我制作的比如网站首页,门户首页,因为大小的问题,生成的html页面中,总是靠左显示,整的右侧大片留白;
可能我自己的电脑上看,大小还蛮合适,但是因为分辨率的原因,别人浏览器上打开看到的就偏左;
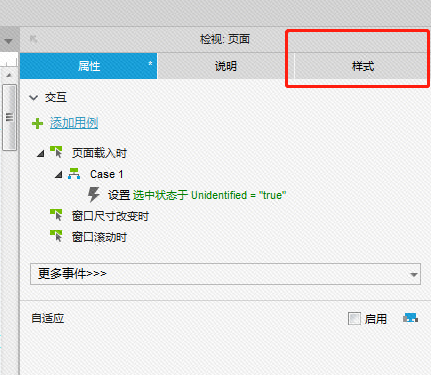
发现Axure自带的有个设置,选中左侧原型目录中的某个原型,右侧的检视:页面操作栏,点开“样式”,有一个叫做页面排列,给它设置为居中;
这时候,重新生成网页,就永远是居中显示了;
非常好的解决了适应的问题;
这个是我小白发现的一个觉得好用的功能,这里记录一下;
 点击选中;
点击选中;
 右侧选择---样式
右侧选择---样式
 这里选择这个居中;
这里选择这个居中;
这样生成的网页就永远在浏览器的居中位置了;