1、父子之间宽高的继承关系
父亲有一个宽高,儿子若不设定宽高会继承,继承宽的100%,高度靠自己内容撑开。
2、padding对儿子宽的影响
看代码:
<style> .father{ width:200px; height:200px; background:red; } .son{ background:purple; } </style> <body> <div class="father"> <div class="son">123</div> </div> </body>
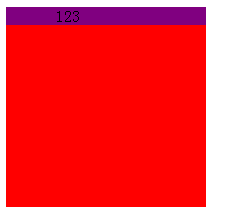
这个时候,儿子完全继承父亲的宽,高度有自己的内容高度撑开。运行结果:

这个时候,修改代码,在.son中加上padding-left:50px;会发现盒子宽度并没与改变。
<style> .father{ width:200px; height:200px; background:red; } .son{ background:purple; padding-left:50px;//新添加的 } </style> <body> <div class="father"> <div class="son">123</div> </div> </body>
运行结果如图所示:

可是如果你非要再给儿子加上一个width,无论是100%还是200px;这个时候,padding就会起作用。
<style> .father{ width:200px; height:200px; background:red; } .son{ background:purple; width:100%;//新添加的 padding-left:50px; } </style> <body> <div class="father"> <div class="son">123</div> </div> </body>
运行结果:

总之,宽度最好能不写就不写。CSS细枝末节太多了吧!