问题1:WEB-INF的问题
今天新创建项目,在JSP中引入外部的JS文件和CSS文件,但是路径一直显示错误:

其中JSP页面引入这几个文件是这么写的:
1 <link rel="stylesheet" href="css/zTreecss/metroStyle/metroStyle.css" type="text/css"> 2 <script type="text/javascript" src="js/zTreejs/jquery-1.4.4.min.js"></script> 3 <script type="text/javascript" src="js/zTreejs/jquery.ztree.core.js"></script> 4 <script type="text/javascript" src="js/zTreejs/jquery.ztree.exedit.min.js"></script>
文件是这么放的:

解决问题:
这样就能发现,咱们把CSS和js文件夹放在了WEB-INF目录下,所以,就算访问的路径是对的,也访问不到资源。
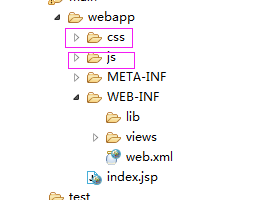
修改,将这两个文件夹放在webapp目录下即可。
如下图:

webapp目录就相当于是web项目的根目录【页面的】
而WEB-INF目录,则相当于web项目的秘密仓库,只能服务器【servlet/controller】访问它下面的文件。除此之外,是访问不到它下面的文件的。所以,这个错误就容易理解了
问题2:basePath的问题以及<base>标签
出现上面的无法访问的问题,我就把盯上了每个JSP页面生成时都会自动生成的一段代码:

1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>showRoleInfo page</title>
这里面出现的
path变量:
basePath变量:
以及
<base href="<%=basePath%>">标签:

在本页面输出如下:

1 1、request.getContextPath()=<%=request.getContextPath() %><br/> 2 2、request.getScheme()=<%=request.getScheme() %><br/> 3 3、request.getServerName()=<%=request.getServerName() %><br/> 4 4、request.getServerPort()=<%=request.getServerPort() %><br/> 5 5、basePath=<%=basePath %>
我们看一下页面的显示结果,就知道上边的变量分别代表的意思:

使用了base标签,则代表本页所有的超链接,如果不指定的话,那默认的连接位置就是http://localhost:8080/mySecond,如此而已。
所以,刚开始的问题,是否<base>标签影响了引入css以及js文件的位置?答案是否定的
