九宫格划指锁屏视图
Lisence: MIT, 请保留本文档说明
Author: surfsky.cnblogs.com 2015-02
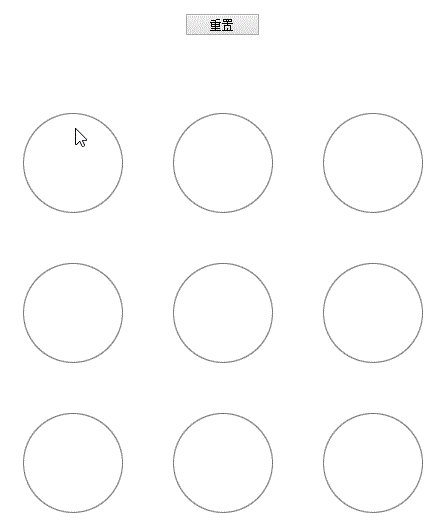
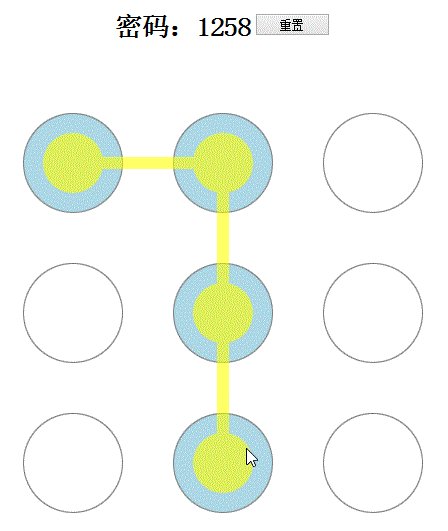
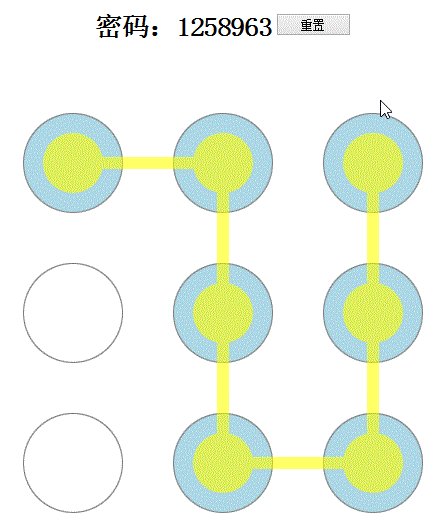
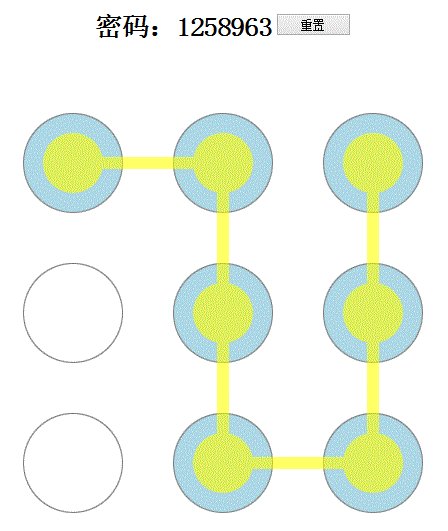
【先看效果】

【下载】
http://download.csdn.net/detail/surfsky/8444999
【核心代码】
1 //---------------------------------- 2 // 放置9个圆点 3 //---------------------------------- 4 Grid{ 5 id: grid 6 400 7 height: 400 8 anchors.bottom: parent.bottom 9 anchors.horizontalCenter: parent.horizontalCenter 10 anchors.bottomMargin: 50 11 columns: 3 12 rows: 3 13 spacing: (width-ptWidth*3)/2 14 15 LockPoint{ptWidth; lockId: 1;} 16 LockPoint{ptWidth; lockId: 2;} 17 LockPoint{ptWidth; lockId: 3;} 18 LockPoint{ptWidth; lockId: 4;} 19 LockPoint{ptWidth; lockId: 5;} 20 LockPoint{ptWidth; lockId: 6;} 21 LockPoint{ptWidth; lockId: 7;} 22 LockPoint{ptWidth; lockId: 8;} 23 LockPoint{ptWidth; lockId: 9;} 24 } 25 26 27 //---------------------------------- 28 // 绘制圆点和连线 29 //---------------------------------- 30 Canvas{ 31 id: canvas 32 anchors.fill: grid 33 opacity: 0.6 34 MouseArea{ 35 id: area 36 anchors.fill: parent 37 onPressed: checkAndDraw(); 38 onPositionChanged: checkAndDraw(); 39 // 检测并绘制 40 function checkAndDraw(){ 41 if(area.pressed) { 42 root.checkLockPoints(); 43 canvas.requestPaint(); 44 } 45 } 46 } 47 48 49 onPaint: { 50 var ctx = getContext("2d"); 51 ctx.clearRect(0, 0, width, height); 52 drawPasswordGraphy(ctx); 53 } 54 55 // 绘制密码图 56 function drawPasswordGraphy(ctx){ 57 var lastPt = null; 58 for (var i=0; i<lockPoints.length; i++){ 59 var currPt = lockPoints[i]; 60 drawRound(ctx, currPt.center, 30, 'yellow'); 61 if (lastPt != null) 62 drawLine(ctx, lastPt.center, currPt.center, ptLineWidth, 'yellow'); 63 lastPt = currPt; 64 } 65 } 66 67 // 绘制圆点 68 function drawRound(ctx, pt, r, c){ 69 ctx.beginPath(); 70 ctx.arc(pt.x, pt.y, r, 0, 2*Math.PI); 71 ctx.fillStyle = c; 72 ctx.fill(); 73 } 74 75 // 绘制线段 76 function drawLine(ctx, p1, p2, w, c){ 77 ctx.beginPath(); 78 ctx.moveTo(p1.x, p1.y); 79 ctx.lineTo(p2.x, p2.y); 80 ctx.lineWidth = w; 81 ctx.strokeStyle = c; 82 ctx.stroke(); 83 } 84 }