使用 CSS 在不影响视觉效果的情况下增大元素的点击面积
关键点是透明,实际方案不止这两个,开动你的脑筋,还可以有更多
利用透明边框来加大点击面积
.btn {
border: 5px solid transparent;
}
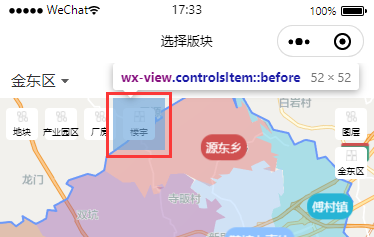
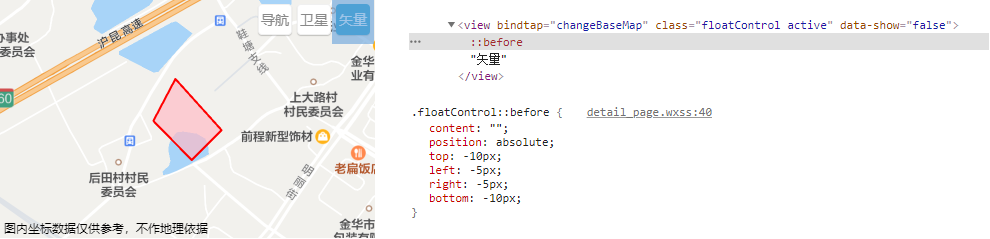
利用伪元素加大点击面积

.button {
position: relative;
}
.button::after {
content: "";
position: absolute;
top: -10px;
left: -10px;
right: -10px;
bottom: -10px;
}
- 点击伪元素 ::before 会触发元素的点击事件