1、首先下载相应版本的 Arcgis Javascript API 的离线安装包 https://developers.arcgis.com/downloads/ ,如果没有arcgis 的用得用户得先注册一个
下载对应版本的Arcgis Javascript API 的SDK(也就是ArcGis Demo有助于我们学习)和API 。
备注:一般都是登录后直接显示下载连接 如下图所示:

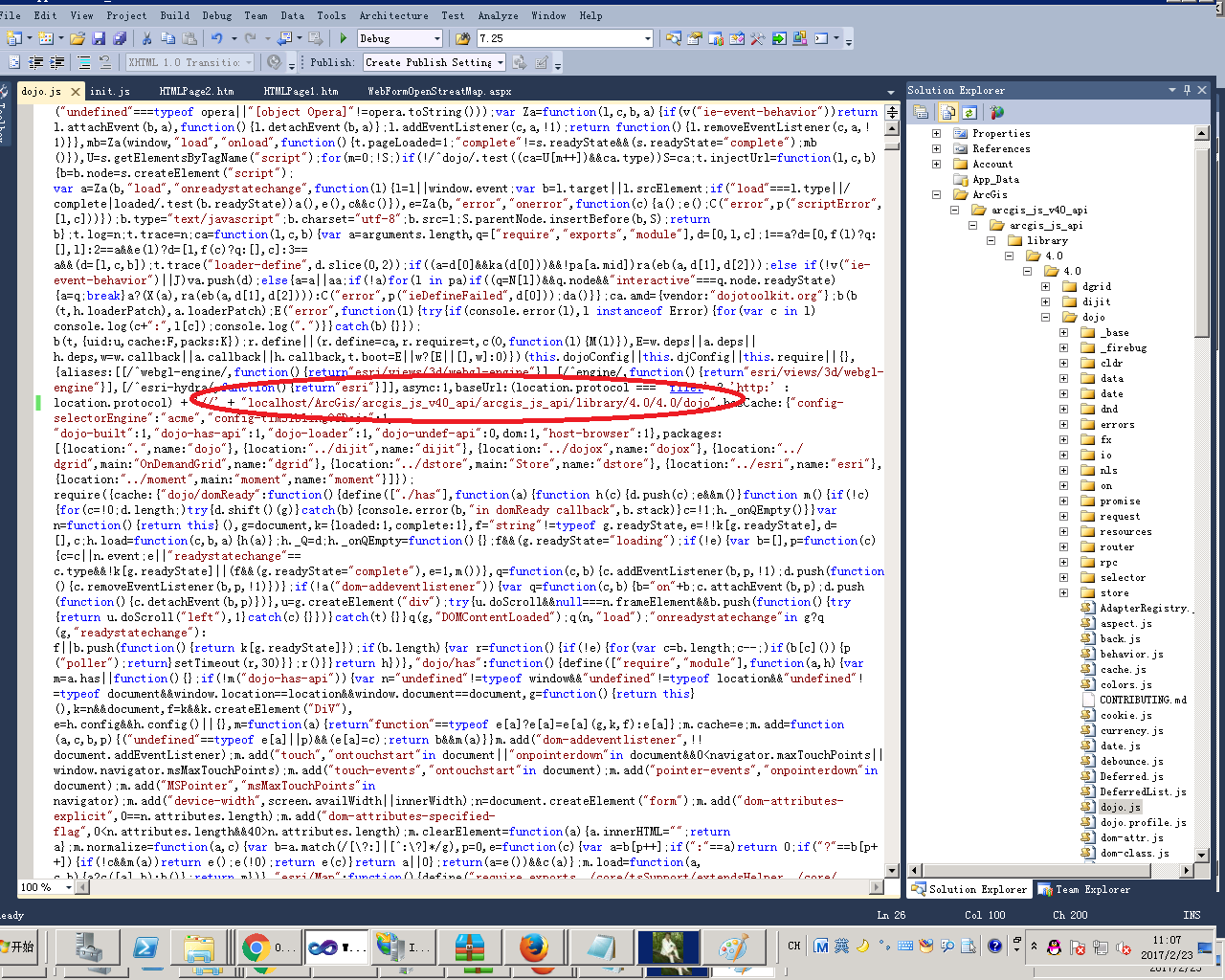
2、离线部署,http://localhost/ArcGis/arcgis_js_v40_api/arcgis_js_api/library/4.0/4.0/init.js 和 http://localhost/ArcGis/arcgis_js_v40_api/arcgis_js_api/library/4.0/4.0/dojo/dojo.js
中替换为 如下图的的连接:
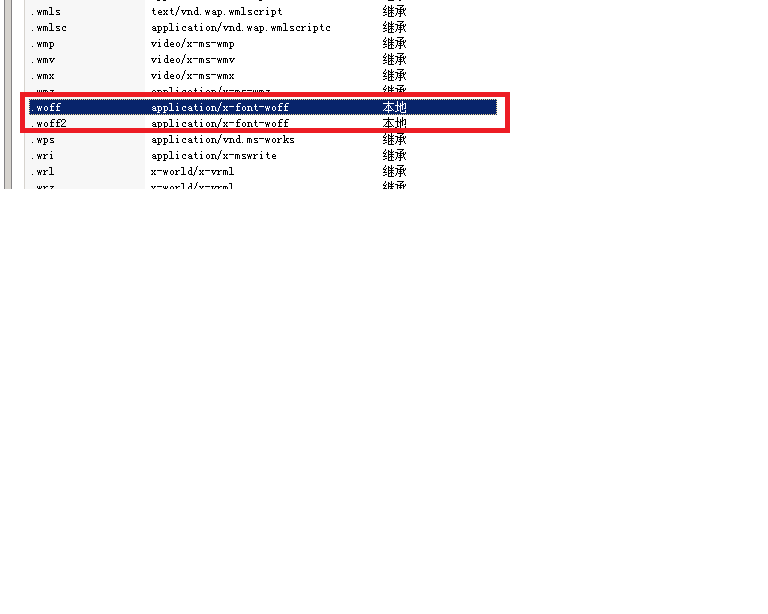
3、添加网站后缀名 ,


4、找个sdk的网页 随便测试下,例如:openstreetmap 的Demo 将里面js和css连接更改为自己部署的连接,调试,正常显示的就 部署好了,大功告成了!