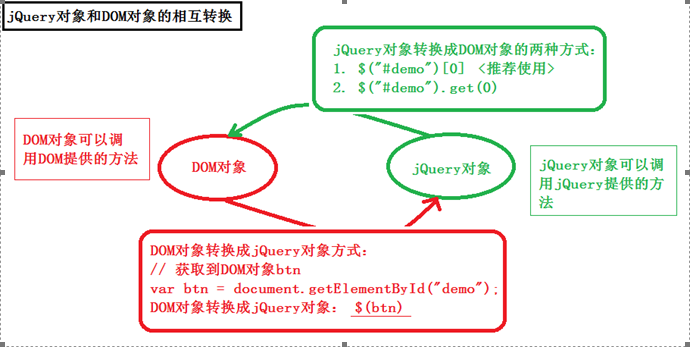
jQuery对象和DOM对象的相互转换
DOM对象此处指的是:使用js操作DOM返回的结果。
var btn = document.getElementById(“btnShow”); // btn就是一个DOM对象
jQuery对象此处指的是:使用jQuery提供的操作DOM的方法返回的结果。
jQuery拿到DOM对象后又对其做了封装,让其具有了jQuery方法的jQuery对象,说白了,就是把DOM对象重新包装了一下。
var $btn = $(“#btnShow”); // $btn就是一个jQuery对象
DOM对象转换成jQuery对象:
var $btn1 = $(btn); // 此时就把DOM对象btn转换成了jQuery对象$btn1
// $(document).ready(function(){}); // 调用入口函数
// 此处是将document这个js的DOM对象,转换成了jQuery对象,然后才能调用jQuery提供的方法:ready
jQuery对象转换成DOM对象:
// 第一种方式
var btn1 = $btn[0]; // 此时就把jQuery对象$btn转换成了DOM对象btn1 (推荐使用此方式)
// 第二种方式
var btn2 = $btn.get(0);// 此时就把jQuery对象$btn转换成了DOM对象btn2

JS跟jQuery的区别

JS提供的选择DOM元素的方法有几个
考虑兼容性的话,js里面提供的选择DOM的方法只有两个:
JavaScript选择元素的方法:
- document.getElementById(); 通过id属性获取指定元素 返回唯一的DOM对象
- document.getElementsByTagName(); 通过标签名获取指定元素 返回DOM对象数组(即使只有一个元素)
正是因为js提供的选择DOM的方法太少了,满足不了我们平时开发的需要,所以,我们可以使用jQuery选择器来弥补这方面的不足。
什么是jQuery选择器
jQuery选择器是jQuery强大的体现,它提供了一组方法,让我们更加方便的获取到页面中的元素。
强大的jQuery选择器
强大的原因:jQuery实现了从CSS1到CSS3所有的选择器以及其他常用的选择器。
各种选择器之间可以相互代替,所以,平时真正用到的只是最常用的选择器。
基本选择器(重点)

层级选择器、基本过滤选择器

筛选选择器(方法)
