常用的创建命令
ng generate <schematic> [options]
- class 类
- component 组件
- directive 指令
- enum 枚举
- interface 接口
- module ngModel
- pipe 管道//管道格式化数据
- service 服务
举例:
添加服务:ng generate service <serviceName>
添加路由模块: ng generate module app-routing --flat --module=app
//--flat将文件放入src/app而不是其自己的文件夹中。
//--module=app告诉CLI将其注册到的imports数组中AppModule。
Angular语法
Angular模板语法的五个常见功能:
- *ngFor //遍历
- *ngIf //条件判断
- {{ }} //插值
- [ ] //属性绑定
- ( ) //事件绑定 emit
- [()] //双向绑定
- (|) //管道运算符
创建组件
ng generate component <component-name>,其中<component-name>组件名称
ng g component<component-name>
执行命令后,创建以组件命名的文件夹:
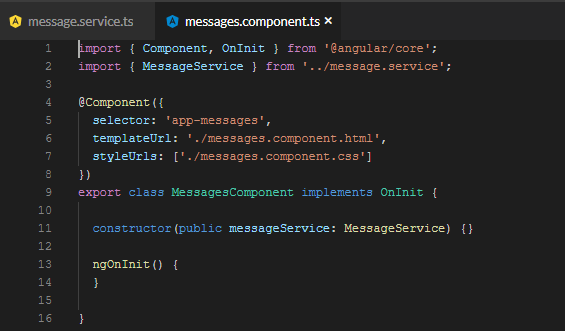
组件文件 <component-name>.component.ts
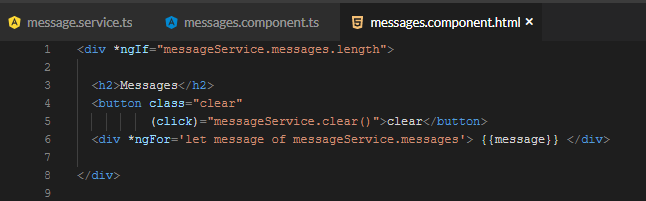
模板文件 <component-name>.component.html
一个CSS文件, <component-name>.component.css
测试规范文件, <component-name>.component.spec.ts
组件文件分为三部分:
- (1)导入: import { Component, OnInit } from '@angular/core';
- (2)组件装饰:@Component({})
- (3)组件类:export class XXComponent implements OnInit {}



引用案例:官方教程https://angular.cn/tutorial