1、进入阿里巴巴矢量图标库;

2、新建项目

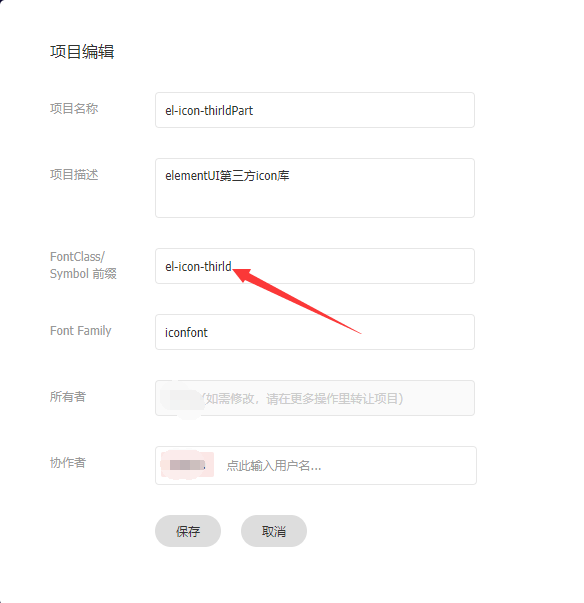
3、前缀注意不要跟element-ui自带的icon(el-icon)重名就ok

4、创建完成后,去阿里选自己要使用的图标,加入购物车


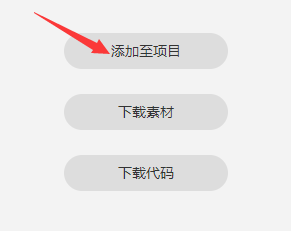
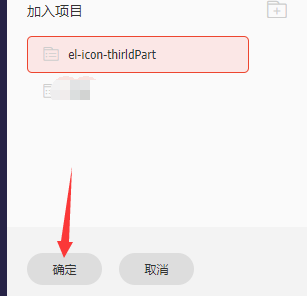
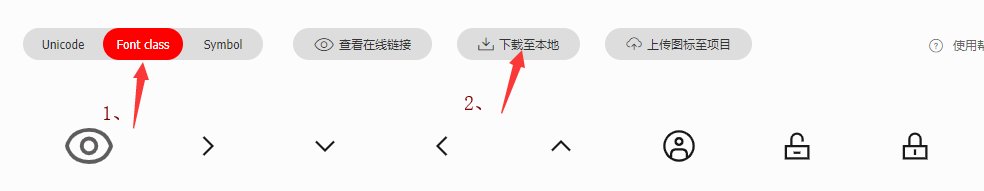
5、找到自己创建的项目,选中Font class ,点击下载至本地。

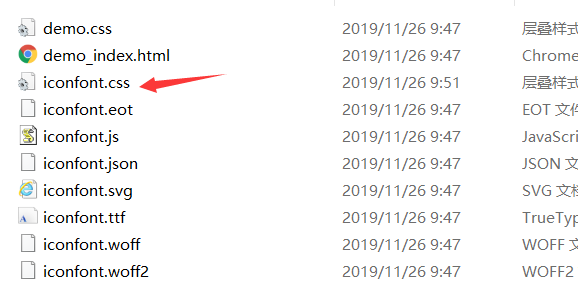
6、解压文件后,打开iconfont.css

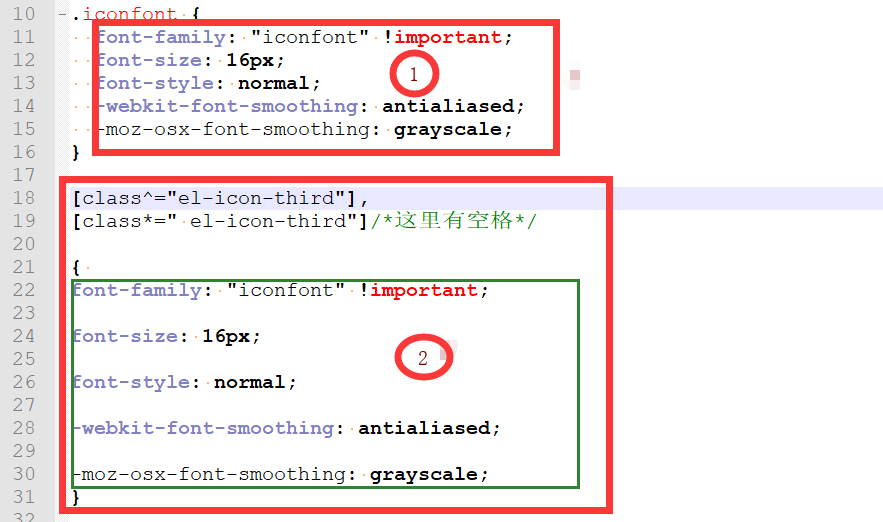
7、在.iconfont {} 后加入以下代码,(注意 1 2数据要保持一致!)
// 添加的新的样式
[class^="el-icon-third"], [class*=" el-icon-third"]/*这里有空格*/ { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }

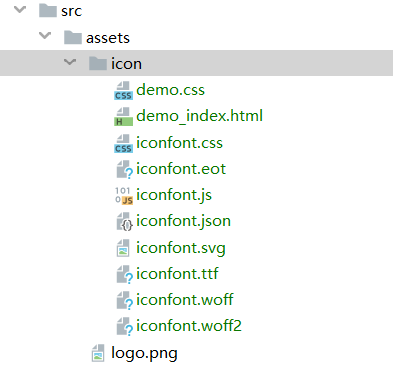
8、设置好后,打开你的vue项目,在src/assets下创建文件夹icon,将刚才下载的所有的文件复制了过去。

9、现在就可以在项目中引入图标了。图标名称前必须添加上整个图标的名称,然后再添加图标名字作为类名。
<i class="iconfont icontuding"></i> 也就是 <i class="类名 图标名"></i>
