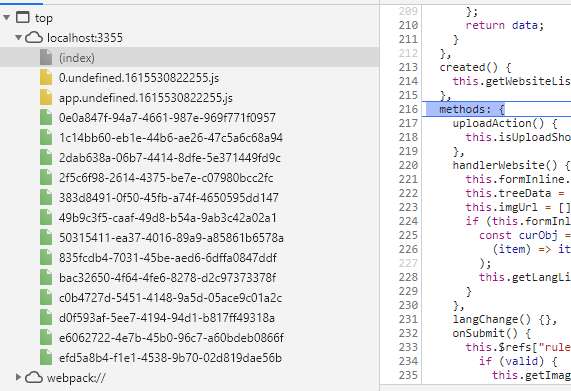
使用谷歌调试时控制台显示的都是源码,调试不方便

给vue.config.js文件中configureWebpack添加devtool属性
configureWebpack: { devtool: "source-map" }
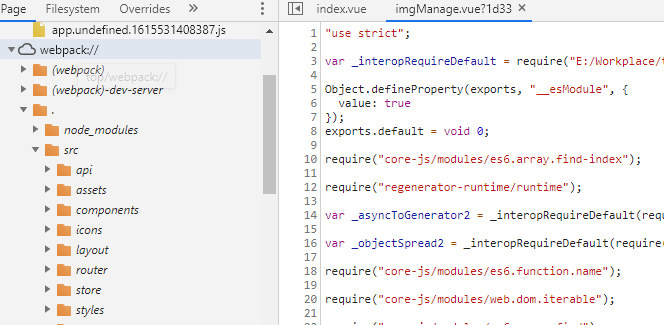
更改后浏览器调试就可以正常显示了

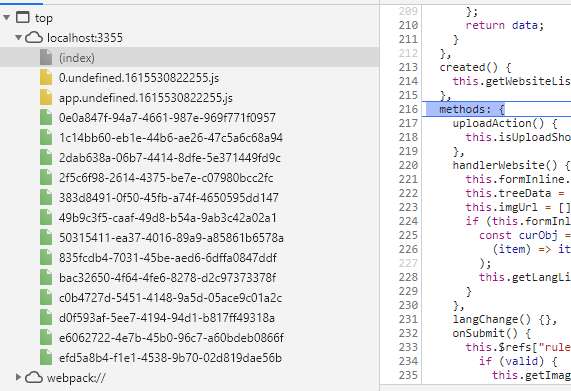
使用谷歌调试时控制台显示的都是源码,调试不方便

给vue.config.js文件中configureWebpack添加devtool属性
configureWebpack: { devtool: "source-map" }
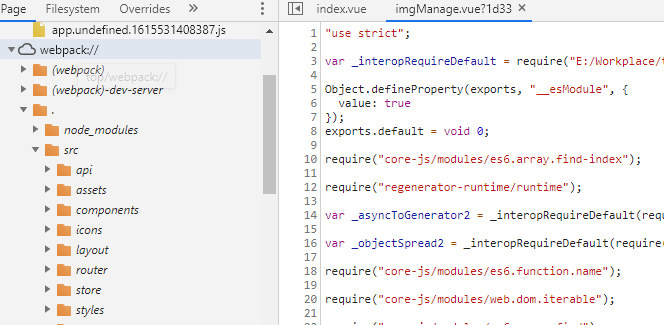
更改后浏览器调试就可以正常显示了