1.首先看一下前台序列化了哪些东西:
部分js代码
//查询按钮 $(".questButton").click(function(){ $.ajax({url:"/questionnaire/statistics.jhtml", type:"get", async:false, traditional:false, data:{questOptions:$("input[name='category']:checked").serialize(),condition:$(".form1 :not(input[name='category'])").serialize()}, success:function(data){
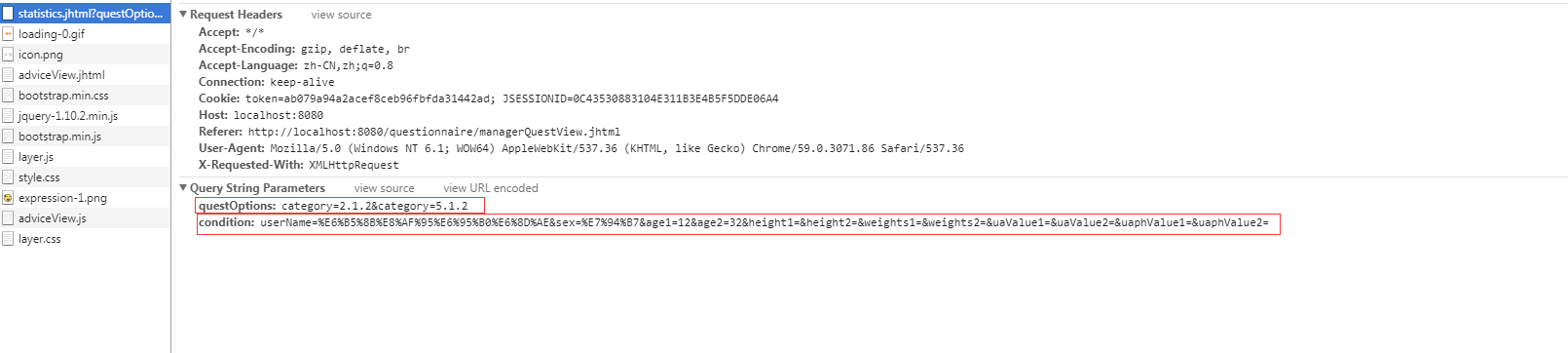
前台发送给后台的序列化的字符串是如下的样子:

2.后台接受到就是两个字符串,并且是编码之后的,所以第一点先要按照编码解析,然后再进行处理
@RequestMapping(value= "/statistics" ,produces = "text/html;charset=UTF-8") @ResponseBody public String statistics(HttpServletRequest request,String condition,String questOptions) throws UnsupportedEncodingException{ questOptions = questOptions.replaceAll("category=", ""); String [] questArr = questOptions.split("&"); condition = URLDecoder.decode(condition, "utf-8"); condition = "{"+condition.replaceAll("&", "",").replaceAll("=", ":"")+""}"; JSONObject jsonObject = JSONObject.fromObject(condition); System.out.println("JSONObject格式:"+jsonObject); System.out.println("为转化之前的字符串:"+condition); System.out.println("另一个参数的样子:"+questOptions); return null; }
condition = URLDecoder.decode(condition, "utf-8");
先进行编码解析
condition = "{"+condition.replaceAll("&", "",").replaceAll("=", ":"")+""}";
替换相关的符号,拼接成标准的JSON字符串
JSONObject jsonObject = JSONObject.fromObject(condition);
转换成JSONObject对象
3.结果如下
JSONObject格式:{"userName":"测试数据","sex":"男","age1":"20","age2":"30","height1":"","height2":"","weights1":"","weights2":"","uaValue1":"","uaValue2":"","uaphValue1":"","uaphValue2":""} 为转化之前的字符串:{userName:"测试数据",sex:"男",age1:"20",age2:"30",height1:"",height2:"",weights1:"",weights2:"",uaValue1:"",uaValue2:"",uaphValue1:"",uaphValue2:""} 另一个参数的样子:2.1.2&3.1.1&3.2.3&7.2.2