以 Visual Studio Community 2017 15.5.1 为例
配置文件 bundleconfig.json
新建一个AspNetCore MVC项目,项目中会有一个bundleconfig.json文件,该文件就是静态资源打包与压缩的配置文件.
通常bundleconfig.json文件的默认内容如下:
// Configure bundling and minification for the project.
// More info at https://go.microsoft.com/fwlink/?LinkId=808241
[
{
"outputFileName": "wwwroot/css/site.min.css",
// An array of relative input file paths. Globbing patterns supported
"inputFiles": [
"wwwroot/css/site.css"
]
},
{
"outputFileName": "wwwroot/js/site.min.js",
"inputFiles": [
"wwwroot/js/site.js"
],
// Optionally specify minification options
"minify": {
"enabled": true,
"renameLocals": true
},
// Optionally generate .map file
"sourceMap": false
}
]
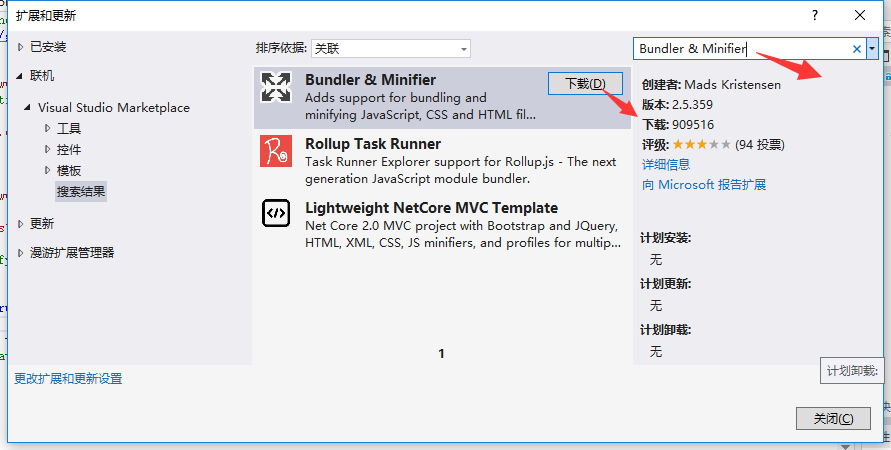
扩展工具 Bundler & Minifier
不过光有配置文件,并没有什么作用,还需要一个VS的扩展工具Bundler & Minifier的支持.

下载完成后,需要重启VS,等待VSIX Installer安装完成即可.

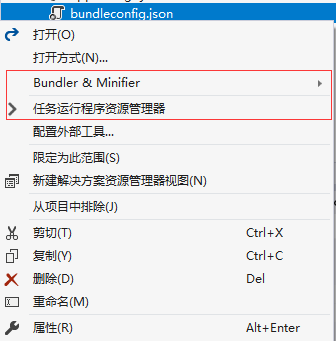
Bundler & Minifier安装完成后,重新打开项目,在项目中的bundleconfig.json文件的右键菜单上可以看到有对应的选项如下:

打包
这里的打包指的是css & js等静态资源的合并,通常在编码过程中会产生很多的css & js文件,可以把它们合并输出到一个或多个文件中去,以减少web请求的次数,间接提高网页的性能.
压缩
这里的压缩指的是css & js等静态资源的最小化,通常在编码过程中,出于编码和阅读的整洁性,css & js代码中通常会有一些格式化的空格、换行符、可读的变量名、注释等,这些对于机器而言是无意义,并且压缩后的静态文件体积会明显减少,可以减少带宽占用,间接提升网页性能.
Todo
- 如何在项目构建时,自动执行静态资源打包和压缩功能?比如在CI环境下
- 可以看到,实现静态资源打包和压缩功能的主要依赖是配置文件
bundleconfig.json和扩展工具Bundler & Minifier,是否可以在其他在非AspNetCore MVC项目中使用?比如纯静态站点?
参考文档: