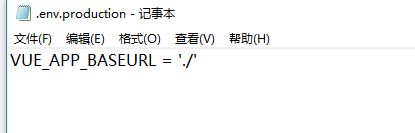
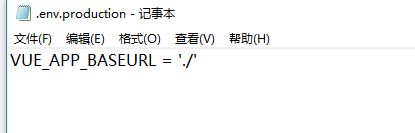
我们知道打包默认npm run build,可是打包后点击dist文件中index.html一片空白.问题在于路径问题。我们在工程文件的最外层增加文件.env.production这个文件就是这么奇怪。里边可以配置整个项目文件都可以访问的变量哦。看看里边我写的啥:(必须包含VUE_APP_)

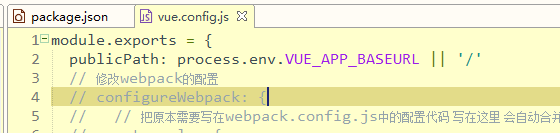
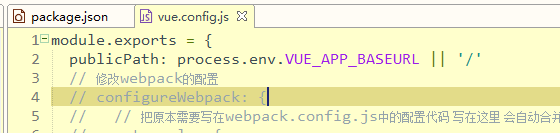
在其他文件中引用

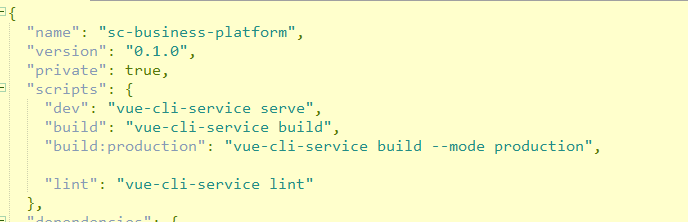
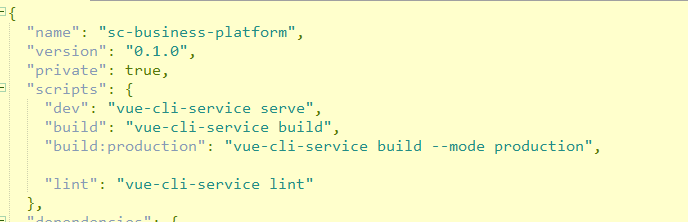
在package.json里配置打包

运行npm run build:production就可以了,本地就可以打开了。如果放在其他访问环境一样道理。
最后贴下我的项目文件:

我们知道打包默认npm run build,可是打包后点击dist文件中index.html一片空白.问题在于路径问题。我们在工程文件的最外层增加文件.env.production这个文件就是这么奇怪。里边可以配置整个项目文件都可以访问的变量哦。看看里边我写的啥:(必须包含VUE_APP_)

在其他文件中引用

在package.json里配置打包

运行npm run build:production就可以了,本地就可以打开了。如果放在其他访问环境一样道理。
最后贴下我的项目文件:
