一、安装前说明
环境依赖:node.js;
vue官方脚手架:vue-cli;
包管理工具:npm
模块化打包工具:webpack
安装node.js会默认安装npm,vue-cli依赖npm来安装。
二、安装 node.js
安装node.js可以直接从官网下载安装,基本是一直点下一步即可。
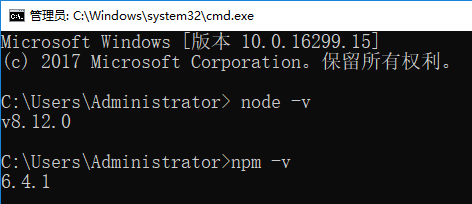
安装完成后查看node版本:node -v
安装完成后查看npm版本:npm -v

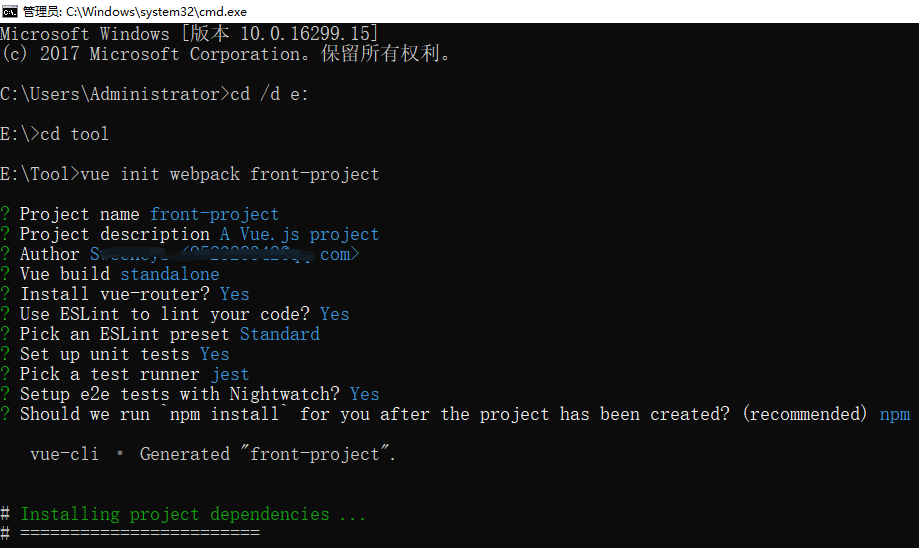
三、创建项目
选择webpack作为打包工具,初始化项目,项目名是front-project。安装过程按照提示填写相关配置(默认按Enter键即可),这些配置最终会写到项目的package.json并且安装相关模块。
E:\Tool>vue init webpack front-project

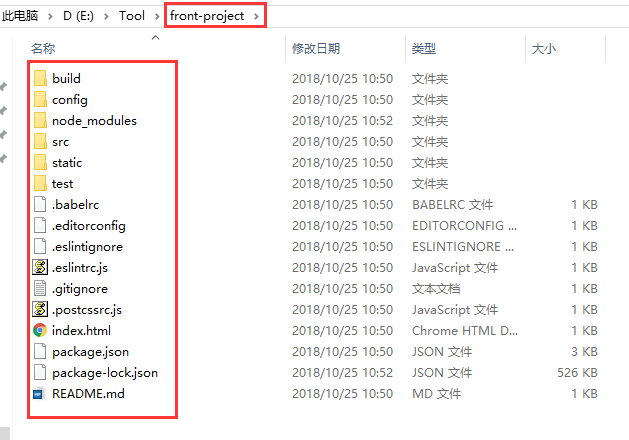
创建好的项目的结构:

项目结构说明可以参考菜鸟教程:
http://www.runoob.com/vue2/vue-directory-structure.html
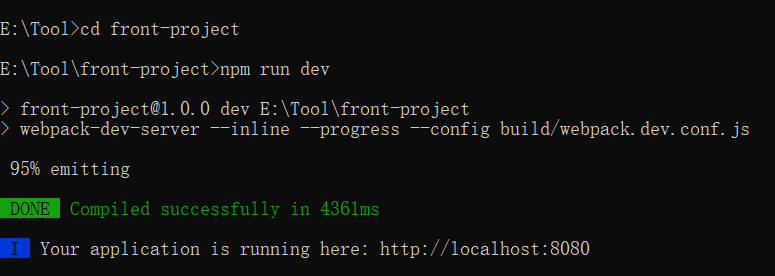
四、运行项目
进入到项目里面,然后运行命令:
npm run dev
或者进入到项目里面,然后运行命令(指定端口):
PORT=8090 npm run dev