点击出现更多的选项:
<style type="text/css">
#ee{
100px;
height:40px;
border:1px solid #999;
text-align:center;
line-height:40px;
vertical-align:middle;}
.hh{
100px;
height:40px;
border:1px solid #999;
text-align:center;
line-height:40px;
vertical-align:middle;
background-color:#03C;}
</style>
</head>
<body>
<div id="ee" onclick="Biao('nn1')">颜色</div> 因为是对下边的div进行操作
<div id="nn1" style="display:none"> 所以nn1传到上边
<div class="hh">蓝色</div>
<div class="hh">白色</div>
<div class="hh">红色</div>
<div class="hh">绿色</div>
<div class="hh">灰色</div>
</div>
<div id="ee" onclick="Biao('nn2')">个数</div> 同上
<div id="nn2" style="display:none">
<div class="hh">2ge</div>
<div class="hh">3ge</div>
<div class="hh">8ge</div>
<div class="hh">4ge</div>
<div class="hh">9ge</div>
</div>
<div id="ee">重量</div>
</body>
<script type="text/javascript">
function Biao(a) a形参接收一下上边
{
var nn = document.getElementById(a); 先找到要操作的div,var变量接收
if(nn.style.display=="none") 判断:隐藏的话显示,显示的话隐藏
{
nn.style.display = "block";
}
else
{
nn.style.display = "none";
}
}
</script>
</html>
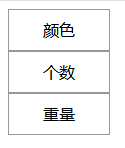
 初始形态
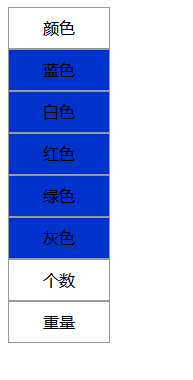
初始形态 点开颜色
点开颜色 点开个数
点开个数
鼠标放上出现选项:
<head>
<style type="text/css">
#caidan {
100px;
height:40px;
border:1px solid #999;
text-align:center;
line-height:40px;
vertical-align:middle;}
.yiji {
100px;
height:40px;
float:left;
text-align:center;
line-height:40px;
vertical-align:middle;
}
</style>
</head>
<body>
<div id="caidan">
<div class="yiji" onmousemove="Shang('erji1')" onmouse="Hui(erji1)">首页
<div id="erji" style="display:none">
<div class="xiang"></div>
<div class="xiang"></div>
<div class="xiang"></div>
</div>
</div>
<div class="yiji" onmousemove="Shang('erji2')" onmouse="Hui()erji2">首页2
<div id="erji2" style="display:none">
<div class="xiang"></div>
<div class="xiang"></div>
<div class="xiang"></div>
</div>
</div>
<div class="yiji">首页3</div>
</div>
</body>
<script type="text/javascript">
function shang(a)
{
var erji=document.getElementById(a);
erji.style.display = "block"
}
function Hui(a)
{
var erji=document.getElementById(a);
erji.style.display = "none"
}
</script>
</html>
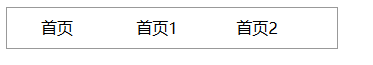
 初始
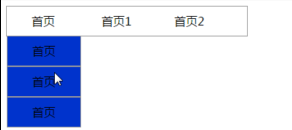
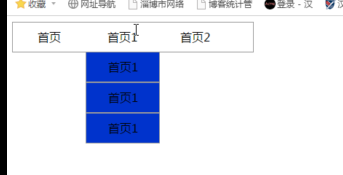
初始 首页
首页 首1
首1
div做下拉列表:
<head>
<style type="text/css">
*{
margin:0px auto;}
#caidan
{
330px;
height:40px;
border:1px solid #999;
}
.xiang{
320px;
height:40px;
border:1px solid #999;
background-color:#0FF;
text-align:center;
line-height:40px;
vertical-align:middle;
display:none;
}
.xiang:hover{
color:#fff;
background-color:red;
}
</style>
</head>
<body>
<div id="caidan" onclick="Xian()"></div>
<div class="xiang" onclick="Xuan(this)">北京</div>
<div class="xiang" onclick="Xuan(this)">上海</div>
<div class="xiang" onclick="Xuan(this)">深圳</div>
<div class="xiang" onclick="Xuan(this)">广州</div>
<div class="xiang" onclick="Xuan(this)">济南</div>
</body>
<script type="text/javascript">
function Xian ()
{
var div= document.getElementByClassName("xiang"); 对xiang操作
for(var i=0;i<div.length;i++)
{
div[i].style.display="block";
}
}
function Xuan(a) 触发一个点击事件
{
var nr=a.innerHTML; 找到xuan定义变量nr
docunment.getElementById("caidan").innerHTML= nr 点击的时候caidan变nr
var xiang = document.getElementsByClassName("xiang");点击完以后剩下的的要隐藏,隐藏的是xiang
for(var i=0;i<xiang.lengh;i++) 所有都隐藏
{
xiang[i].style.display ="none";
}
}
</script>
</html>
 点击以后没有隐藏
点击以后没有隐藏 点击以后隐藏其他
点击以后隐藏其他
选项卡:
<style type="text/css">
*{
margin:0px auto;}
#ka{
320px;
height:40px;
}
.kaming{
100px;
height:40px;
text-align:center;
vertical-align:middle;
line-height:40px;
float:left}
.xiang{
320px;
height:300px;
}
</style>
</head>
<body>
<div id="ka">
<div class="kaming" style="background-color:red;" onclick="Xian('xinwen')">新闻</div>
<div class="kaming" style="background-color:green;" onclick="Xian('junshi')">军事</div>
<div class="kaming" style="background-color:blue;" onclick="Xian('yule')">娱乐</div>
</div>
<div id="xinwen" class="xiang" style="background-color:red;"></div>
<div id="junshi" class="xiang" style="background-color:green; display:none"></div>
<div id="yule" class="xiang" style="background-color:blue; display:none"></div>
</body>
<script type="text/javascript">
function Xian(a)
{
var div = document.getElementById(a);
//恢复原样
var xiang = document.getElementsByClassName("xiang");
for(var i=0;i<xiang.length;i++)
{
xiang[i].style.display = "none";
}
//变
div.style.display = "block";
}
</script>
</html>