jQuery下载的地址:http://www.htmleaf.com/jQuery/Form/201512182916.html
GitHub地址:https://github.com/wangxing218/ui-choose
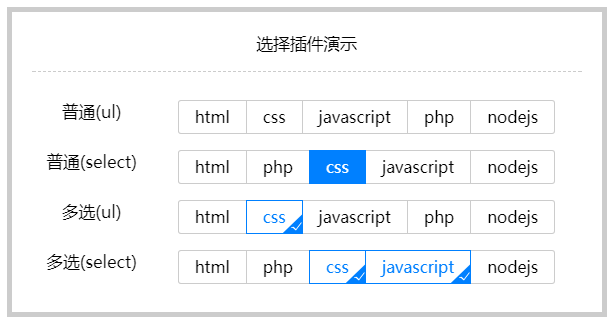
具体的使用步骤,大家自行百度就可以搜索到,原始的效果如下:

这个插件的主要思想,就是将页面上绑定的<select>中的<option>转变成了<ul>和<li>!!!!!
============================================================================================================
这里咱们说明的是,对这个插件的样式按照自定义的需求进行修改的说明:
先看一下,最后的样子是这个样子的:
主要提现的效果就是可以让其整齐排列,一行2个,并且多余的文字自动省略号

要干的事情,第一就是为插件转化的ul和li设置bootstrap栅格系统
主要更改的就是下面这段:为ul添加了row 为li添加了 “col-lg-6 col-sm-6 col-md-6 col-xs-6”
// 组建并获取相关的dom元素-select; _setHtml_select: function() { var _ohtml = '<ul class="ui-choose row">'; this.el.find('option').each(function(index, el) { var _this = $(el), _text = _this.text(), _value = _this.prop('value'), _selected = _this.prop('selected') ? 'selected' : '', _disabled = _this.prop('disabled') ? ' disabled' : ''; var colClass = "col-lg-6 col-sm-6 col-md-6 col-xs-6"; _ohtml += '<li title="' + _text + '" data-value="' + _value + '" class="' + _selected + _disabled +colClass+ '">' + _text + '</li> '; }); _ohtml += '</ul>'; this.el.after(_ohtml); this._wrap = this.el.next('ul.ui-choose'); this._items = this._wrap.children('li'); if (this._opt.itemWidth) { this._items.css('width', this._opt.itemWidth); } this.el.hide(); },
而文字过多自动省略号的,可以参考:http://www.cnblogs.com/sxdcgaq8080/p/8184499.html
本篇文章的原始代码,可以查看GitHub项目:https://github.com/AngelSXD/myagenorderdiscount
大家可以去参考使用!!!