承接第一篇
===============================================
关于微信小程序开发使用IDE,曾经自己动摇过。
到底是采用
微信官方小程序开发工具
WebStrom
VSCODE
关于这个的考量,提供参考:https://cnodejs.org/topic/580f007deae2a24f34e67ead
最后选择官方开发工具处于几点考虑:
1.微信小程序 官方自己提供开发工具,说明官方对于这一模块是愿意投入并且规划前景的,所以对于以后的维护和优化会持续的走下去;
2.毕竟是原配,不管是预览还是调试或者请求测试报告,都是很方便的。
3.上手快,是因为官方提供是相关使用说明。
===============================================
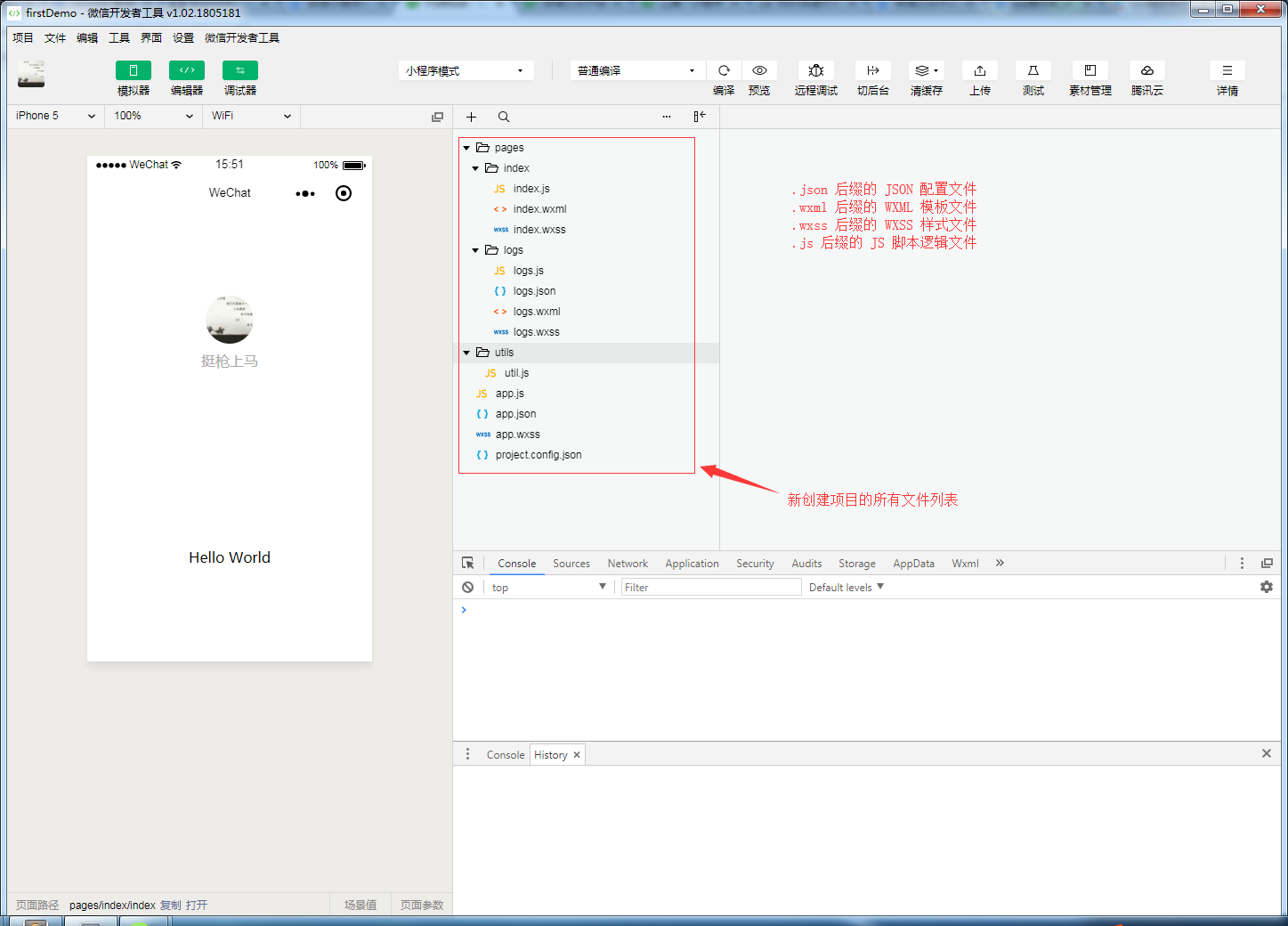
1.查看项目中所包含文件列表

关于各个文件说明,请查看官方API:https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/file.html
这里,为了方便查阅,特意将需要查询的地址一一列出,免得刚入手再麻烦的去寻找
14》
2.