- clientWidth:元素可见区域的宽度 clientWidth=padding+width-滚动条
- scrollWidth:元素实际内容的宽度 scrollWidth=padding+width(元素实际的内容)
- offsetWidth:元素可见区域的宽度+边框 offsetWidth=border+width+padding
代码设置
textarea{
border: 5px solid red;
200px;
height: 200px;
padding: 5px;
}
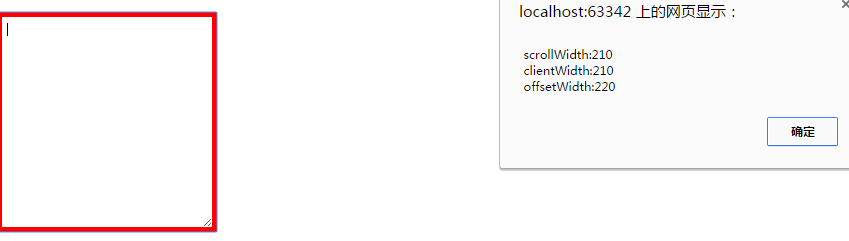
在内容没有超出可视区域的时候
clientWidth=5+200+5
scrollWidth=5+200+5
offsetWidth=5+5+200+5+5

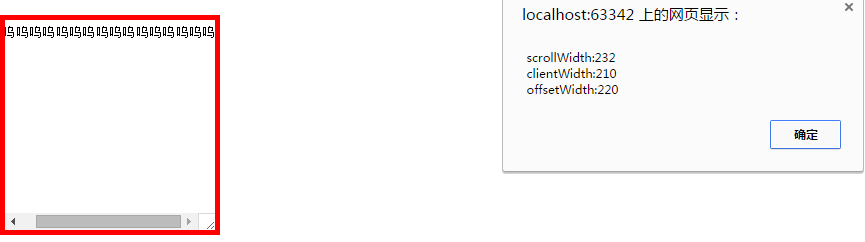
在内容超出可视区域的时候
clientWidth=5+200+5
scrollWidth=5+实际宽度+5
offsetWidth=5+5+200+5+5

在练习中遇见的问题
没有在文档最上面加<!DOCTYPE html>
textarea被浏览器设置成默认属性 有box-sizing:border-box属性,宽高被固定 padding和border都被包含在width里了