axios的封装和api接口的统一管理,其实主要目的就是在帮助我们简化代码和利于后期的更新维护。
在vue项目中,和后台交互获取数据这块,我们通常使用的是axios库,它是基于promise的http库,可运行在浏览器端和node.js中。他有很多优秀的特性,例如拦截请求和响应、取消请求、转换json、客户端防御XSRF等。所以我们的尤大大也是果断放弃了对其官方库vue-resource的维护,直接推荐我们使用axios库
二、axios封装步骤
- 安装axios

2、目录创建
一般我会在项目的src目录中,新建一个network文件夹,作为我们的网络请求模块,然后在里面新建一个http.js和一个api.js文件和一个reques.js。
http.js文件用来封装我们的axios,api.js用来统一管理我们的接口url, request.js对外暴露我们放在的api方法。

3、目录的切换
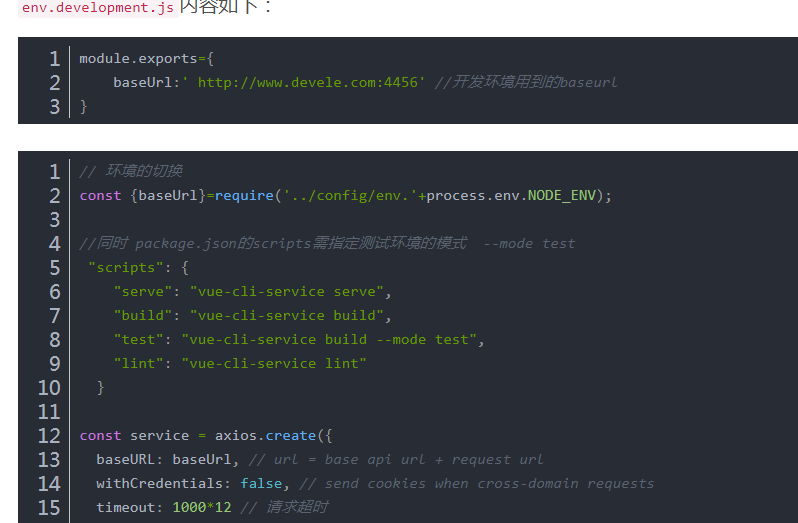
我们的项目环境可能有开发环境、测试环境和生产环境。我们通过node的环境变量来匹配我们的默认的接口url前缀。
axios.defaults.baseURL可以设置axios的默认请求地址就不多说了。
创建config目录。
目录下创建env.development.js+env.production.js+env.test.js

4.如上 设置请求超时
通过axios.defaults.timeout设置默认的请求超时时间。例如超过了10s,就会告知用户当前请求超时,请刷新等。
5、post请求头的设置
post请求的时候,我们需要加上一个请求头,所以可以在这里进行一个默认的设置,
即设置post的请求头为application/x-www-form-urlencoded;charset=UTF-8

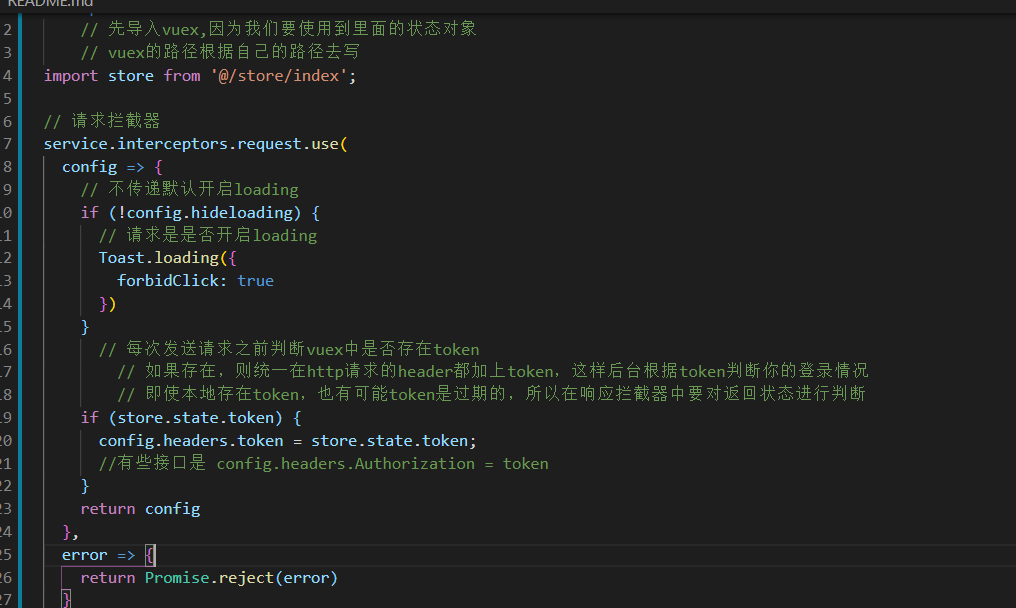
6、请求拦截
我们在发送请求前可以进行一个请求的拦截,为什么要拦截呢,我们拦截请求是用来做什么的呢?比如,有些请求是需要用户登录之后才能访问的,
或者post请求的时候,我们需要序列化我们提交的数据。这时候,我们可以在请求被发送之前进行一个拦截,从而进行我们想要的操作。

这里说一下token,一般是在登录完成之后,将用户的token通过localStorage或者cookie存在本地,然后用户每次在进入页面的时候(即在main.js中),
会首先从本地存储中读取token,如果token存在说明用户已经登陆过,则更新vuex中的token状态。
然后,在每次请求接口的时候,都会在请求的header中携带token,后台人员就可以根据你携带的token来判断你的登录是否过期,
如果没有携带,则说明没有登录过。这时候或许有些小伙伴会有疑问了,就是每个请求都携带token,
那么要是一个页面不需要用户登录就可以访问的怎么办呢?其实,你前端的请求可以携带token,但是后台可以选择不接收啊!
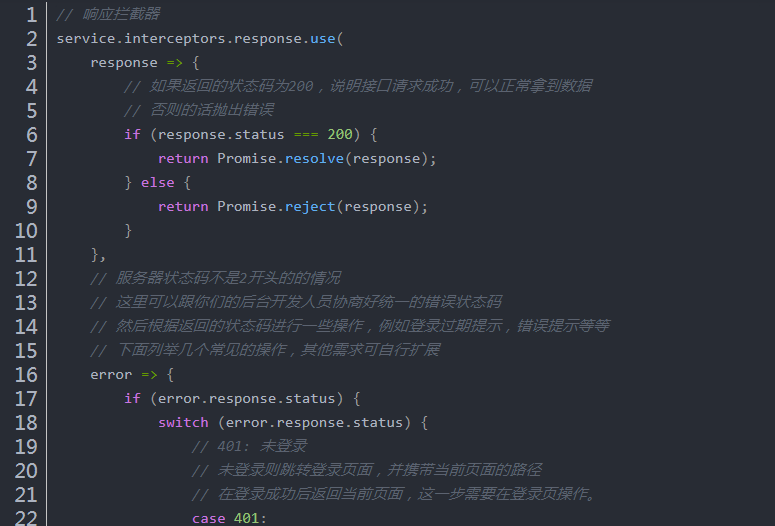
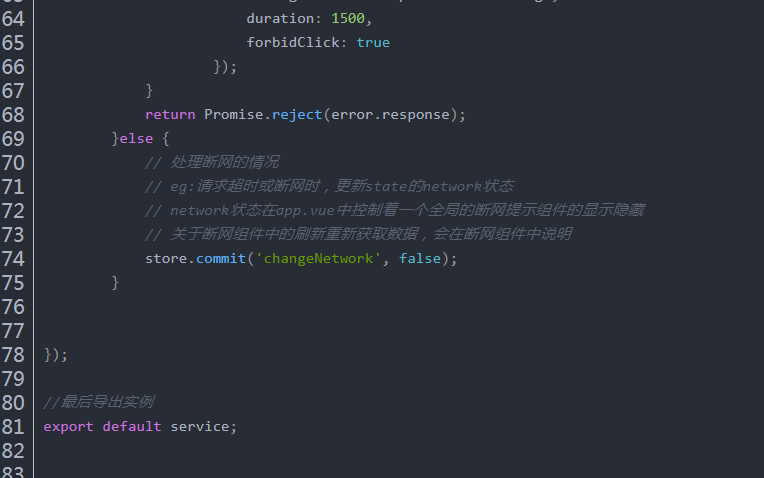
7、响应拦截




响应拦截器很好理解,就是服务器返回给我们的数据,我们在拿到之前可以对他进行一些处理。
例如上面的思想:如果后台返回的状态码是200,则正常返回数据,
否则的根据错误的状态码类型进行一些我们需要的错误,其实这里主要就是进行了错误的统一处理和没登录或登录过期后调整登录页的一个操作。