毛玻璃效果,用qml来写代码真是简短,大爱qml:)
【下载地址】http://download.csdn.net/detail/surfsky/8426641
【核心代码】
1 Rectangle{ 2 clip: true 3 4 // 属性 5 property Item target // 模糊源 6 7 // 毛玻璃效果 8 FastBlur { 9 id: blur 10 source: parent.target 11 source.width; 12 height: source.height 13 radius: 64 14 } 15 16 // 设置模糊组件的位置 17 onXChanged: setBlurPosition(); 18 onYChanged: setBlurPosition(); 19 Component.onCompleted: setBlurPosition(); 20 function setBlurPosition(){ 21 blur.x = target.x - x; 22 blur.y = target.y - y; 23 } 24 }
【调用方法】
1 FuzzyPanel{ 2 id: panel 3 200; 4 height: 200; 5 x: 200 6 y: 200 7 target: panelBg 8 }
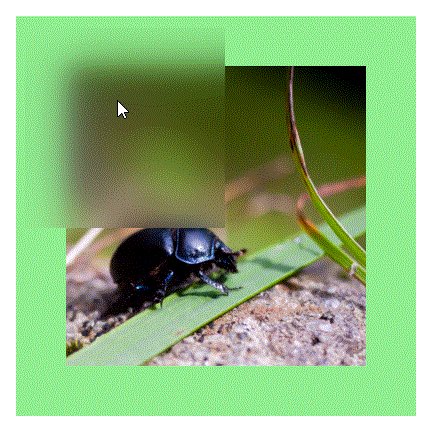
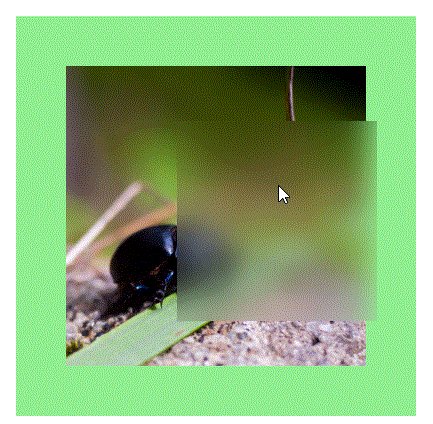
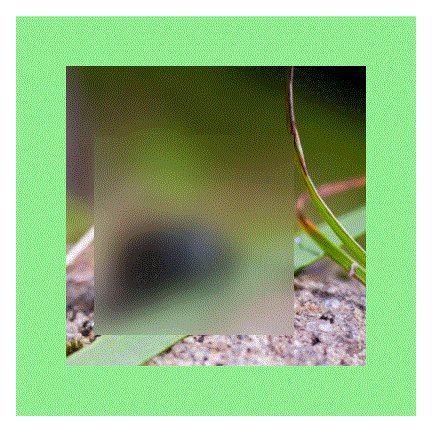
【效果图】