为什么要有函数
如果要在多个地方求1-100之间所有数的和,应该怎么做?
什么是函数
把一段相对独立的具有特定功能的代码块封装起来,形成一个独立实体,就是函数,起个名字(函数名),在后续开发中可以反复调用
函数的作用就是封装一段代码,将来可以重复使用
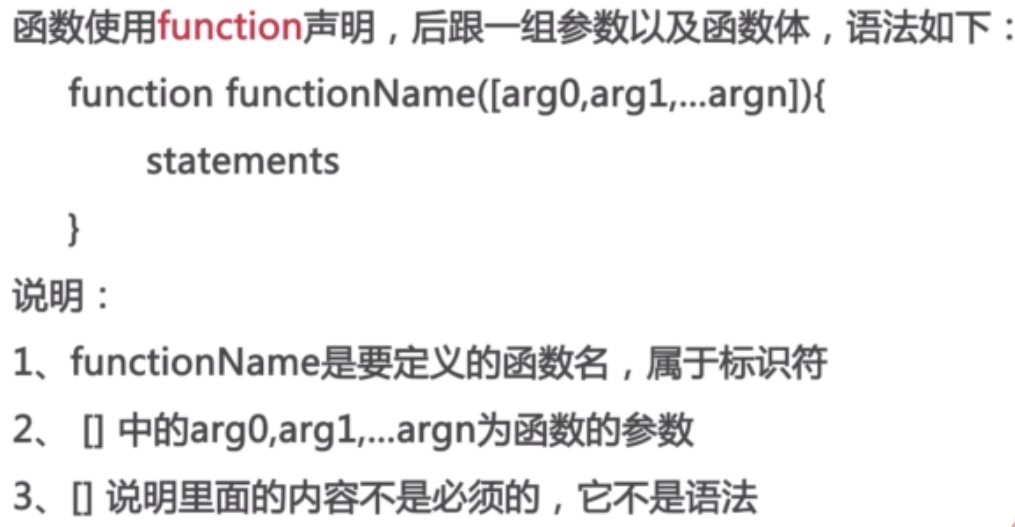
函数的定义

-
函数声明
function 函数名() {
// 函数体
}
-
函数表达式
var fn = function () {
// 函数体
}
-
特点:
函数声明的时候,函数体并不会执行,只要当函数被调用的时候才会执行。 函数一般都用来干一件事情,函数名称一般使用动词
函数的调用
-
调用函数的语法:
函数名();
-
特点:
函数体只有在调用的时候才会执行,调用需要()进行调用。 可以调用多次(重复使用)
代码示例:
// 声明函数
function sayHi() {
console.log("吃了没?");
}
// 调用函数
sayHi();
// 求1-100之间所有数的和
function getSum() {
var sum = 0;
for (var i = 0; i < 100; i++) {
sum += i;
}
console.log(sum);
}
// 调用
getSum();
函数的参数
-
为什么要有参数
function getSum() {
var sum = 0;
for (var i = 1; i <= 100; i++) {
sum += i;
}
console.log();
}
// 虽然上面代码可以重复调用,但是只能计算1-100之间的值
// 如果想要计算n-m之间所有数的和,应该怎么办呢?
-
语法:
// 函数内部是一个封闭的环境,可以通过参数的方式,把外部的值传递给函数内部
// 带参数的函数声明
function 函数名(形参1, 形参2, 形参3
-
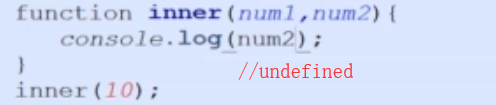
形参和实参
-
形式参数:在声明一个函数的时候,为了函数的功能更加灵活,有些值是固定不了的,对于这些固定不了的值。我们可以给函数设置参数。这个参数没有具体的值,仅仅起到一个占位置的作用,我们通常称之为形式参数,也叫形参。
-
实际参数:如果函数在声明时,设置了形参,那么在函数调用的时候就需要传入对应的参数,我们把传入的参数叫做实际参数,也叫实参。
-
var x = 5, y = 6;
fn(x,y);
function fn(a, b) {
console.log(a + b);
}
// x,y实参,有具体的值。函数执行的时候会把x,y复制一份给函数内部的a和b,函数内部的值是复制的新值,无法修改外部的x,y
案例
-
求1-n之间所有数的和
-
求n-m之间所有数的和
-
圆的面积
-
求2个数中的最大值
-
求3个数中的最大值
-
判断一个数是否是素数(又叫质数,只能被1和自身整数的数)

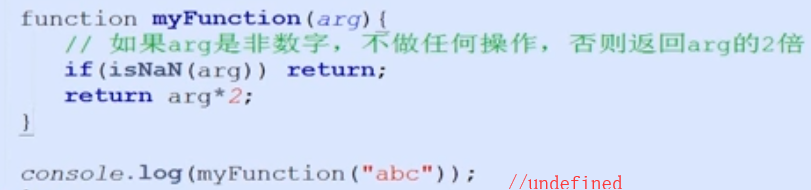
函数的返回值
当函数执行完的时候,并不是所有时候都要把结果打印。我们期望函数给我一些反馈(比如计算的结果返回进行后续的运算),这个时候可以让函数返回一些东西。也就是返回值。函数通过return返回一个返回值
返回值语法:
//声明一个带返回值的函数
function 函数名(形参1, 形参2, 形参3
函数的调用结果就是返回值,因此我们可以直接对函数调用结果进行操作。
案例
-
求一组数中的最大值
-
求一组数中的最小值
-
求阶乘
-
求1!+2!+3!+....+n!
返回值详解:
如果函数没有显示的使用 return语句 ,那么函数有默认的返回值:undefined
如果函数使用 return语句,那么跟再return后面的值,就成了函数的返回值
如果函数使用 return语句,但是return后面没有任何值,那么函数的返回值也是:undefined
函数使用return语句后,这个函数会在执行完 return 语句之后停止并立即退出,也就是说return后面的所有其他代码都不会再执行。
推荐的做法是要么让函数始终都返回一个值,要么永远都不要返回值。

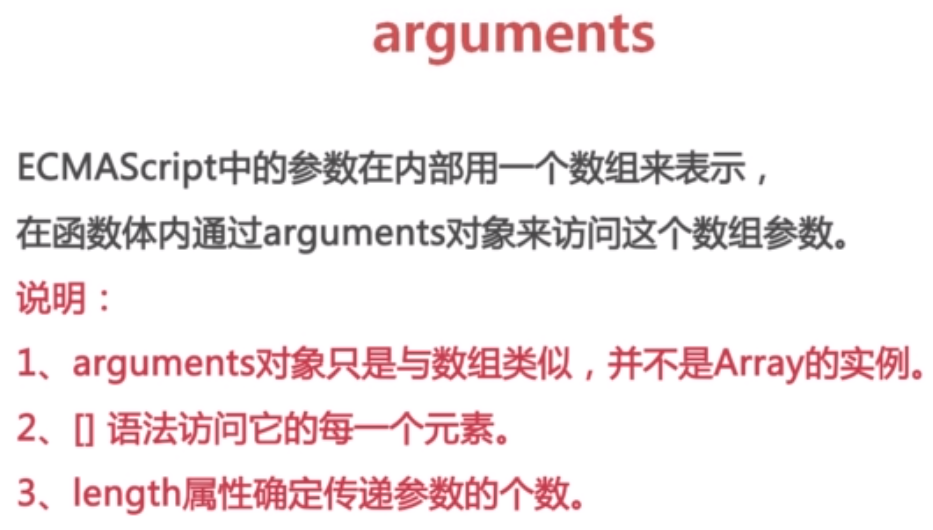
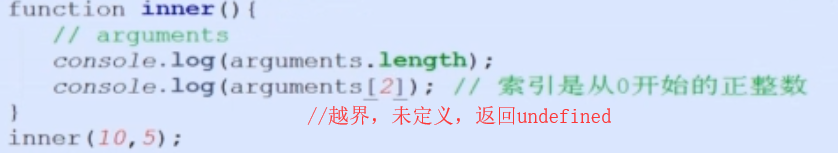
arguments的使用
JavaScript中,arguments对象是比较特别的一个对象,实际上是当前函数的一个内置属性。也就是说所有函数都内置了一个arguments对象,arguments对象中存储了传递的所有的实参。arguments是一个伪数组,因此及可以进行遍历
-
案例
求任意个数的最大值
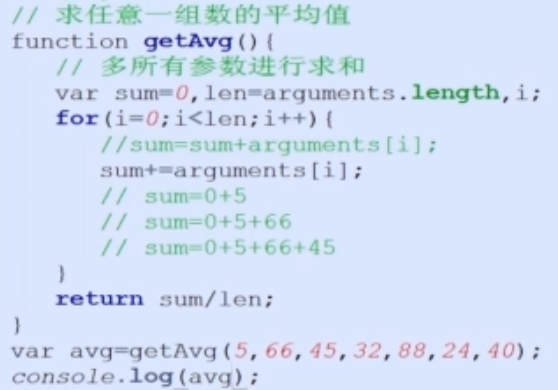
求任意个数的和





如果采用js的严格模式,即使采用argument的形式修改了参数,参数还是原来传入的值。
案例
求斐波那契数列Fibonacci中的第n个数是多少? 1 1 2 3 5 8 13 21...
翻转数组,返回一个新数组
对数组排序,从小到大
输入一个年份,判断是否是闰年[闰年:能被4整数并且不能被100整数,或者能被400整数]
输入某年某月某日,判断这一天是这一年的第几天?

函数其它
匿名函数
匿名函数:没有名字的函数
匿名函数如何使用:
将匿名函数赋值给一个变量,这样就可以通过变量进行调用
匿名函数自调用
自调用函数
匿名函数不能通过直接调用来执行,因此可以通过匿名函数的自调用的方式来执行
(function () {
alert(123);
})();
函数是一种数据类型
function fn() {}
console.log(typeof fn);
-
函数作为参数
因为函数也是一种类型,可以把函数作为两一个函数的参数,在另一个函数中调用
-
函数做为返回值
因为函数是一种类型,所以可以把函数可以作为返回值从函数内部返回。
function fn(b) {
var a = 10;
return function () {
alert(a+b);
}
}
fn(15)();
代码规范
1.命名规范
变量、函数 的命名 必须要有意义
变量 的名称一般用名词
函数 的名称一般用动词
2.变量规范
操作符的前后要有空格
var name = 'zs'; 5 + 6
3.注释规范
// 这里是注释
4.空格规范
if (true) {
}
for (var i = 0; i <= 100; i++) {
}
5.换行规范
var arr = [1, 2, 3, 4];
if (a > b) {
}
for (var i = 0; i < 10; i++) {
}
function fn() {
}