目录
在 Vue 项目中使用 animate.css
参考文章:【animate.css在vue项目中的使用】
本文 animate 版本:v4.1.0
在vue项目中使用动画其实有多种方式,可以使用vue中的过渡transition,可以使用animate动画与transition配合使用,也可以单独使用animate动画库(详情可见:【vue文档-进入/离开 & 列表过渡】),下面我们开始介绍在vue中单独使用animate动画,其实也非常简单,简单三步就可以实现:
第一步:安装
在命令行中执行:npm install animate.css --save
第二步:引入及使用
main.js 中:
import animated from 'animate.css' // npm install animate.css --save安装,在引入
Vue.use(animated)
第三步:页面中使用(相比网上搜到的教程,有改动的地方)
vue模板中:
<div class="ty">
<!-- animate__animated 这个类属性是必须加的,应用的动画类也需要加上 animate__ 前缀 -->
<div class="box animate__animated animate__bounceInLeft"></div>
</div>
(如果要自定义动画可以配合vue的过渡使用)
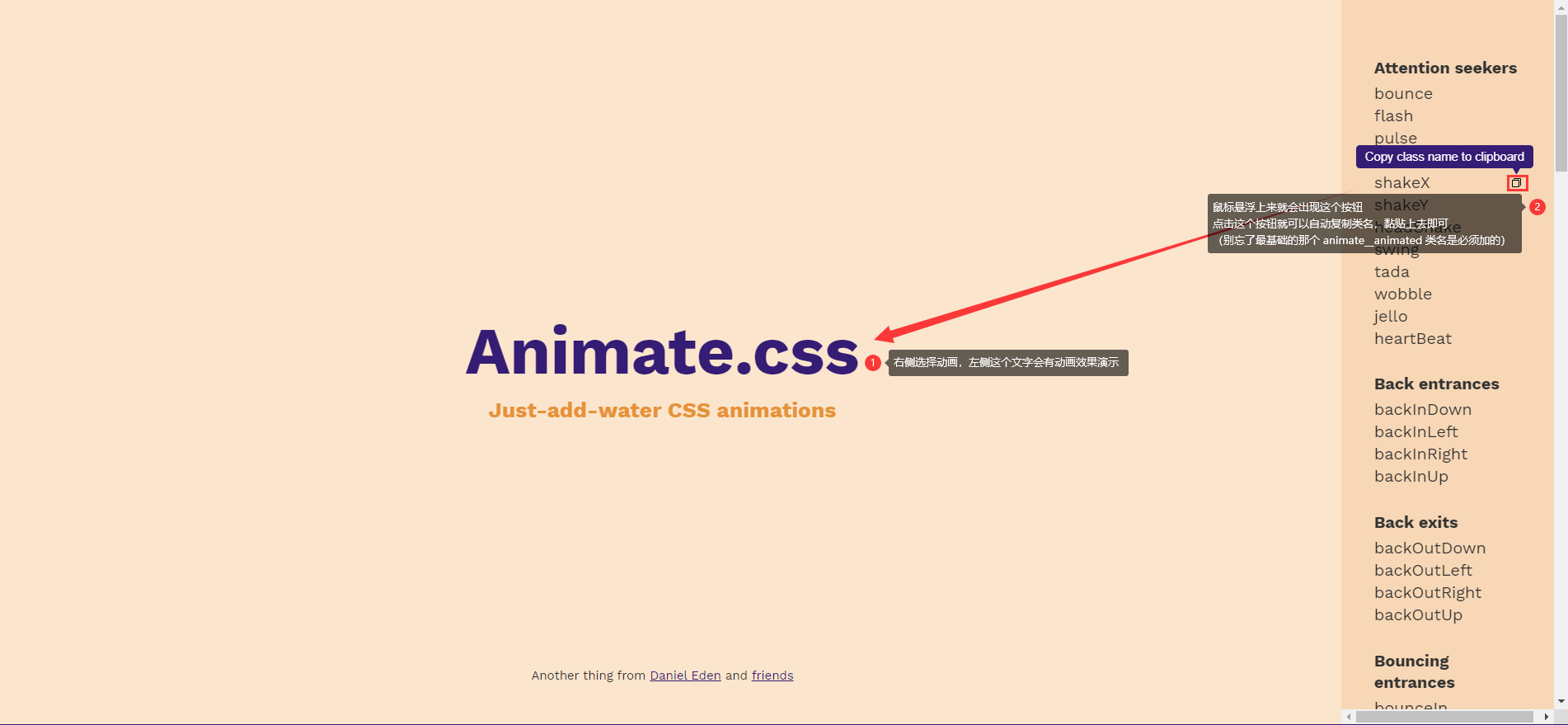
如何找到想要的动画
- 【AnimateCss 官网】(下方有文档,纯英文的,有空的同学可以研究一下)
在 animatecss 官网选择自己想要的动画,复制其类名,加在想要绑定动画的元素的 class 属性里

题外话
瞅了一眼:【vue文档-进入/离开 & 列表过渡】,有很多骚操作,可以动画开始前后等时间点执行js函数等,但这里旨在提高开发效率,应用动画样式,就不具体展开,涉及到这种极个别的需求时再去翻阅文档即可
vue 方式给元素绑定进入动画、消失动画、点击动画
留个引子,后续可以扩展
动画效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.0.0/animate.min.css" />
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style type="text/css">
.animateDiv {
18.75rem;
height: 18.75rem;
background-color: bisque;
margin: 0 auto;
}
button {
margin: 0 auto;
}
</style>
</head>
<body>
<div id="app">
<div :class="['animateDiv', 'animate__animated', animate]" @click="sharkAnimate"></div>
<button type="button" @click="animate = animate === 'animate__fadeInDown' ? 'animate__fadeOutRightBig' : 'animate__fadeInDown'">切换显示</button>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
// message: 'Hello Vue!',
needShow: true,
shark: true,
animate: 'animate__fadeInDown'
},
methods: {
sharkAnimate() {
// this.animate = 'animate__jello'
document.querySelector(".animateDiv").className = "animateDiv animate__animated";
setTimeout(() => {
document.querySelector(".animateDiv").className = "animateDiv animate__animated animate__jello";
}, 0);
}
}
})
</script>
</body>
</html>