问题描述:无法上传图片,提示配置项加载有问题
大致情形:直接下载的ue编辑器,放在了/resources/ 目录下,也就是静态资源路径,然后更改web.xml,将tomcat默认拦截器配置放到所有servlet的最上面
1 <!-- 不拦截静态文件 --> 2 <servlet-mapping> 3 <servlet-name>default</servlet-name> 4 <url-pattern>/resources/*</url-pattern> 5 </servlet-mapping>
可即使是这样,打开demo界面,点图片上传,提示后端配置未正常加载,手动输入百度ue的controller.jsp地址时却输出的是controller.jsp的源码,不放弃,继续:
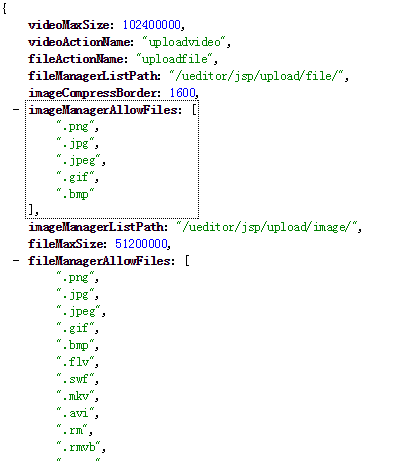
查看官方文档得知默认会访问controller.jsp是因为如下配置项(ps:图是改过后的,非默认配置),既然这样,那咱们就自己定义个controller,把controller.jsp的代码copy到自己的controller里面,然后更改图中配置项来处理ue的请求:

说做就做:
1 package **********************************; 2 3 import javax.servlet.http.HttpServletRequest; 4 import javax.servlet.http.HttpServletResponse; 5 6 import org.springframework.stereotype.Controller; 7 import org.springframework.web.bind.annotation.RequestMapping; 8 import org.springframework.web.bind.annotation.RequestParam; 9 10 import com.baidu.ueditor.ActionEnter; 11 12 @Controller 13 @RequestMapping("/ueditor") 14 public class UeditorController { 15 16 @RequestMapping("/upload") 17 public void exec(@RequestParam(value="action",required=false)String action, 18 @RequestParam(value="callback",required=false)String callback, 19 HttpServletRequest req, HttpServletResponse res) { 20 try { 21 req.setCharacterEncoding("utf-8"); 22 res.setHeader("Content-Type", "text/html"); 23 String rootPath =req.getSession().getServletContext().getRealPath("/"); 24 res.getWriter().write(new ActionEnter(req, rootPath,"").exec()); 25 } catch (Exception e) { 26 e.printStackTrace(); 27 } 28 } 29 }
这下应该可以了吧,no,no,no,还是提示后端服务为正常加载,debug模式走起,原来百度ue有个小问题,归纳起来如下:
首先肯定要加载所有配置,java语言的配置是在config.json中配置的,然后引申出另一个问题,如何获取config.json的真实路径,
原来百度的大神们是这样做的:假设你们可以访问到ue的初始页面,也就是可以看到编辑框,那么ue在编辑框初始化的时候就发个询问后端配置是否正常的get请求,就是ueditor.config.js中配置的serverUrl,然后加个参数 ?action=config,代码里最后走这行代码:
1 res.getWriter().write(new ActionEnter(req, rootPath,"").exec());
rootpath是项目的真实物理路径,而后用request.getRequestURI获取访问路径,两者加到一起,就获取到了config.json文件所在路径的文件夹(假设还是访问的controller.jsp,那么是没问题的.ps:一改问题就多。。。),这样就可以加载config.json文件中的所有配置了。然而spring mvc可随意定义url路径,所以,这样做就有问题了,所以就出了上面那个配置项有问题无法上传的提示了。那怎么解决呢?在我走了一段弯路之后怒了,大爷的不就是要加载config.json吗?何必绕那么大的圈子,我直接给你不就完了?于是乎,下载ue的jar包源码,更改ActionEnter的构造方法,将路径传过去,最后的ActionEnter如下:

1 package com.baidu.ueditor; 2 3 import java.util.Map; 4 5 import javax.servlet.http.HttpServletRequest; 6 7 import com.baidu.ueditor.define.ActionMap; 8 import com.baidu.ueditor.define.AppInfo; 9 import com.baidu.ueditor.define.BaseState; 10 import com.baidu.ueditor.define.State; 11 import com.baidu.ueditor.hunter.FileManager; 12 import com.baidu.ueditor.hunter.ImageHunter; 13 import com.baidu.ueditor.upload.Uploader; 14 15 public class ActionEnter { 16 17 private HttpServletRequest request = null; 18 19 private String rootPath = null; 20 private String contextPath = null; 21 22 private String actionType = null; 23 24 private ConfigManager configManager = null; 25 26 public ActionEnter ( HttpServletRequest request, String rootPath,String jsonFilePath ) { 27 28 this.request = request; 29 this.rootPath = rootPath; 30 this.actionType = request.getParameter( "action" ); 31 this.contextPath = request.getContextPath(); 32 this.configManager = ConfigManager.getInstance( this.rootPath,jsonFilePath, this.contextPath, request.getRequestURI().replace(request.getContextPath(),"") ); 33 34 } 35 36 public String exec () { 37 38 String callbackName = this.request.getParameter("callback"); 39 40 if ( callbackName != null ) { 41 42 if ( !validCallbackName( callbackName ) ) { 43 return new BaseState( false, AppInfo.ILLEGAL ).toJSONString(); 44 } 45 46 return callbackName+"("+this.invoke()+");"; 47 48 } else { 49 return this.invoke(); 50 } 51 52 } 53 54 public String invoke() { 55 56 if ( actionType == null || !ActionMap.mapping.containsKey( actionType ) ) { 57 return new BaseState( false, AppInfo.INVALID_ACTION ).toJSONString(); 58 } 59 60 if ( this.configManager == null || !this.configManager.valid() ) { 61 return new BaseState( false, AppInfo.CONFIG_ERROR ).toJSONString(); 62 } 63 64 State state = null; 65 66 int actionCode = ActionMap.getType( this.actionType ); 67 68 Map<String, Object> conf = null; 69 70 switch ( actionCode ) { 71 72 case ActionMap.CONFIG: 73 return this.configManager.getAllConfig().toString(); 74 75 case ActionMap.UPLOAD_IMAGE: 76 case ActionMap.UPLOAD_SCRAWL: 77 case ActionMap.UPLOAD_VIDEO: 78 case ActionMap.UPLOAD_FILE: 79 conf = this.configManager.getConfig( actionCode ); 80 state = new Uploader( request, conf ).doExec(); 81 break; 82 83 case ActionMap.CATCH_IMAGE: 84 conf = configManager.getConfig( actionCode ); 85 String[] list = this.request.getParameterValues( (String)conf.get( "fieldName" ) ); 86 state = new ImageHunter( conf ).capture( list ); 87 break; 88 89 case ActionMap.LIST_IMAGE: 90 case ActionMap.LIST_FILE: 91 conf = configManager.getConfig( actionCode ); 92 int start = this.getStartIndex(); 93 state = new FileManager( conf ).listFile( start ); 94 break; 95 96 } 97 98 return state.toJSONString(); 99 100 } 101 102 public int getStartIndex () { 103 104 String start = this.request.getParameter( "start" ); 105 106 try { 107 return Integer.parseInt( start ); 108 } catch ( Exception e ) { 109 return 0; 110 } 111 112 } 113 114 /** 115 * callback参数验证 116 */ 117 public boolean validCallbackName ( String name ) { 118 119 if ( name.matches( "^[a-zA-Z_]+[\w0-9_]*$" ) ) { 120 return true; 121 } 122 123 return false; 124 125 } 126 127 }
终于成功了,

以为终于可以结束了,然而并不是,点击上传图片老提示没有发现上传的数据,再次debug源码,spring mvc对request进行了包装,导致无法获取上传数据,无语了,那就直接换servlet处理,上代码:

1 package *************************; 2 3 import java.io.IOException; 4 5 import javax.servlet.ServletException; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 import com.baidu.ueditor.ActionEnter; 11 12 13 public class UeditorController extends HttpServlet{ 14 15 /** 16 * 17 */ 18 private static final long serialVersionUID = 10001L; 19 20 @Override 21 protected void doGet(HttpServletRequest req, HttpServletResponse resp) 22 throws ServletException, IOException { 23 doPost(req, resp); 24 } 25 26 @Override 27 protected void doPost(HttpServletRequest req, HttpServletResponse resp) 28 throws ServletException, IOException { 29 req.setCharacterEncoding("utf-8"); 30 resp.setHeader("Content-Type", "text/html"); 31 String rootPath =req.getSession().getServletContext().getRealPath("/"); 32 String jsonFilePath=rootPath+"/resources/ueditor/jsp/config.json"; 33 resp.getWriter().write(new ActionEnter(req, rootPath,jsonFilePath).exec()); 34 } 35 }
web.xml添加配置:

1 <servlet> 2 <servlet-name>ueditor</servlet-name> 3 <servlet-class>com.*.*.*.controller.UeditorController</servlet-class> 4 </servlet> 5 <servlet-mapping> 6 <servlet-name>ueditor</servlet-name> 7 <url-pattern>/ueditor/upload</url-pattern> 8 </servlet-mapping>
终于要结束了吗?no,前端无法显示图片,无法在线管理,原来图片上传时保存的路径是在config.json中的
1 "imagePathFormat": "/resources/ueditor/jsp/upload/image/{yyyy}{MM}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
而列出路径是这样的:
1 "imageManagerListPath": "/ueditor/jsp/upload/image/", /* 指定要列出图片的目录 */
这样上面保存图片时分日期保存的,然后参照列出路径列出的是目录,那肯定不行的,于是乎干掉imagePathFormat的日期,也就是{yyyy}{MM}{dd},变成这样:
1 "imagePathFormat": "/resources/ueditor/jsp/upload/image/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
改好后还是不行,原因是fileManagerUrlPrefix,imageManagerUrlPrefix配置有问题,最后改成这样终于正常了:

1 /* 前后端通信相关的配置,注释只允许使用多行方式 */ 2 { 3 /* 上传图片配置项 */ 4 "imageActionName": "uploadimage", /* 执行上传图片的action名称 */ 5 "imageFieldName": "upfile", /* 提交的图片表单名称 */ 6 "imageMaxSize": 2048000, /* 上传大小限制,单位B */ 7 "imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */ 8 "imageCompressEnable": true, /* 是否压缩图片,默认是true */ 9 "imageCompressBorder": 1600, /* 图片压缩最长边限制 */ 10 "imageInsertAlign": "none", /* 插入的图片浮动方式 */ 11 "imageUrlPrefix": "/projectTest/", /* 图片访问路径前缀 */ 12 "imagePathFormat": "/resources/ueditor/jsp/upload/image/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ 13 /* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */ 14 /* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */ 15 /* {time} 会替换成时间戳 */ 16 /* {yyyy} 会替换成四位年份 */ 17 /* {yy} 会替换成两位年份 */ 18 /* {mm} 会替换成两位月份 */ 19 /* {dd} 会替换成两位日期 */ 20 /* {hh} 会替换成两位小时 */ 21 /* {ii} 会替换成两位分钟 */ 22 /* {ss} 会替换成两位秒 */ 23 /* 非法字符 : * ? " < > | */ 24 /* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */ 25 26 /* 涂鸦图片上传配置项 */ 27 "scrawlActionName": "uploadscrawl", /* 执行上传涂鸦的action名称 */ 28 "scrawlFieldName": "upfile", /* 提交的图片表单名称 */ 29 "scrawlPathFormat": "/resources/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ 30 "scrawlMaxSize": 2048000, /* 上传大小限制,单位B */ 31 "scrawlUrlPrefix": "/projectTest/", /* 图片访问路径前缀 */ 32 "scrawlInsertAlign": "none", 33 34 /* 截图工具上传 */ 35 "snapscreenActionName": "uploadimage", /* 执行上传截图的action名称 */ 36 "snapscreenPathFormat": "/resources/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ 37 "snapscreenUrlPrefix": "/projectTest/", /* 图片访问路径前缀 */ 38 "snapscreenInsertAlign": "none", /* 插入的图片浮动方式 */ 39 40 /* 抓取远程图片配置 */ 41 "catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"], 42 "catcherActionName": "catchimage", /* 执行抓取远程图片的action名称 */ 43 "catcherFieldName": "source", /* 提交的图片列表表单名称 */ 44 "catcherPathFormat": "/resources/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ 45 "catcherUrlPrefix": "/projectTest/", /* 图片访问路径前缀 */ 46 "catcherMaxSize": 2048000, /* 上传大小限制,单位B */ 47 "catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 抓取图片格式显示 */ 48 49 /* 上传视频配置 */ 50 "videoActionName": "uploadvideo", /* 执行上传视频的action名称 */ 51 "videoFieldName": "upfile", /* 提交的视频表单名称 */ 52 "videoPathFormat": "/ueditor/jsp/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ 53 "videoUrlPrefix": "/projectTest/", /* 视频访问路径前缀 */ 54 "videoMaxSize": 102400000, /* 上传大小限制,单位B,默认100MB */ 55 "videoAllowFiles": [ 56 ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", 57 ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"], /* 上传视频格式显示 */ 58 59 /* 上传文件配置 */ 60 "fileActionName": "uploadfile", /* controller里,执行上传视频的action名称 */ 61 "fileFieldName": "upfile", /* 提交的文件表单名称 */ 62 "filePathFormat": "/ueditor/jsp/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */ 63 "fileUrlPrefix": "/ringtione/", /* 文件访问路径前缀 */ 64 "fileMaxSize": 51200000, /* 上传大小限制,单位B,默认50MB */ 65 "fileAllowFiles": [ 66 ".png", ".jpg", ".jpeg", ".gif", ".bmp", 67 ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", 68 ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid", 69 ".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso", 70 ".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml" 71 ], /* 上传文件格式显示 */ 72 73 /* 列出指定目录下的图片 */ 74 "imageManagerActionName": "listimage", /* 执行图片管理的action名称 */ 75 "imageManagerListPath": "/resources/ueditor/jsp/upload/image/", /* 指定要列出图片的目录 */ 76 "imageManagerListSize": 20, /* 每次列出文件数量 */ 77 "imageManagerUrlPrefix": "/projectTest/", /* 图片访问路径前缀 */ 78 "imageManagerInsertAlign": "none", /* 插入的图片浮动方式 */ 79 "imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 列出的文件类型 */ 80 81 /* 列出指定目录下的文件 */ 82 "fileManagerActionName": "listfile", /* 执行文件管理的action名称 */ 83 "fileManagerListPath": "/resources/ueditor/jsp/upload/file/", /* 指定要列出文件的目录 */ 84 "fileManagerUrlPrefix": "/projectTest/", /* 文件访问路径前缀 */ 85 "fileManagerListSize": 20, /* 每次列出文件数量 */ 86 "fileManagerAllowFiles": [ 87 ".png", ".jpg", ".jpeg", ".gif", ".bmp", 88 ".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg", 89 ".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid", 90 ".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso", 91 ".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml" 92 ] /* 列出的文件类型 */ 93 94 }
没法上传文件,在把ConfigManager贴一下:

1 package com.baidu.ueditor; 2 3 import java.io.BufferedReader; 4 import java.io.File; 5 import java.io.FileInputStream; 6 import java.io.FileNotFoundException; 7 import java.io.IOException; 8 import java.io.InputStreamReader; 9 import java.io.UnsupportedEncodingException; 10 import java.util.HashMap; 11 import java.util.Map; 12 13 import javax.servlet.http.HttpServletRequest; 14 15 import org.json.JSONArray; 16 import org.json.JSONObject; 17 18 import com.baidu.ueditor.define.ActionMap; 19 20 /** 21 * 配置管理器 22 * 23 * @author hancong03@baidu.com 24 * 25 */ 26 public final class ConfigManager { 27 28 private final String rootPath; 29 private final String originalPath; 30 private static final String configFileName = "config.json"; 31 private String parentPath = null; 32 private JSONObject jsonConfig = null; 33 // 涂鸦上传filename定义 34 private final static String SCRAWL_FILE_NAME = "scrawl"; 35 // 远程图片抓取filename定义 36 private final static String REMOTE_FILE_NAME = "remote"; 37 38 /* 39 * 通过一个给定的路径构建一个配置管理器, 该管理器要求地址路径所在目录下必须存在config.properties文件 40 */ 41 private ConfigManager(String rootPath,String jsonConfigFilePath, String contextPath, String uri) 42 throws FileNotFoundException, IOException { 43 44 rootPath = rootPath.replace("\", "/"); 45 46 this.rootPath = rootPath; 47 48 this.originalPath = this.rootPath + uri; 49 50 this.parentPath=new File(jsonConfigFilePath).getParent(); 51 52 this.initEnv(); 53 } 54 55 /** 56 * 配置管理器构造工厂 57 * 58 * @param rootPath 59 * 服务器根路径 60 * @param contextPath 61 * 服务器所在项目路径 62 * @param uri 63 * 当前访问的uri 64 * @param jsonConfigFilePath 65 * json配置文件的绝对路径,和controller.jsp在同一目录 66 * @return 配置管理器实例或者null 67 */ 68 public static ConfigManager getInstance(String rootPath,String jsonConfigFilePath, 69 String contextPath, String uri) { 70 71 try { 72 return new ConfigManager(rootPath,jsonConfigFilePath, contextPath, uri); 73 } catch (Exception e) { 74 return null; 75 } 76 77 } 78 79 // 验证配置文件加载是否正确 80 public boolean valid() { 81 return this.jsonConfig != null; 82 } 83 84 public JSONObject getAllConfig() { 85 86 return this.jsonConfig; 87 88 } 89 90 public Map<String, Object> getConfig(int type) { 91 92 Map<String, Object> conf = new HashMap<String, Object>(); 93 String savePath = null; 94 95 switch (type) { 96 97 case ActionMap.UPLOAD_FILE: 98 conf.put("isBase64", "false"); 99 conf.put("maxSize", this.jsonConfig.getLong("fileMaxSize")); 100 conf.put("allowFiles", this.getArray("fileAllowFiles")); 101 conf.put("fieldName", this.jsonConfig.getString("fileFieldName")); 102 savePath = this.jsonConfig.getString("filePathFormat"); 103 break; 104 105 case ActionMap.UPLOAD_IMAGE: 106 conf.put("isBase64", "false"); 107 conf.put("maxSize", this.jsonConfig.getLong("imageMaxSize")); 108 conf.put("allowFiles", this.getArray("imageAllowFiles")); 109 conf.put("fieldName", this.jsonConfig.getString("imageFieldName")); 110 savePath = this.jsonConfig.getString("imagePathFormat"); 111 break; 112 113 case ActionMap.UPLOAD_VIDEO: 114 conf.put("maxSize", this.jsonConfig.getLong("videoMaxSize")); 115 conf.put("allowFiles", this.getArray("videoAllowFiles")); 116 conf.put("fieldName", this.jsonConfig.getString("videoFieldName")); 117 savePath = this.jsonConfig.getString("videoPathFormat"); 118 break; 119 120 case ActionMap.UPLOAD_SCRAWL: 121 conf.put("filename", ConfigManager.SCRAWL_FILE_NAME); 122 conf.put("maxSize", this.jsonConfig.getLong("scrawlMaxSize")); 123 conf.put("fieldName", this.jsonConfig.getString("scrawlFieldName")); 124 conf.put("isBase64", "true"); 125 savePath = this.jsonConfig.getString("scrawlPathFormat"); 126 break; 127 128 case ActionMap.CATCH_IMAGE: 129 conf.put("filename", ConfigManager.REMOTE_FILE_NAME); 130 conf.put("filter", this.getArray("catcherLocalDomain")); 131 conf.put("maxSize", this.jsonConfig.getLong("catcherMaxSize")); 132 conf.put("allowFiles", this.getArray("catcherAllowFiles")); 133 conf.put("fieldName", this.jsonConfig.getString("catcherFieldName") 134 + "[]"); 135 savePath = this.jsonConfig.getString("catcherPathFormat"); 136 break; 137 138 case ActionMap.LIST_IMAGE: 139 conf.put("allowFiles", this.getArray("imageManagerAllowFiles")); 140 conf.put("dir", this.jsonConfig.getString("imageManagerListPath")); 141 conf.put("count", this.jsonConfig.getInt("imageManagerListSize")); 142 break; 143 144 case ActionMap.LIST_FILE: 145 conf.put("allowFiles", this.getArray("fileManagerAllowFiles")); 146 conf.put("dir", this.jsonConfig.getString("fileManagerListPath")); 147 conf.put("count", this.jsonConfig.getInt("fileManagerListSize")); 148 break; 149 150 } 151 152 conf.put("savePath", savePath); 153 conf.put("rootPath", this.rootPath); 154 155 return conf; 156 157 } 158 159 /** 160 * Get rootPath from request,if not,find it from conf map. 161 * 162 * @param request 163 * @param conf 164 * @return 165 * @author Ternence 166 * @create 2015年1月31日 167 */ 168 public static String getRootPath(HttpServletRequest request, 169 Map<String, Object> conf) { 170 Object rootPath = request.getAttribute("rootPath"); 171 if (rootPath != null) { 172 return rootPath + "" + File.separatorChar; 173 } else { 174 return conf.get("rootPath") + ""; 175 } 176 } 177 178 private void initEnv() throws FileNotFoundException, IOException { 179 180 File file = new File(this.originalPath); 181 182 if (!file.isAbsolute()) { 183 file = new File(file.getAbsolutePath()); 184 } 185 186 if(this.parentPath==null) 187 this.parentPath = file.getParent(); 188 189 String configContent = this.readFile(this.getConfigPath()); 190 191 try { 192 JSONObject jsonConfig = new JSONObject(configContent); 193 this.jsonConfig = jsonConfig; 194 } catch (Exception e) { 195 this.jsonConfig = null; 196 } 197 198 } 199 200 private String getConfigPath() { 201 String path = this.getClass().getResource("/").getPath() 202 + ConfigManager.configFileName; 203 if (new File(path).exists()) { 204 return path; 205 } else { 206 return this.parentPath + File.separator 207 + ConfigManager.configFileName; 208 } 209 } 210 211 private String[] getArray(String key) { 212 213 JSONArray jsonArray = this.jsonConfig.getJSONArray(key); 214 String[] result = new String[jsonArray.length()]; 215 216 for (int i = 0, len = jsonArray.length(); i < len; i++) { 217 result[i] = jsonArray.getString(i); 218 } 219 220 return result; 221 222 } 223 224 private String readFile(String path) throws IOException { 225 226 StringBuilder builder = new StringBuilder(); 227 228 try { 229 230 InputStreamReader reader = new InputStreamReader( 231 new FileInputStream(path), "UTF-8"); 232 BufferedReader bfReader = new BufferedReader(reader); 233 234 String tmpContent = null; 235 236 while ((tmpContent = bfReader.readLine()) != null) { 237 builder.append(tmpContent); 238 } 239 240 bfReader.close(); 241 242 } catch (UnsupportedEncodingException e) { 243 // 忽略 244 } 245 246 return this.filter(builder.toString()); 247 248 } 249 250 // 过滤输入字符串, 剔除多行注释以及替换掉反斜杠 251 private String filter(String input) { 252 253 return input.replaceAll("/\*[\s\S]*?\*/", ""); 254 255 } 256 257 }
最后在给个github ue的url:https://github.com/fex-team/ueditor,将ActionEnter和ConfigManager替换并导出的jar替换官方的jar即可按照图中所述的方式使用了。
