Cli安装命令
ng new my-project --style less --routing
cd my-project
ng add ng-alain
npm start
使用CLI安装,是一个干净的脚手架;使用克隆代码会包含所有示例。
git clone --depth=1 https://github.com/ng-alain/ng-alain.git my-project
cd my-project
yarn
npm start
安装中出现的问题
- 首先安装命令:确保以管理员身份安装
- 避免版本更新,版本不对应
- 执行命令中,安装包丢失,npm install 不全,可以采用淘宝源 npm config set registry https://registry.npm.taobao.org
- 选取一个比较稳定的版本进行安装
# 安装 9.x 版本的全局Angluar Cli版本
# 使用 yarn
yarn global add @angular/cli@9.x
# 或使用 npm
# npm install -g @angular/cli@9.x
如果脚手架用9.x Angular也尽量用9.x
在ng add ng-alain 会确定是需要用到哪个版本的脚手架
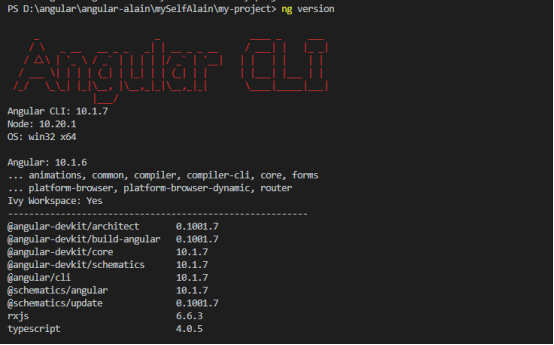
通过 ng version 命令确认全局 Angular Cli 版本

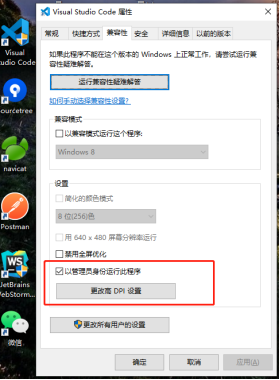
设置vscode使用管理员身份运行

创建模块:
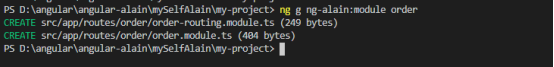
1. 在指定目录下AAA:ng g ng-alain:module XXXmodule

2. 注册模块到路由主模块~
3. 打开这个文件: xxxx项目srcapp outesAAA outes-routing.module.ts

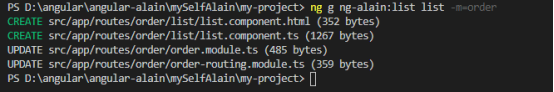
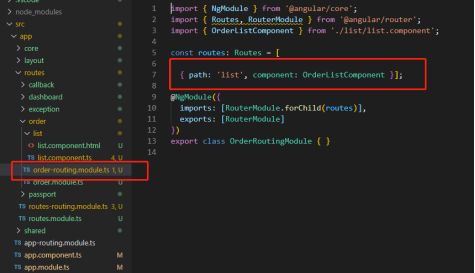
4. 创建页面, 在order模块下创建list的页面
ng g ng-alain:list list -m=order


5. 创建组件:ng g c XXXcomponent
6. 把组件加入路由

7. menu菜单中路由地址调用:
order/list