混入 (mixins): 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。
当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
二、项目中如何使用混入
在vue组件内,如果想将一些公共功能,如组件、方法、钩子函数等复用,混入是一个很好的选择。下面简单介绍一下混入的方式及特点。
你可以将一个对象作为混入的选项,在组件中复用。因为vue实例也是对象,所以你可以将vue实例作为混入选项传递进去。
我们可以创建一个目录mixins,在创建一个comment.js文件如图:

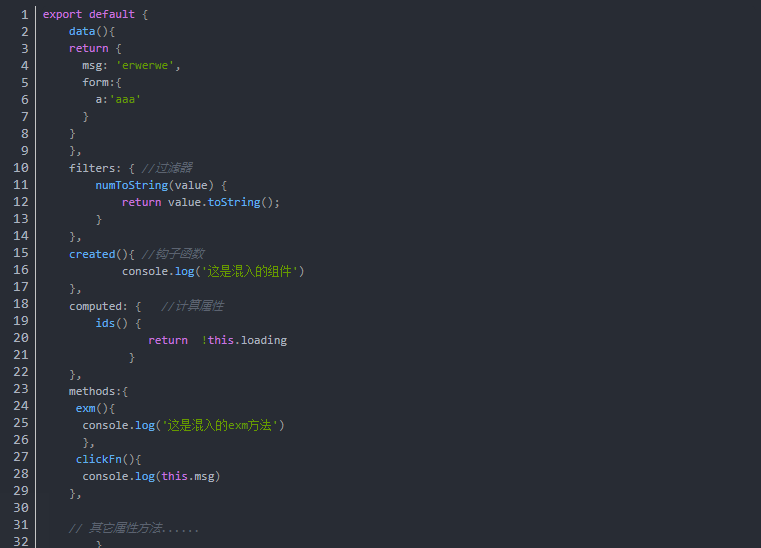
1. 定义混入对象
common.js 就是我们要混入其它组件的内容:

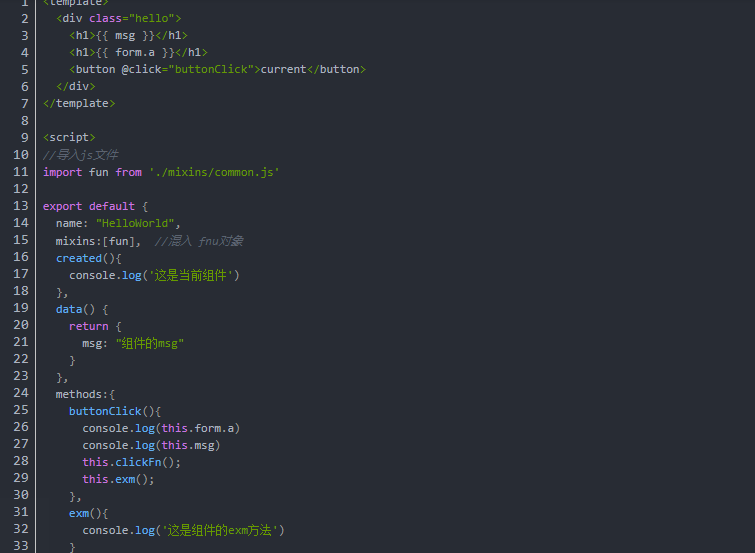
2. 定义使用混入的组件
test.vue组件用mixins把common.js内容混入当前组件

3. 存在的问题:
-
混入的对象中的msg属性,和组件的msg属性冲突,以组件的值优先。组件中没有的属性,混入对象中的生效。
-
同名钩子函数将会合并成一个数组,都会调用,混入函数先调用
-
值为对象的选项,如methods,components,directives等,将会合并为一个新对象,如果键名冲突,组件的值优先