1. 什么是B/S架构
B/S架构的全称为Browser/Server,即浏览器/服务器结构。Browser指的是Web浏览器,极少数事务逻辑在前端实现,但主要事务逻辑在服务器端实现。B/S架构的系统无须特别安装,只有Web浏览器即可。其实就是我们前端现在做的一些事情,大部分的逻辑交给后台来实现,我们前端大部分是做一些数据渲染,请求等比较少的逻辑。
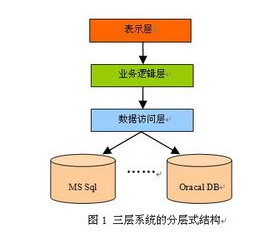
B/S 架构分层。

第一层表现层:主要完成用户和后台的交互及最终查询结果的输出功能。
第二层逻辑层:主要是利用服务器完成客户端的应用逻辑功能。
第三层数据层:主要是接受客户端请求后独立进行各种运算。
B/S架构的优点:
1、客户端无需安装,有Web浏览器即可。
2、BS架构可以直接放在广域网上,通过一定的权限控制实现多客户访问的目的,交互性较强。
3、BS架构无需升级多个客户端,升级服务器即可。可以随时更新版本,而无需用户重新下载啊什么的。
B/S架构的缺点:
1、在跨浏览器上,BS架构不尽如人意。
2、表现要达到CS程序的程度需要花费不少精力。
3、在速度和安全性上需要花费巨大的设计成本,这是BS架构的最大问题。
4、客户端服务器端的交互是请求-响应模式,通常需要刷新页面,这并不是客户乐意看到的。(在Ajax风行后此问题得到了一定程度的缓解)
2. B/S 的架构模式
第一种 客户端 服务器 数据库

1、客户端向服务器发起Http请求
2、服务器中的web服务层能够处理Http请求
3、服务器中的应用层部分调用业务逻辑,调用业务逻辑上的方法
4、如果有必要,服务器会和数据库进行数据交换. 然后将模版+数据渲染成最终的Html, 返送给客户端
第二种:客户端-web服务器-应用服务器-数据库

-
客户端向web服务器发起Http请求
-
web服务能够处理Http请求,并且调用应用服务器暴露在外的RESTFUL接口
-
应用服务器的RESTFUL接口被调用,会执行对应的暴露方法.如果有必要和数据库进行数据交互,应用服务器会和数据库进行交互后,将json数据返回给web服务器
-
web服务器将模版+数据组合渲染成html返回给客户端
第三种方法:客户端-负载均衡器(Nginx)-中间服务器(Node)-应用服务器-数据库

这种模式一般用在有大量的用户,高并发的应用中
1、整正暴露在外的不是真正web服务器的地址,而是负载均衡器器的地址
2、客户向负载均衡器发起Http请求
3、负载均衡器能够将客户端的Http请求均匀的转发给Node服务器集群
4、Node服务器接收到Http请求之后,能够对其进行解析,并且能够调用应用服务器暴露在外的RESTFUL接口
5、应用服务器的RESTFUL接口被调用,会执行对应的暴露方法.如果有必要和数据库进行数据交互,应用服务器会和数据库进行交互后,将json数据返回给Node
6、Node层将模版+数据组合渲染成html返回反向代理服务器
7、反向代理服务器将对应html返回给客户端
Nginx的优点有:
1、它能够承受、高并发的大量的请求,然后将这些请求均匀的转发给内部的服务器,分摊压力.
2、反向代理能够解决跨域引起的问题,因为Nginx,Node,应用服务器,数据库都处于内网段中。
3、Nginx非常擅长处理静态资源(img,css,js,video),所以也经常作为静态资源服务器,也就是我们平时所说的CDN
比如:前一个用户访问index.html, 经过Nginx-Node-应用服务器-数据库链路之后,Nginx会把index.html返回给用户,并且会把index.html缓存在Nginx上,
下一个用户再想请求index.html的时候,请求Nginx服务器,Nginx发现有index.html的缓存,于是就不用去请求Node层了,会直接将缓存的页面(如果没过期的话)返回给用户。