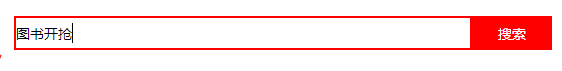
1、效果图

难点在于搜索框与搜索按钮要无缝对接
2、实现
(1)搜索框的高度(height+上下border)==搜索按钮的高度
(2)搜索框的字体大小、样式==搜索按钮中的字体大小、样式
(3)搜索框和搜索按钮都要去掉边框:outline:none;当然 搜索按钮需要再加上一个border:none;
3、代码
html代码:

<div class="search"> <input type="text" id="in" value="图书开抢" /><button class="btn_search">搜索</button> </div>
css代码:

.search #in{ width:454px; height:30px; border:2px solid red; outline:none; font:14px/30px "microsoft yahei"; } .search .btn_search{ background:red; width:80px; height:34px; color:white; border:none; outline:none; font:14px/34px "microsoft yahei"; }
