
<!--日期start-->
<el-form-item label="提交时间:">
<div class="block">
<!-- <span class="demonstration"></span> -->
<el-date-picker
value-format="yyyy-MM-dd"
v-model="searchFrom.begTime"
:picker-options="startDateLimit"
placeholder="开始日期">
</el-date-picker>
-
<el-date-picker
value-format="yyyy-MM-dd"
v-model="searchFrom.endTime"
:picker-options="endDateLimit"
placeholder="结束日期">
</el-date-picker>
</div>
</el-form-item>
<!--日期end-->

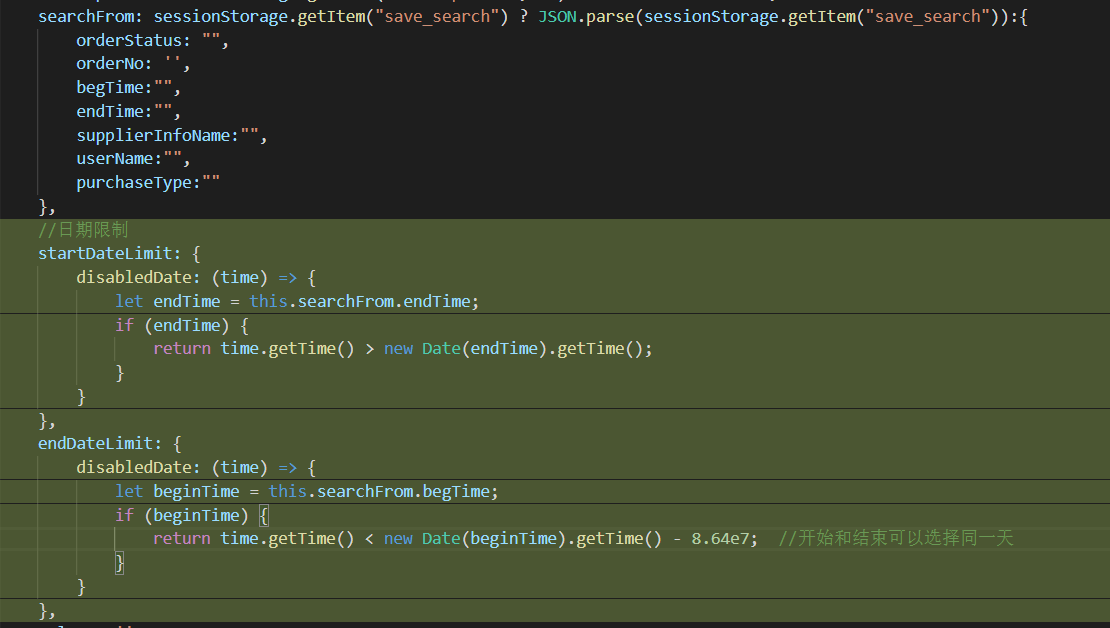
se archFrom: sessionStorage.getItem("save_search") ? JSON.parse(sessionStorage.getItem("save_search")):{
orderStatus: "",
orderNo: '',
begTime:"",
endTime:"",
supplierInfoName:"",
userName:"",
purchaseType:""
},
//日期限制
startDateLimit: {
disabledDate: (time) => {
let endTime = this.searchFrom.endTime;
if (endTime) {
return time.getTime() > new Date(endTime).getTime();
}
}
},
endDateLimit: {
disabledDate: (time) => {
let beginTime = this.searchFrom.begTime;
if (beginTime) {
return time.getTime() < new Date(beginTime).getTime() - 8.64e7; //开始和结束可以选择同一天
}
}
},