一、钩子函数:
钩子函数:钩子函数是在一个事件触发的时候,在系统级捕获到了他,然后做一些操作。一段用以处理系统消息的程序。“钩子”就是在某个阶段给你一个做某些处理的机会。
钩子函数: 1、是个函数,在系统消息触发时被系统调用 2、不是用户自己触发的。
钩子函数的名称是确定的,当系统消息触发,自动会调用。例如react的componentWillUpdate函数,用户只需要编写componentWillUpdate的函数体,当组件状态改变要更新时,系统就会调用componentWillUpdate。
为什么叫钩子函数:
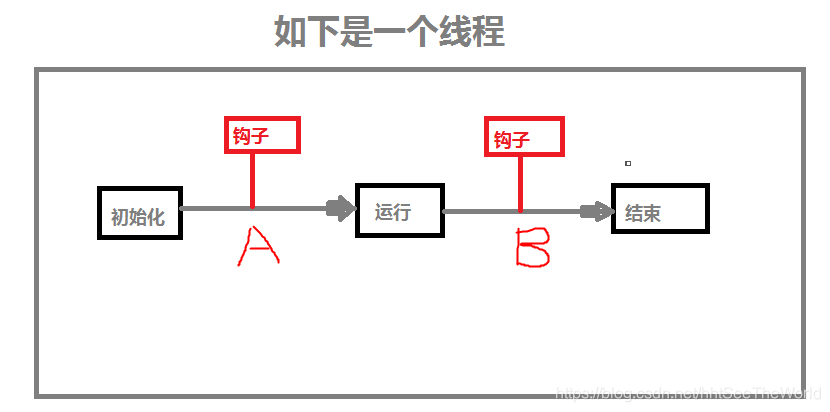
就好像某一个周期,这个周期是系统自动执行的,那么这个周期怎样让人为干预他的进程呢,从而产生了钩子函数。就像是这样。如下

假设有一个线程我们大概分成了这三个部分,这个线程就是向里面传入一个数据,然后 按部就班执行这三个步骤。这个时候我们突然想人为干预这个线程的执行过程,或者为 后面的业靠需求增加几个函数,这个函数需要在增加的地方,目前可能不会用到,但是 以后的业务需求可能会有,这个时候就要在适当的位置增加几个预留函数,这个函数就 叫做钩子函数。,如上图的红框。
参看链接:
https://i.cnblogs.com/posts/edit
https://www.cnblogs.com/8080zh/p/11164277.html
二、常见的钩子函数:
react的生命周期函数、vue的生命周期函数,vue的自定义指令等。
三、VUE中常见的钩子函数
3.1