这个东西吧,也许是因为菜,看了3小时,下面给出解决方案
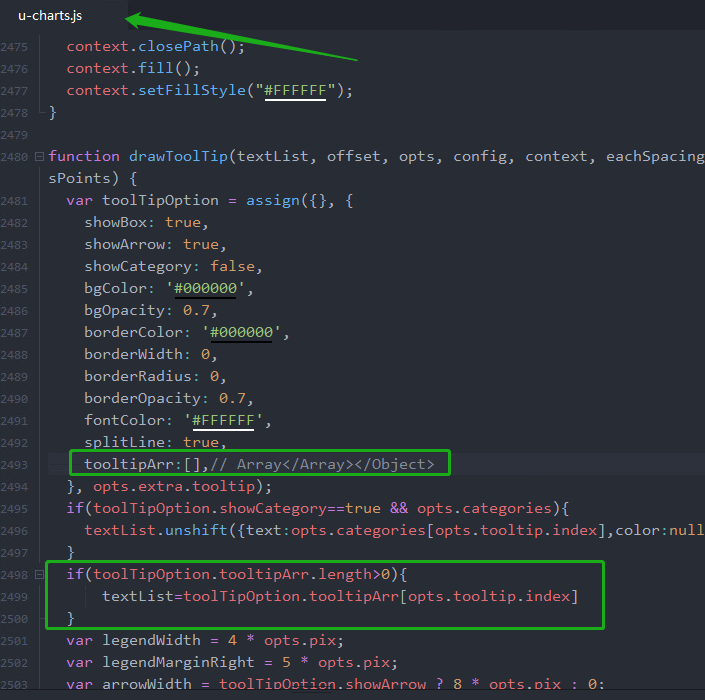
1. 找到源码下面的这个文件

2. 增加绿色方框中的代码

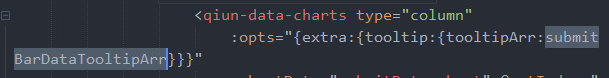
3.组件调用的时候有一个opts属性 :opts="{ extra: { tooltip: { tooltipArr: [ [ { text:"不显示左侧颜色块",color:null }, { text:"自定义内容1",color:null } ] , [ { text:"不显示左侧颜色块",color:null }, { text:"自定义内容2",color:null } ] ] } } }"

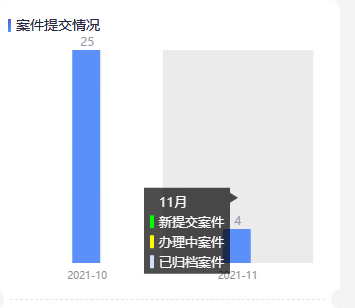
4.实际效果

5.解释,ucharts接收的属性增加一个数组属性,判断值后改变textList项的显示,
6. 为啥接收值是二维数组呢?
6.1. 因为每条图显示的弹窗内容不同,而它们的每一项都是对象的属性, 而且textList的值是数组,所以需要传入多项数组,让它根据索引自动取 注:官方读取的内容就是text:“文本”,color:左侧颜色
7. 最后,本人找工作,成都地区,前端开发 851689968@qq.com