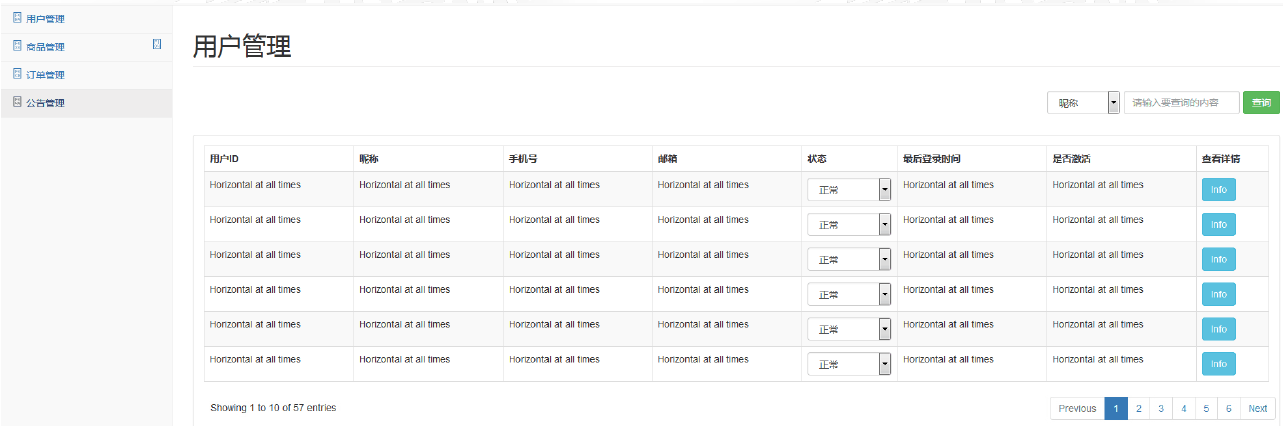
存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见处理、显示表格式数据。
表格的应用场景:

1 创建表格
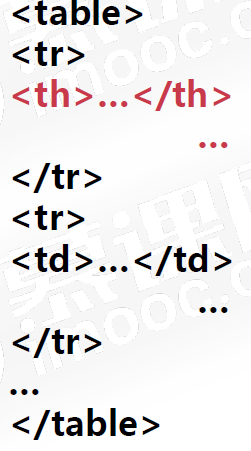
在HTML网页中,要想创建表格,就需要使用表格相关的标签。创建表格的基本语法格式如下:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
在上面的语法中包含三对HTML标签,分别为 <table></table>、<tr></tr>、<td></td>,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
1.table用于定义一个表格。
2.tr 用于定义表格中的一行,必须嵌套在 table标签中,在 table中包含几对 tr,就有几行表格。
3.td /td:用于定义表格中的单元格,必须嵌套在<tr></tr>标签中,一对 <tr> </tr>中包含几对<td></td>,就表示该行中有多少列(或多少个单元格)。
注意:
1. <tr></tr>中只能嵌套<td></td>
2. <td></td>标签,他就像一个容器,可以容纳所有的元素
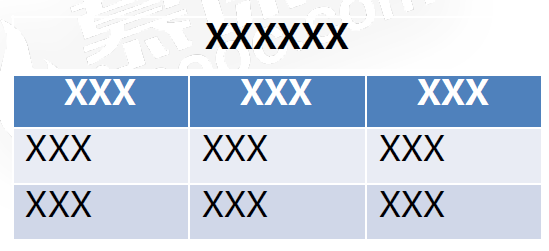
2 带表头的表格
表头一般位于表格的第一行或第一列,其文本加粗居中,如下图所示,即为设置了表头的表格。设置表头非常简单,只需用表头标签<th></th>替代相应的单元格标签<td></td>即可。


3 带标题的表格
caption 元素定义表格标题。
<table>
<caption>我是表格标题</caption>
</table>
caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。

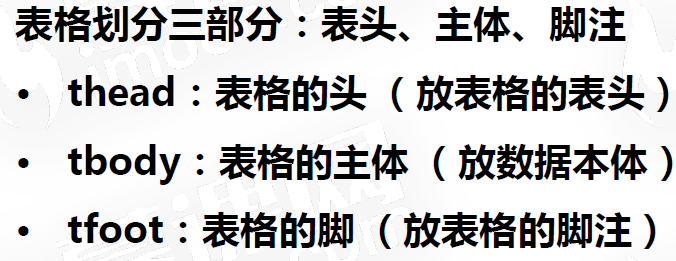
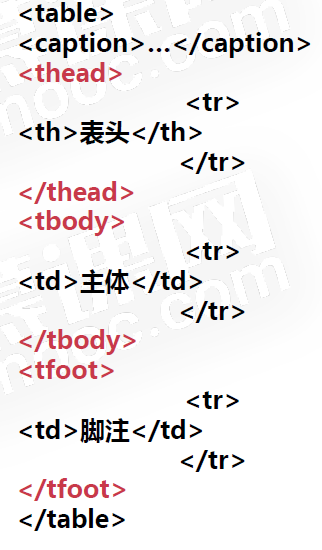
4 带结构的表格(了解)


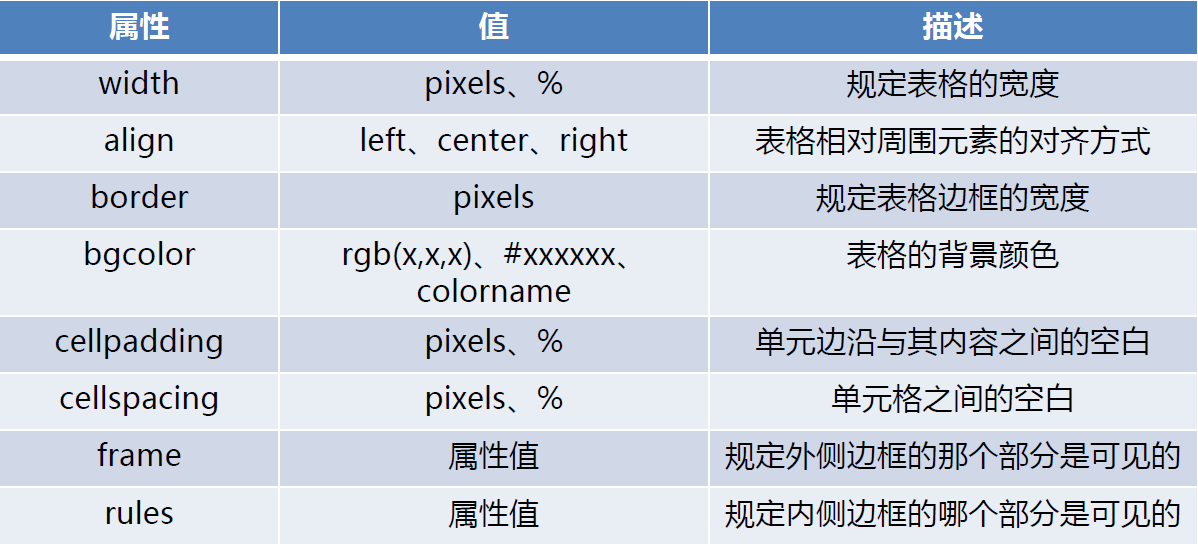
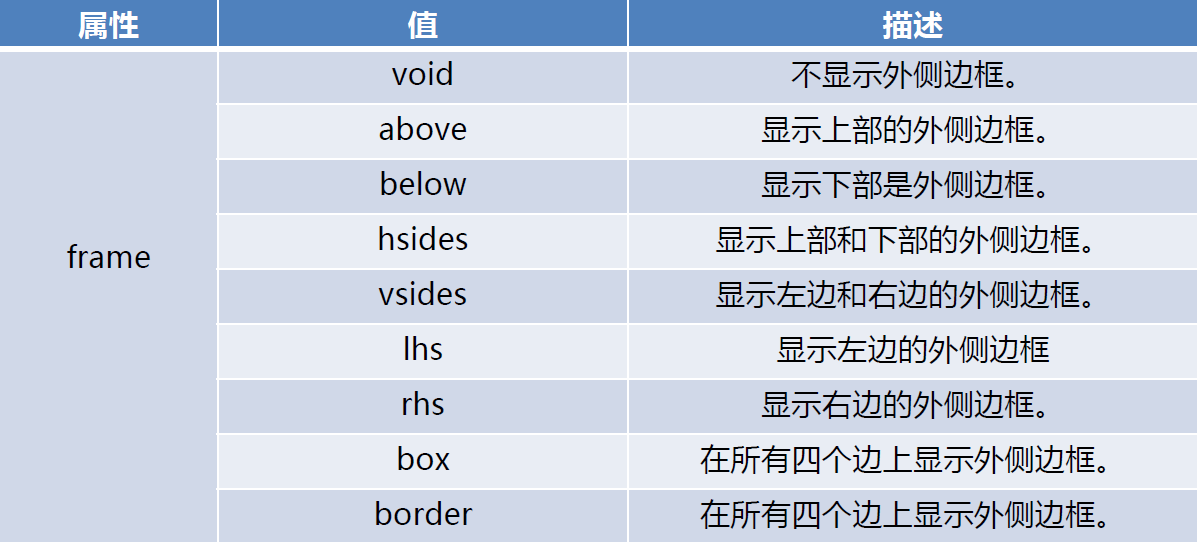
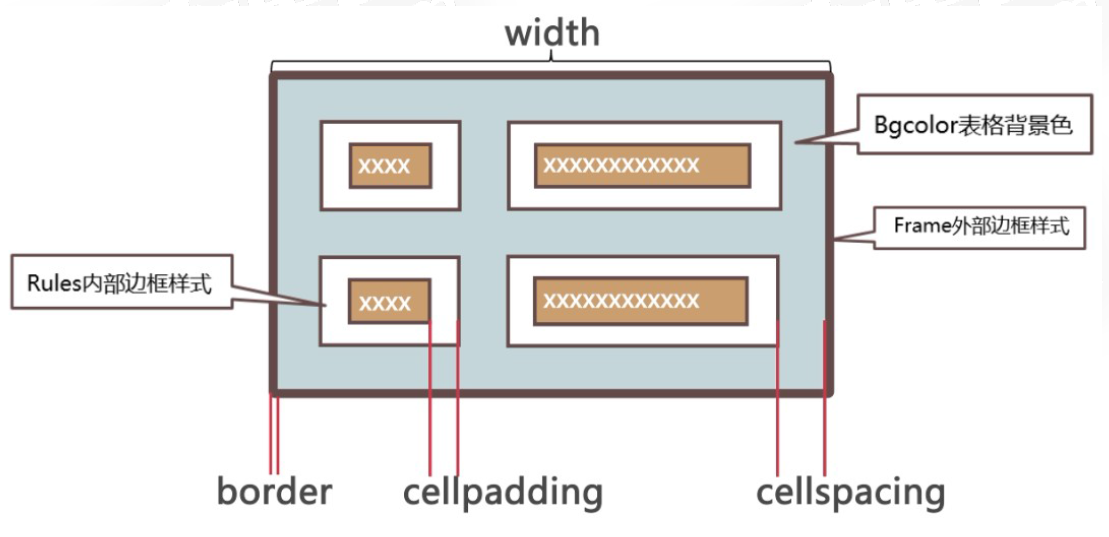
5 表格属性


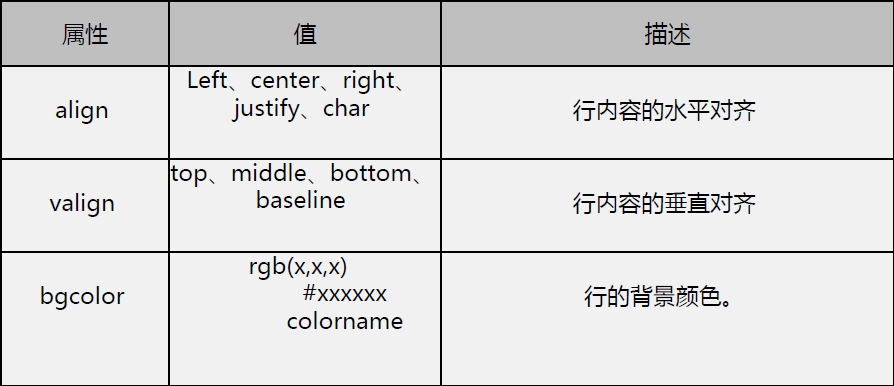
tr标签属性:


td和th标签属性:

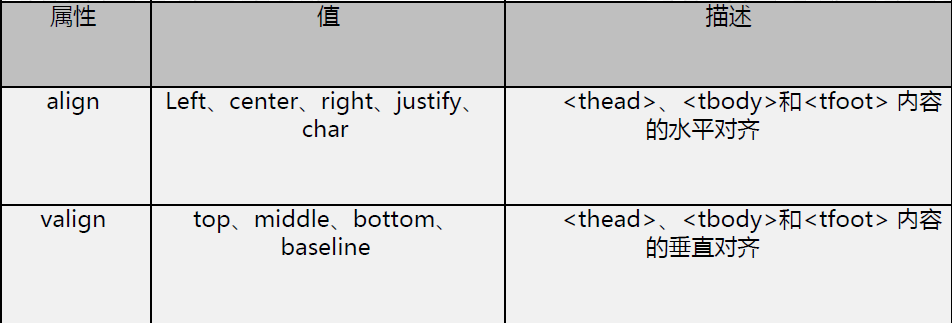
thead、tbody和tfoot标签属性:

6 合并单元格(难点)
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:
将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
公式: 删除的个数 = 合并的个数 - 1
合并的顺序 先上 先左
例子:
<table width="300" border="0" cellspacing="0" cellpadding="0"> <tr> <td> </td> <td> </td> <td colspan="2"> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td rowspan="3"> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> </tr> </table>
7 表格嵌套
说明:完整表格结构 + 放到td标签中。