如下图,左图是 ios 的显示效果,右图是开发者工具的显示效果(Android 效果同开发者工具)

问题 css 代码
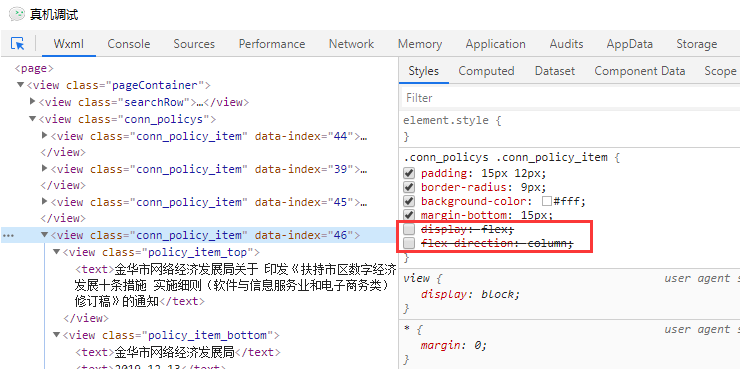
- 用真机调试节点审查发现元素的高度不对,尝试注释 flex 相关样式,发现问题解决...
/* 卡片容器 */
.conn_policys .conn_policy_item {
/* 冲突代码如下,所幸下面的样式在改版后已经失去了作用,可以直接删除 */
display: flex;
flex-direction: column;
/* box-sizing: border-box; */
}