NO 'Access-Control-Allow-Origin' header is present on the requested resource.Origin'http://localhost:11000' is therfore not allowed access'
1、原因:浏览器的同源策略不允许跨域访问,所谓同源策略是指协议、域名(服务器)、端口相同。
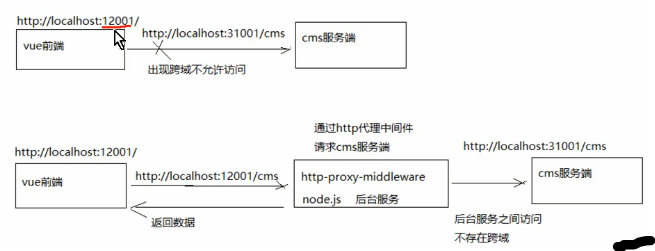
2、解决:采用ProxyTable解决。
1)什么是ProxyTable
vue-cli提供的解决vue开发环境下跨域问题的方法。ProxyTable的底层使用了http-proxy-middleware(http://github.com/chimurai/http-proxy-middleware),他是http的代理中间件,它依赖于node.js,基本原理使用服务器端代理解决浏览器跨域问题。

服务端与服务端的访问不存在跨域问题。