<el-table :key='tableKey' :data="attrList" :show-header="false" v-loading.body="listLoading" border fit highlight-current-row>
<el-table-column align="right">
<template slot-scope="scope">
<span>{{scope.row.attrName}}</span>
</template>
</el-table-column>
<el-table-column align="left">
<template slot-scope="scope">
A数字型 D日期型 C字符型 B文件型
<div v-if="scope.row.attrType=='D'">
<el-date-picker :disabled="scope.row.isEdit=='0'" v-model="scope.row.attrValue" v-show="inputText"></el-date-picker>
</div>
<div v-else-if="scope.row.attrType=='B'">
<el-upload :disabled="scope.row.isEdit=='0'" v-model="scope.row.attrValue" class="upload-demo" action="https://jsonplaceholder.typicode.com/posts/" :on-preview="handlePreview" :on-remove="handleRemove" :before-remove="beforeRemove" multiple :limit="3" :on-exceed="handleExceed" :file-list="fileList">
<el-button size="small" type="primary">点击上传文件</el-button>
</el-upload>
</div>
<div v-else>
2下拉框 1文本框 3勾选框 4弹出框
<el-input v-if="scope.row.oprType=='1'" :disabled="scope.row.isEdit=='0'" v-model="scope.row.attrValue" v-show="inputText"></el-input>
<el-select v-if="scope.row.oprType=='2'" clearable :disabled="scope.row.isEdit=='0'" v-model="scope.row.attrValue" placeholder="请录入需要的属性对象">
<el-option v-for="attr in dictOptions" :key="attr.code" :label="attr.name" :value="attr.code"> </el-option>
</el-select>
<el-checkbox v-if="scope.row.oprType=='3'" :disabled="scope.row.isEdit=='0'" v-model="checked"></el-checkbox>
</div>
</template>
</el-table-column>
<el-table-column align="center" label="操作">
<template slot-scope="scope">
<el-button v-if="baseNewDepartAttrManager_btn_del" type="success" size="small" icon="el-icon-refresh" @click="updateAttr(scope.row)"></el-button>
</template>
</el-table-column>
</el-table>
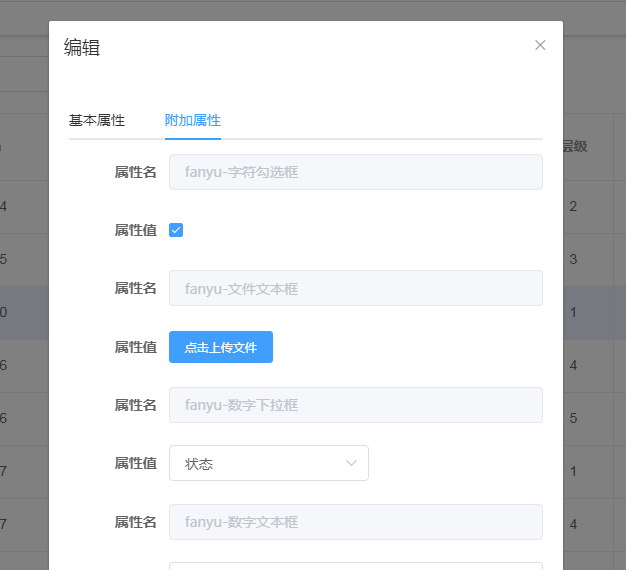
一个一个的效果
<el-form v-model="attrForm" label-width="100px" v-for="(attr, index) in attrList" v-bind:key="attr.id">
<el-form-item label="属性名" prop="attr.attrName">
<el-input disabled v-model="attr.attrName">{{attr.attrName}}{{index}}</el-input>
</el-form-item>
<el-form-item label="属性值" prop="attr.attrValue">
<!-- A数字型 D日期型 C字符型 B文件型 -->
<div v-if="attr.attrType=='D'">
<el-date-picker :disabled="attr.isEdit=='0'" v-model="attr.attrValue" v-show="inputText"></el-date-picker>
</div>
<div v-else-if="attr.attrType=='B'">
<!-- <el-upload :disabled="attr.isEdit=='0'" v-model="attr.attrValue" class="upload-demo" action="https://jsonplaceholder.typicode.com/posts/" :on-preview="handlePreview" :on-remove="handleRemove" :before-remove="beforeRemove" multiple :limit="3" :on-exceed="handleExceed" :file-list="fileList"> -->
<el-upload :disabled="attr.isEdit=='0'" v-model="attr.attrValue" class="upload-demo" action="https://jsonplaceholder.typicode.com/posts/" :on-preview="handlePreview" :on-remove="handleRemove" multiple :limit="3" :on-exceed="handleExceed" :file-list="fileList">
<el-button size="small" type="primary">点击上传文件</el-button>
</el-upload>
</div>
<div v-else>
<!-- 2下拉框 1文本框 3勾选框 4弹出框 -->
<el-input v-if="attr.oprType=='1'" :disabled="attr.isEdit=='0'" v-model="attr.attrValue" v-show="inputText"></el-input>
<el-select v-if="attr.oprType=='2'" clearable :disabled="attr.isEdit=='0'" v-model="attr.attrValue" placeholder="请录入需要的属性对象">
<el-option v-for="attr in dictOptions" :key="attr.code" :label="attr.name" :value="attr.code"> </el-option>
</el-select>
<el-checkbox v-if="attr.oprType=='3'" :disabled="attr.isEdit=='0'" v-model="attr.attrValue" checked="attr.attrValue == 'true'"></el-checkbox>
</div>
</el-form-item>

<el-table :key='tableKey' :data="attrList" :show-header="false" v-loading.body="listLoading" border fit highlight-current-row>
<el-table-column align="right">
<template slot-scope="scope">
<span>{{scope.row.attrName}}</span>
</template>
</el-table-column>
<el-table-column align="left">
<template slot-scope="scope">
A数字型 D日期型 C字符型 B文件型
<div v-if="scope.row.attrType=='D'">
<el-date-picker :disabled="scope.row.isEdit=='0'" v-model="scope.row.attrValue" v-show="inputText"></el-date-picker>
</div>
<div v-else-if="scope.row.attrType=='B'">
<el-upload :disabled="scope.row.isEdit=='0'" v-model="scope.row.attrValue" class="upload-demo" action="https://jsonplaceholder.typicode.com/posts/" :on-preview="handlePreview" :on-remove="handleRemove" :before-remove="beforeRemove" multiple :limit="3" :on-exceed="handleExceed" :file-list="fileList">
<el-button size="small" type="primary">点击上传文件</el-button>
</el-upload>
</div>
<div v-else>
2下拉框 1文本框 3勾选框 4弹出框
<el-input v-if="scope.row.oprType=='1'" :disabled="scope.row.isEdit=='0'" v-model="scope.row.attrValue" v-show="inputText"></el-input>
<el-select v-if="scope.row.oprType=='2'" clearable :disabled="scope.row.isEdit=='0'" v-model="scope.row.attrValue" placeholder="请录入需要的属性对象">
<el-option v-for="attr in dictOptions" :key="attr.code" :label="attr.name" :value="attr.code"> </el-option>
</el-select>
<el-checkbox v-if="scope.row.oprType=='3'" :disabled="scope.row.isEdit=='0'" v-model="checked"></el-checkbox>
</div>
</template>
</el-table-column>
<el-table-column align="center" label="操作">
<template slot-scope="scope">
<el-button v-if="baseNewDepartAttrManager_btn_del" type="success" size="small" icon="el-icon-refresh" @click="updateAttr(scope.row)"></el-button>
</template>
</el-table-column>
</el-table>