前言
入手2016最火前端框架之一vue.js。大概从网上找了些资料看了下vue.js,从网上的资料来看只能惊叹其发展速度太快,让我意外的是其作者是华人的前提下作品这么受欢迎。 网上的博客和教程各种组合。以至于我都有些感觉out。各种vue+webpack、vue+react、vue+es6+npm等等。琳琅满目。真是三天不学习赶不上刘少奇。
开篇主要是初次了解下vue.js,包括v-model、v-if、v-else、v-show、v-for(2.0对$index和$key舍弃,2.0要用index属性语法为 v-for="(person,index) in persons")、v-on。
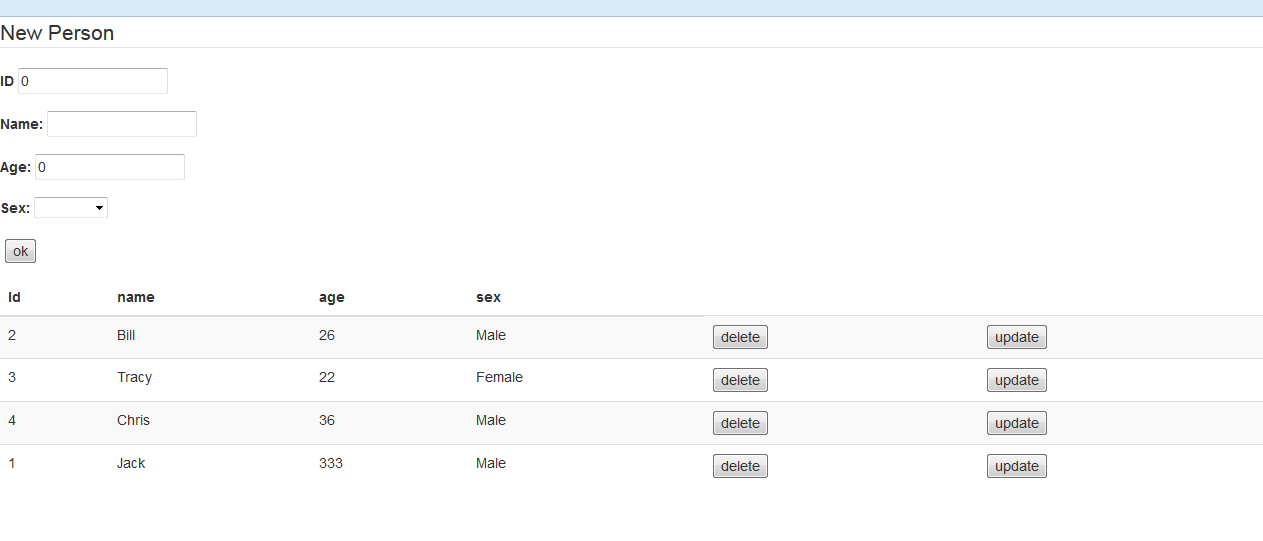
看图

看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js CURD</title>
<meta id="viewport" name="viewport" content="width=device-width,minimum-scale=1,maximum-scale=1">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div class="row" id="app">
<div class="col-xs-12 col-md-8">
<fieldset>
<legend>New Person</legend>
<div class="form-group">
<label>ID</label>
<input type="text" v-model="newPerson.id"/>
</div>
<div class="form-group">
<label>Name:</label>
<input type="text" v-model="newPerson.name"/>
</div>
<div class="form-group">
<label>Age:</label>
<input type="text" v-model="newPerson.age"/>
</div>
<div class="form-group">
<label>Sex:</label>
<select v-model="newPerson.sex">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
</div>
<div class="form-group">
<label></label>
<button @click="createorupdate">ok</button>
</div>
</fieldset>
</div>
<div class="col-xs-12 col-md-8">
<table class="table table-striped">
<thead>
<tr>
<th>Id</th>
<th>name</th>
<th>age</th>
<th>sex</th>
</tr>
</thead>
<tbody>
<tr v-for="(person,index) in persons">
<td>{{person.id}}</td>
<td>{{person.name}}</td>
<td>{{person.age}}</td>
<td>{{person.sex}}</td>
<td><button @click="deletePerson(index)">delete</button></td>
<td><button @click="update(index)">update</button></td>
</tr>
</tbody>
</table>
</div>
</div>
<script>
Array.prototype.arrIndex=function(obj){
for(let i=0;i<this.length;i++){
var tmp=this[i];
if(tmp==obj){
return i;
}
}
}
var vm=new Vue({
el:'#app',
data:{
editLock:1,
newPerson:{
id:0,
name:'',
age:0,
sex:'male'
},
persons:[{
id:1,
name: 'Jack',
age: 30,
sex: 'Male'
}, {
id:2,
name: 'Bill',
age: 26,
sex: 'Male'
}, {
id:3,
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
id:4,
name: 'Chris',
age: 36,
sex: 'Male'
}]
},
methods:{
create:function(){
this.persons.push(this.newPerson);
this.newPerson={id:0,name:'',age:0,sex:'male'};
},
createorupdate:function(){
if(this.editLock===1){
this.persons.push(this.newPerson);
}else{
//删除老对象
var aindex=this.persons.arrIndex(this.newPerson);
console.log(aindex);
this.persons.splice(aindex,1);
//插入新对象
this.persons.push(this.newPerson);
}
this.newPerson={id:0,name:'',age:0,sex:'male'};
},
deletePerson:function(idx){
this.persons.splice(idx,1);
},
update:function(idx){
var p =this.persons[idx];
this.editLock=0;
this.newPerson=p;
}
}
})
</script>
</body>
</html>
参考资料
https://cn.vuejs.org/v2/guide/routing.html