1.template中内容
<div style="150px;float: left;margin-left: 10px;" >
<div
:class='["cloudCabinetList",item.status=="空闲"?"freeBackgroundColor":item.status=="使用中"?"usingBackgroundColor":"warningBackgroundColor"]'
v-for="(item,index) in tableChilds"
:key="index" @click="clickDetail(item.status,item.code)">
<p >{{item.code}}</p>
<p >{{item.status}}</p>
</div>
</div>
2.data中内容
tableChilds:[
{code:"01", type:"1",status:"空闲"},
{code:"02", type:"1",status:"使用中"},
{code:"03", type:"1",status:"故障"},
{code:"04", type:"1",status:"空闲"},
{code:"05", type:"1",status:"空闲"},
{code:"06", type:"1",status:"空闲"},
{code:"07", type:"1",status:"空闲"},
{code:"08", type:"1",status:"空闲"},
{code:"09", type:"1",status:"空闲"}],
3.css样式
.freeBackgroundColor {
background-color: rgb(64, 158, 255)
}
.usingBackgroundColor {
background-color: rgb(103, 194, 58)
}
.warningBackgroundColor {
background-color: rgb(245, 108, 108)
}
.cloudCabinetList {
padding: 10px 0;
146px;
font-size: 20px;
text-align: center;
color: black;
border: 1px solid black;
margin-bottom: 10px;
}
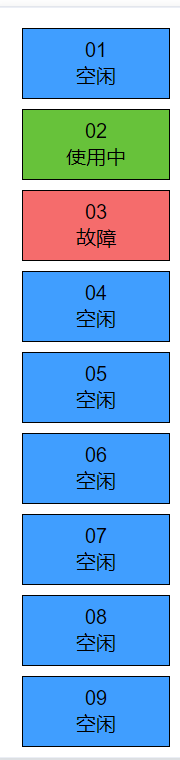
4.效果图