使用nvm可以更换nodejs版本。方便不同项目的切换
1.安装nvm(本人提供版本为1.1.9,当前最新)
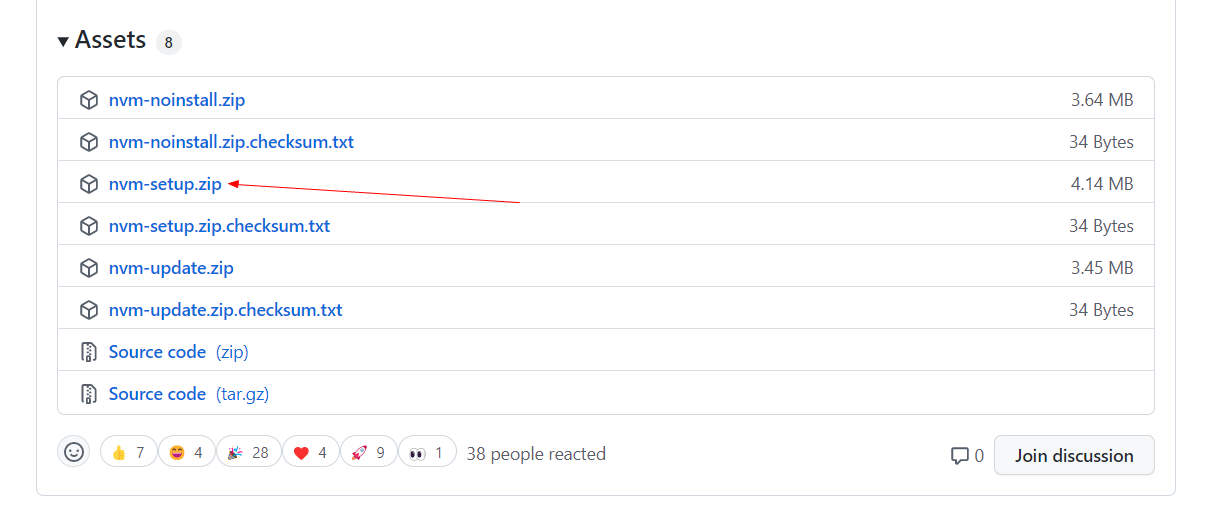
① 到官网自行下载 https://github.com/coreybutler/nvm-windows/releases ② 找到setup.zip,如下图 ③ 如果访问不了github的话,自助网盘下载 https://pan.baidu.com/s/11R555Yktwghd_yu-o3DPSw?pwd=cjd4 提取码: cjd4

下载后,运行exe文件安装,记住不要有中文目录和空格
2.管理员身份运行cmd(最重要的一步!!!必须管理员身份运行,否则你就会浪费时间在这上面)

①找到nvm安装目录 下的 settings.txt 在后面添加。使用国内镜像
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
②安装版本
nvm install v12.16.3
③使用此版本
nvm use 12.16.3
④查看切换成功了没
node -v
(如果之前安装过vuecli,则需要卸载)
npm uninstall vue-cli -g
npm uninstall vue-cli
⑤直接安装vuecli 此版本则是最新的,4.x
npm install -g @vue/cli
3.x版本
npm install -g @vue/cli @3.12.1
3.安装成功后就直接运行
vue ui